VSCode配置 Debugger for Chrome插件
2018-05-31 16:43
573 查看
Debugger for Chrome这个插件是直接在vscode里面进行调试js文件,跟谷歌的控制台是一样的功能,下载了它就不用打开浏览器的控制台就能进行打断点。
首先在左侧扩展栏找到这个插件下载好了后重启编辑器之后配置
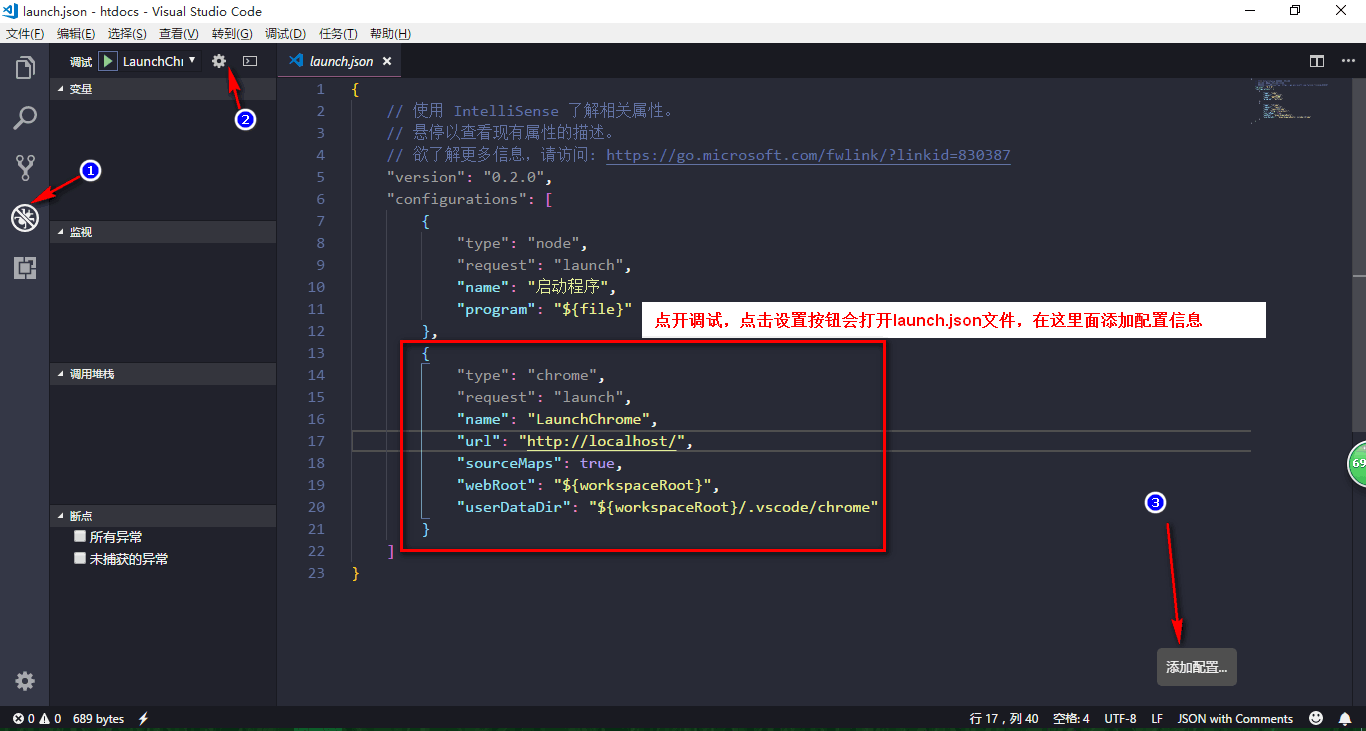
配置步骤如图:

图中配置字段信息解释如下:
- version : 你定义这个配置文件的版本,生成的时候默认是0.2.0
- configuration:配置域
- name:配置文件的名字,可以自己起
- type:调试的类型,node是vscode本身就支持,其他就需要下载插件了
- request : 配置文件的请求类型,有
launch
和attach
两种,launch是需要服务器的需要配置url,这里我就用的它,attach就比较麻烦了,因为配置launch也能用,所以我就没有配置attach了 - url:这个是chrome插件带的,指定访问的链接,到这里我觉得就个缺点了,url只能配置死链接,就算用预定义变量也不能做到多项目自动识别要打开的HTML,可能是我没有发现其他的预定义变量,如果有大神知道,欢迎在评论里留言
- webRoot:也是chrome插件带的,指定根目录或者执行文件
${workspaceRoot}:就是你打开vscode读取的项目目录- sourceMaps:默认是启用的,对于打包的调试,大神们就必须开启了
- userDataDir:临时目录,专门保存调试过程产生的东西,这个字段是为了重新打开一个浏览器窗口,不会强制关闭已经打开的浏览器
launch.json中有很多属性可以设置, 通过智能提示查看有那些属性可以设置, 如果要查看属性的具体含义, 可以把鼠标悬停在属性上面, 会属性的使用说明.在launch.json中会使用到一些预定变量, 这些变量的具体含义如下:
- ${workspaceRoot}:VSCode中打开文件夹的路径
- ${workspaceRootFolderName}:VSCode中打开文件夹的路径, 但不包含"/"
- ${file} :当前打开的文件
- ${relativeFile}:当前打开的文件,相对于workspaceRoot
- ${fileBasename} :当前打开文件的文件名, 不含扩展名
- ${fileDirname} :当前打开文件的目录名
- ${fileExtname}:当前打开文件的扩展名
- ${cwd} :当前启动时的工作目录
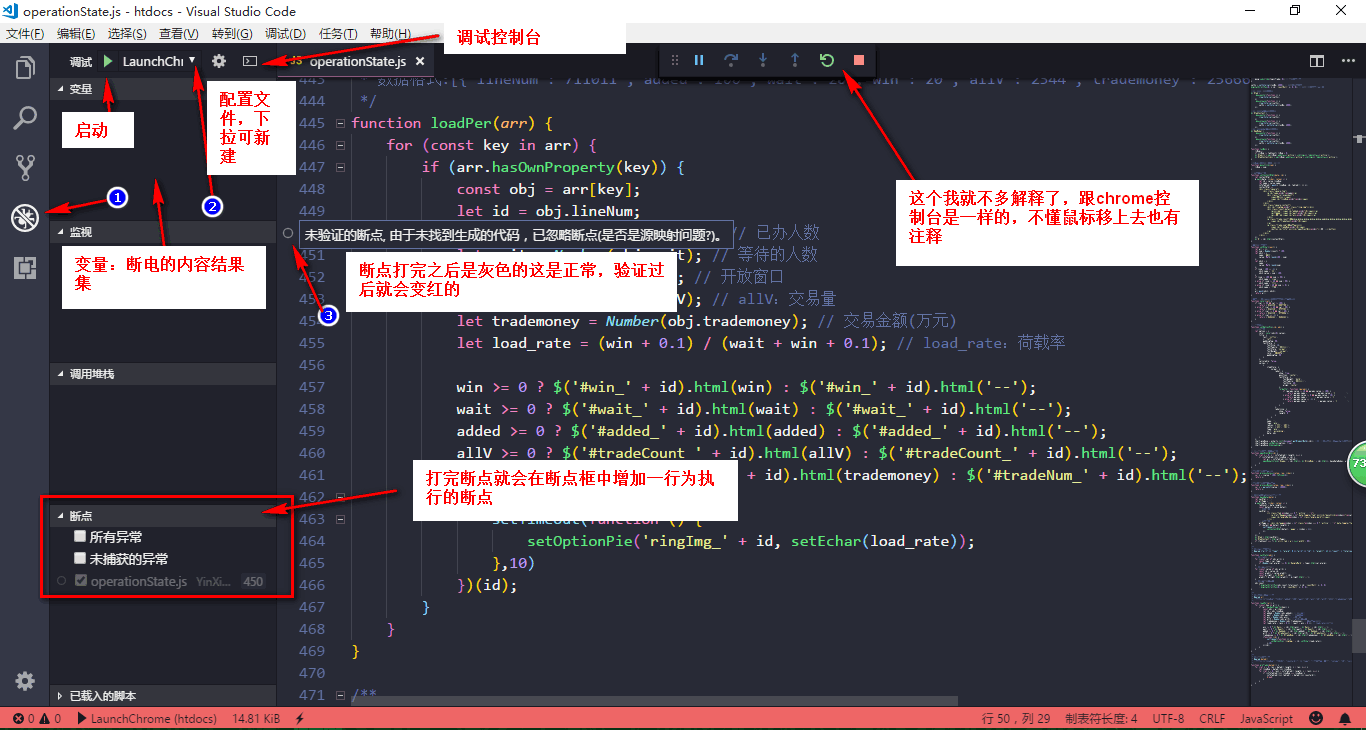
当你配置完成后直接打开你要调试的js,进入调试界面选好调试的工具(就是刚才配置的名字)就是如图步骤2,

图中已有详细的描述,到这就结束,如果有不成功的或者不懂的,请留言,谢谢。
阅读更多相关文章推荐
- vscode debugger for chrome 调试webpack的配置问题
- VS Code - Debugger for Chrome调试JavaScript的两种方式
- vscode debugger for chrome
- VSCode保存插件配置并使用 gist 管理代码片段
- VSCode settings Sync插件同步用户配置
- vscode使用Better Align插件以及快捷键配置实例
- VS Code 常用插件列表及配置
- nodejs-配置vs code的插件
- sublime text 3 插件CodeFormatter 的配置以及MAC上升级php自带版本到php7
- Eclipse for python 插件配置方法
- 谷歌浏览器插件 离线安装 AXURE RP EXTENSION For Chrome
- VS Code 自用插件备份
- VSCode 配置React Native开发环境的方法
- jQuery 中插件的使用与开发---附全部源码(含 jQuery1.3.2 for VS 的智能提示js文件)
- xmake-vscode插件开发过程记录
- Spring For Android 插件配置
- 在 VS Code 和 Chrome 中调试
- Windows下配置VSCode编译/调试C/C++:launch.json配置
- vsCode 插件
- VS code编辑器插件与快捷键
