16-[JavaScript]-ECMAScript 2
2018-06-03 09:55
134 查看
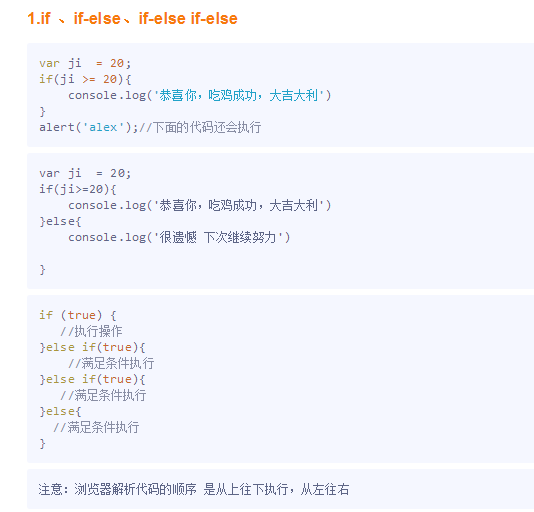
1、流程控制:if switch


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2>我是2级标题</h2>
</body>
<script type="text/javascript">
//if语句 如果()。。。。
var ji = 20;
if(ji>=20){
console.log('恭喜你,吃鸡成功,大吉大利')
}else{
console.log('很遗憾 下次继续努力')
}
// if (true) {
//
// }else if(true){
//
// }else if(true){
//
// }else{
//
// }
// alert(222)
//浏览器解析代码的顺序 是从上往小执行
//考试系统录入
var math = 90;
var english = 85;
var sum = 485;
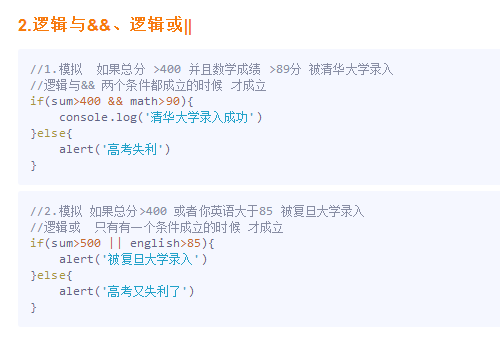
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
/*
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
*/
if (sum>500 || (math+english)>170) {
alert(22)
}
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
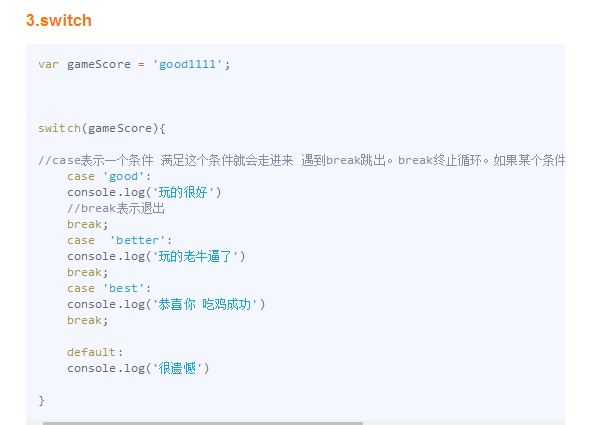
//switch
var gameScore = 'good1111';
//case
switch(gameScore){
// case表示一个条件 满足这个条件就会走进来 遇到break跳出
case 'good':
console.log('玩的很好')
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了')
break;
case 'best':
console.log('恭喜你 吃鸡成功')
break;
default:
console.log('很遗憾')
}
// alert(1)
</script>
</html>
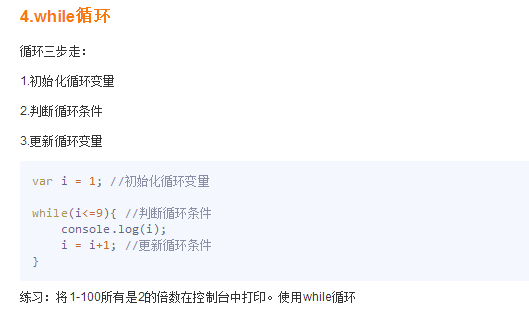
2、循环:while for do while

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//whilex循环
//1.初始化循环变量 2.判断循环条件 3、更新循环变量
var i = 1;
while(i<=9){
// console.log(i)
i = i+1;
}
//练习
//将 1-100之间的所有是3的倍数 输出出来
var j = 1;
while (j<=100){
if(j%3===0){
console.log(j)
}
j++;
}
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
////1.初始化循环变量 2.判断循环条件 3、更新循环变量
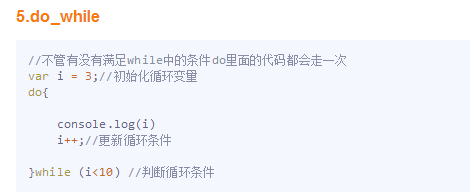
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;
do{
console.log(i)
i++;
}while (i<10)
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//for循环
//1.初始化 2.循环条件 3.更新循环变量
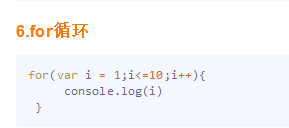
// for(var i = 1;i<=10;i++){
// console.log(i)
// }
// 1-100之间所有的偶数
for(var i = 1;i<=100;i++){
if(i%2==0){
//是偶数
console.log(i)
}
}
//1.计算1-100之间所有数的和
var sum = 0;
for(var j = 1;j<=100;j++){
sum = sum+j
}
console.log(sum)
//2.
/*
*
**
***
****
*/
// document.write('*')
//双重for循环
for(var i=1;i<=3;i++){
for(var a=0;a<6;a++){
document.write('*')
}
document.write('<br>')
}
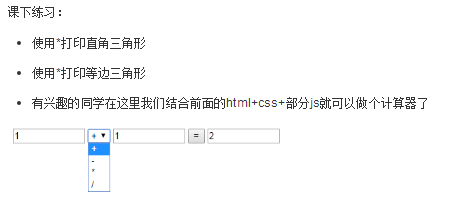
//在浏览器中输出直角三角形 6行 等边三角形 使用python语言和js语言输出
</script>
</html>
3.输出直角三角形

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
/*
直角三角形
* 1
** 2
***
****
*****
******
*/
/*
等边三角形
* 2*1-1
*** 2*2-1
***** 2*3-1
******* 2*4-1
********* 2*5-1
*********** 2*6-1
*/
/*
for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write("*")
}
document.write('<br>')
}
*/
for(var i=1;i<=6;i++){ //行数
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(' ')
}
// document.write('0')
for(var j=1;j<=2*i-1;j++){
document.write('*')
}
document.write('<br>')
}
</script>
</html>

相关文章推荐
- ECMAScript和JavaScript的关系
- ECMAScript、JavaScript和JScript
- 《ECMAScript 6入门》——JavaScript
- 基于JavaScript的公式解释器 - 16 【MailStone,测试】
- JAVASCRIPT学习笔记--ECMAScript基础(1)
- Javascript基础系列16:Javascript的原型链和继承详解
- JavaScript基础----16Javascript函数-局部变量和全局变量
- JAVASCRIPT基础学习篇(3)--ECMAScript Basic:constructor属性
- JAVASCRIPT基础学习篇(6)--ECMAScript Basic2(EcmaScript 引用类型)
- ECMA-262,第 5 版。最新 JavaScript 规范 了解 ECMAScript 规范的历史,查看它的众多重要新特性和新概念。
- 【学习笔记javascript设计模式与开发实践(状态模式)----16】
- JavaScript系列:ECMAScript引用类型
- JavaScript高级程序设计阅读笔记(六) ECMAScript中的运算符(二)
- JavaScript与ECMAScript
- JavaScript系列:ECMAScript运算符
- 浅谈ECMAScript和JavaScript的关系
- 16 款最流行的 JavaScript 框架
- 学习JavaScript第二课:Javascript和EcmaScript
- javascript实例教程(16) 日期函数
- SharePoint【ECMAScript对象模型系列】-- 13. 调试Sharepoint环境中的Javascript/ECMAScript
