自实现jQuery版分页插件
2018-05-22 16:09
92 查看
#程序员薪资揭榜#你做程序员几年了?月薪多少?发量还在么?>>>

本篇博客的分页插件是在2017-11-10 的一篇博客的基础上改造的(原博客地址:原生js版分页插件),主要是优化了分页按钮的排列和显示样式,取消首页和末页的箭头按钮,改为数字按钮,并始终把它们分别固定放置在上一页按钮的后面和下一页按钮的前面。另外在DOM操作上,用的是jQuery,当然如果不想使用jQuery的话,也可以很容易的改成原生js。下面直接贴出代码。
1、paging.js
var tableStyle =
".page {font-size: 14px;background-color: transparent;width: 100%;height: 50px;line-height: 50px;display: none;-webkit-user-select:none;-moz-user-select:none; -ms-user-select:none;user-select:none;}"+
".page .page-l select {width: 60px;height: 30px;}"+
".page .page-l .page-size-box {display: inline-block;margin-left: 20px;}"+
".page .page-r {float: right;padding-top: 10px;}"+
".page .page-r ul {float: left;list-style: none;margin: 0;height: 30px;box-sizing: border-box;padding: 0;}"+
".page .page-r ul li {float: left;list-style: none;height: 100%;line-height: 30px;border: 1px solid #ccc;box-sizing: border-box;margin:0 2px;}"+
".page .page-r ul li.active {background-color:#50aaff;border:1px solid #50aaff;}"+
".page .page-r ul li.active a:hover {background-color:#50aaff;}"+
".page .page-r ul li.active a {color: #fff;}"+
".page .page-r ul li a:hover {background-color: #f5f2f2;}"+
".page .page-r ul li:last-child {border-right: 1px solid #ccc;}"+
".page .page-r ul li a {text-decoration: none;display: block;height: 100%;color: #777;text-align:center;cursor:pointer;}"+
".page .page-r ul li.p1 a,.page .page-r ul li.p2 a,.page .page-r ul li.p3 a {width:30px;}"+
".page .page-r ul li.p4 a {width:40px;}"+
".page .page-r ul li.p5 a {width:50px;}"+
".page .page-r ul li.p6 a {width:60px;}"+
".page .page-r ul li a.active {background-color: #09aeb0;color: #fff;}"+
".page .page-r ul li a.ellipsis {cursor: not-allowed;}";
var styleNode = document.createElement('style');
styleNode.innerHTML = tableStyle;
var headNode = document.getElementsByTagName('head')[0];
headNode.appendChild(styleNode);
function Paging(paramsObj, callback) {
this.pageSize = paramsObj.pageSize || 10; //每页条数(不设置时,默认为10
this.pageIndex = paramsObj.pageIndex || 1; //当前页码
this.totalCount = paramsObj.totalCount || 0; //总记录数
this.totalPage = Math.ceil(paramsObj.totalCount / paramsObj.pageSize) || 0; //总页数
this.prevPage = paramsObj.prevPage || '<'; //上一页(不设置时,默认为:<)
this.nextPage = paramsObj.nextPage || '>'; //下一页(不设置时,默认为:>)
this.degeCount = paramsObj.degeCount || 3; //当前页前后两边可显示的页码个数(不设置时,默认为3)
this.ellipsis = paramsObj.ellipsis; //是否显示省略号不可点击按钮(true:显示,false:不显示)
this.ellipsisBtn = (paramsObj.ellipsis == true || paramsObj.ellipsis == null) ? '<li class="p1"><a class="ellipsis">…</a></li>' : '';
var that = this;
$('#page_size').val(this.pageSize);
callback && callback(this.pageIndex, this.pageSize); //立即执行回调函数
// 生成分页DOM结构
this.initPage = function (totalCount, totalPage, pageIndex) {
this.totalCount = totalCount;
this.totalPage = totalPage;
this.pageIndex = pageIndex;
var degeCount = this.degeCount;
var pageHtml = ''; //总的DOM结构
var tmpHtmlPrev = ''; //省略号按钮前面的DOM
var tmpHtmlNext = ''; //省略号按钮后面的DOM
var headHtml = ''; //首页和上一页按钮的DOM
var endHtml = ''; //末页和下一页按钮的DOM
var ellipsisBtn = this.ellipsisBtn;
pageIndex = pageIndex - 0;
var firstPage = '<li class="p1"><a class="page-number" href="javascript:;">1</a></li>';
var lastPageCla = 'p'+(this.totalPage+'').length;
var lastPage = '<li class="'+lastPageCla+'"><a class="page-number" href="javascript:;">'+this.totalPage+'</a></li>';
var tmpHtmlPrev = '<li class="p1"><a id="prev_page" class="p1">'+this.prevPage+'</a></li>';
var tmpHtmlNext = '<li class="p1"><a id="next_page" class="p1">'+this.nextPage+'</a></li>';
var countPage = '';
//左侧不需要省略号按钮,右侧不需要省略号按钮
if(pageIndex <= (degeCount+2) && (pageIndex+degeCount) >= (totalPage-1)){
for(var i=1; i<=totalPage; i++){
var len = (i+'').length;
if(i == pageIndex) {
countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}else{
countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}
}
pageHtml = tmpHtmlPrev + countPage + tmpHtmlNext;
}
//左侧不需要省略号按钮,右侧需要省略号按钮
if(pageIndex <= (degeCount+2) && (pageIndex+degeCount) < (totalPage-1)){
for(var i=1; i<=(degeCount*2+2); i++){
var len = (i+'').length;
if(i == pageIndex) {
countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}else{
countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}
}
if(degeCount*2+2 < totalPage) {
pageHtml = tmpHtmlPrev + countPage + ellipsisBtn + lastPage + tmpHtmlNext;
}else{
pageHtml = tmpHtmlPrev + countPage + tmpHtmlNext;
}
}
//左侧需要省略号按钮,右侧需要省略号按钮
if(pageIndex > (degeCount+2) && (pageIndex+degeCount) < (totalPage-1)){
for(var i=pageIndex-degeCount; i<=pageIndex+degeCount; i++){
var len = (i+'').length;
if(i == pageIndex) {
countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}else{
countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}
}
pageHtml = tmpHtmlPrev + firstPage + ellipsisBtn + countPage + ellipsisBtn + lastPage + tmpHtmlNext;
}
//左侧需要省略号按钮,右侧不需要省略号按钮
if(pageIndex > (degeCount+2) && (pageIndex+degeCount) >= (totalPage-1)){
for(var i=(totalPage-degeCount*2-1); i<=totalPage; i++){
var len = (i+'').length;
if(i == pageIndex) {
countPage += '<li class="active p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}else{
countPage += '<li class="p'+len+'"><a class="page-number" href="javascript:;">'+i+'</a></li>';
}
}
if(totalPage-degeCount*2-1 > 1){
pageHtml = tmpHtmlPrev + firstPage + ellipsisBtn + countPage + tmpHtmlNext;
}else{
pageHtml = tmpHtmlPrev + countPage + tmpHtmlNext;
}
}
$('#page_ul').html(pageHtml);
$('#total_count').html(totalCount);
if(pageIndex == 1) {
$('#page_ul').find('#prev_page').css('cursor', 'not-allowed');
}
if(pageIndex == totalPage){
$('#page_ul').find('#next_page').css('cursor', 'not-allowed');
}
};
// 点击页码(首页、上一页、下一页、末页、数字页)
$('#page_ul').on('click','a',function (e) {
var _this = $(this);
var idAttr = _this.attr('id');
var className = _this.attr('class');
if(idAttr == 'prev_page' && that.pageIndex > 1){ //如果点击的是上一页
that.pageIndex = that.pageIndex - 1 ;
callback && callback(that.pageIndex, that.pageSize);
}else if(idAttr == 'next_page' && that.pageIndex < that.totalPage){ //如果点击的是下一页
that.pageIndex = parseInt(that.pageIndex) + 1;
callback && callback(that.pageIndex, that.pageSize);
}else if(className == 'page-number'){ //如果点击的是数字页码
that.pageIndex = _this.html();
callback && callback(that.pageIndex, that.pageSize);
}
});
// 改变每页条数
$('#page_size').change(function () {
var _this = $(this);
that.pageIndex = paramsObj.pageIndex = 1;
that.pageSize = paramsObj.pageSize = _this.val() - 0;
callback && callback(that.pageIndex, that.pageSize);
})
}
2、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js版分页插件</title>
<style>
.data {
width: 70%;
margin: 0 auto;
}
.params {
margin: 20px 0;
}
.params input {
height: 30px;
box-sizing: border-box;
}
.params .search-btn {
float: right;
width: 80px;
border: 0 none;
background-color: #666;
color: #fff;
font-size: 14px;
}
table {
width: 100%;
border-collapse: collapse;
text-align: center;
}
th, td {
border: 1px solid #999;
height: 26px;
line-height: 26px;
}
.no-data {
display: none;
height: 80px;
line-height: 80px;
text-align: center;
color: #aaa;
}
</style>
</head>
<body>
<div class="data">
<div class="params">
<label for="course_id">用户姓名:</label><input type="text" id="user_name">
<input type="button" value="查询" class="search-btn" id="search_btn">
</div>
<table>
<thead>
<tr>
<th>序号</th>
<th>用户ID</th>
<th>姓名</th>
<th>创建时间</th>
</tr>
</thead>
<tbody id="data_list"></tbody>
</table>
<div class="no-data">未查询到数据</div>
<!-- 分页结构 -->
<div class="page">
<div class="page-l" id="page_l" style="float: left;">
<span>总共 <span id="total_count"></span> 条</span>
<div class="page-size-box">
<span>每页显示</span>
<select id="page_size">
<option value="10">10</option>
<option value="20">20</option>
<option value="50">50</option>
<option value="100">100</option>
</select>条
</div>
</div>
<div class="page-r">
<ul id="page_ul" class="page-ul"></ul>
</div>
</div>
</div>
<script src="jquery.min.js"></script>
<script src="paging.js"></script>
<script>
$(function () {
//分页参数(参数名固定不可变)
var pageConfig = {
pageSize: 10, //每页条数(不设置时,默认为10)
prevPage: '<', //上一页(不设置时,默认为:<)
nextPage: '>', //下一页(不设置时,默认为:>)
degeCount: 2, //当前页前后两边可显示的页码个数(不设置时,默认为3)
ellipsis: true //是否显示省略号按钮(不可点击)(true:显示,false:不显示,不设置时,默认为显示)
}
getList(); //初始加载就查询
//点击查询按钮
$('#search_btn').click(function () {
getList();
})
//查询列表数据
function getList() {
//初始化Paging实例(pageConfig参数也可以为空对象,此时就是默认设置)
var pageIng = new Paging(pageConfig, function (pageIndex, pageSize) {
var userName = $('#user_name').val();
$.ajax({
url:'http://172.16.4.133:8081/ssm_project/sysUser/getSysUserList.do', //这里就不显示接口地址
type:'get',
data:{
pageIndex: pageIndex,
pageSize: pageSize,
name: userName
},
success: function (res) {
if(res.success == 1){
if(res.data.length > 0){ //如果查询到了数据
var dataList = res.data;
var html = '';
dataList.forEach(function (item, i) {
html += '<tr>'+
'<td style="width: 20%;">'+((pageIndex-1)*pageSize+i+1)+'</td>'+
'<td style="width: 20%;">'+item.id+'</td>'+
'<td style="width: 30%;">'+item.name+'</td>'+
'<td style="width: 30%;">'+item.createTime+'</td>'+
'</tr>';
});
$('#data_list').html(html);
var totalCount = res.totalCount; //接口返回的总条数
var totalPage = Math.ceil(totalCount / pageSize); //根据总条数和每页条数计算总页码数
// 调用Paging实例的 initPage()方法生成分页DOM结构
pageIng.initPage(totalCount, totalPage, pageIndex);
$('.page').show();
$('.no-data').hide();
}else{ //如果未查询到数据
$('#data_list').html('');
$('.page').hide();
$('.no-data').show();
}
}else{
$('#data_list').html('');
$('.page').hide();
$('.no-data').show();
}
}
})
});
}
})
</script>
</body>
</html>
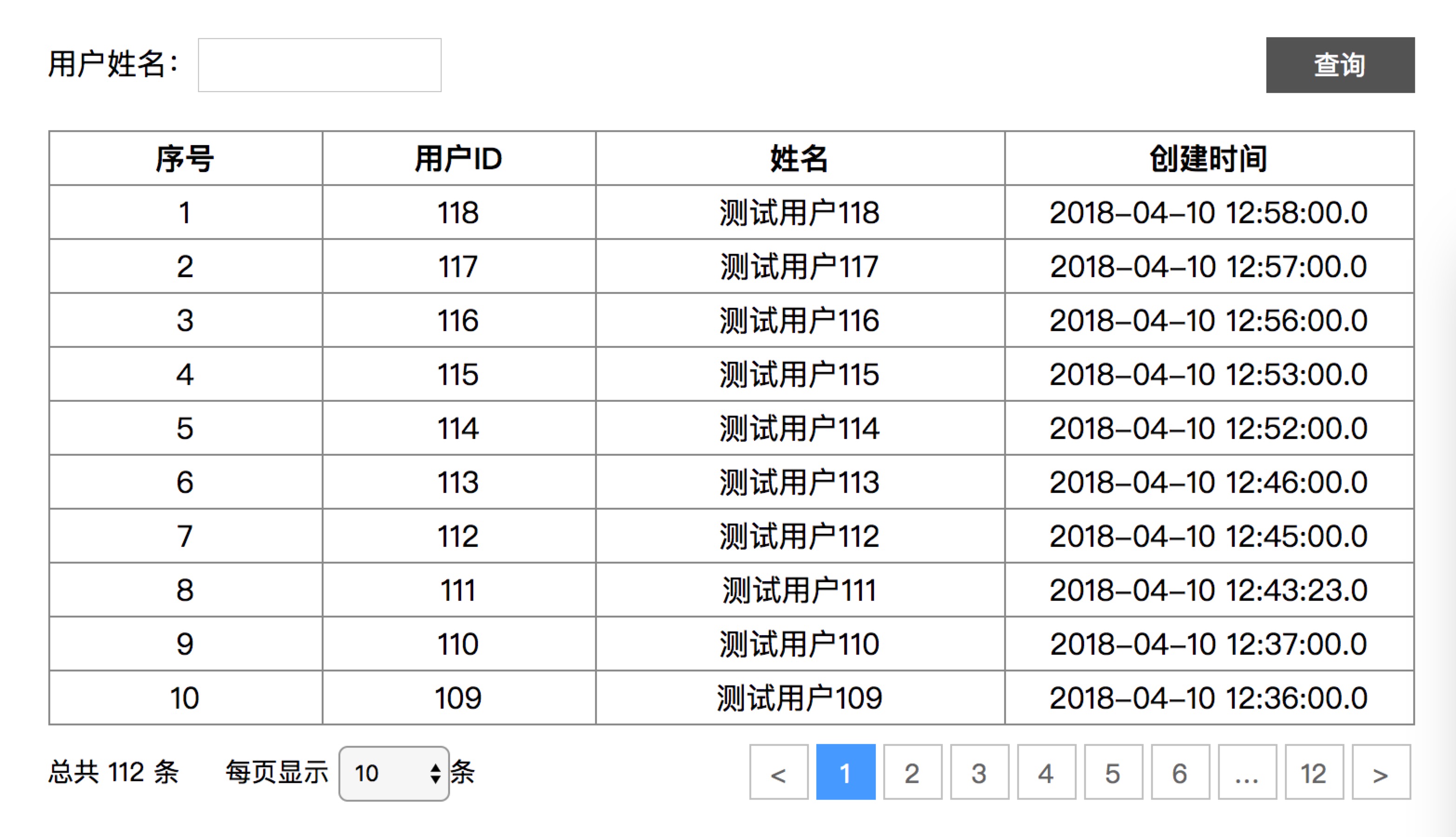
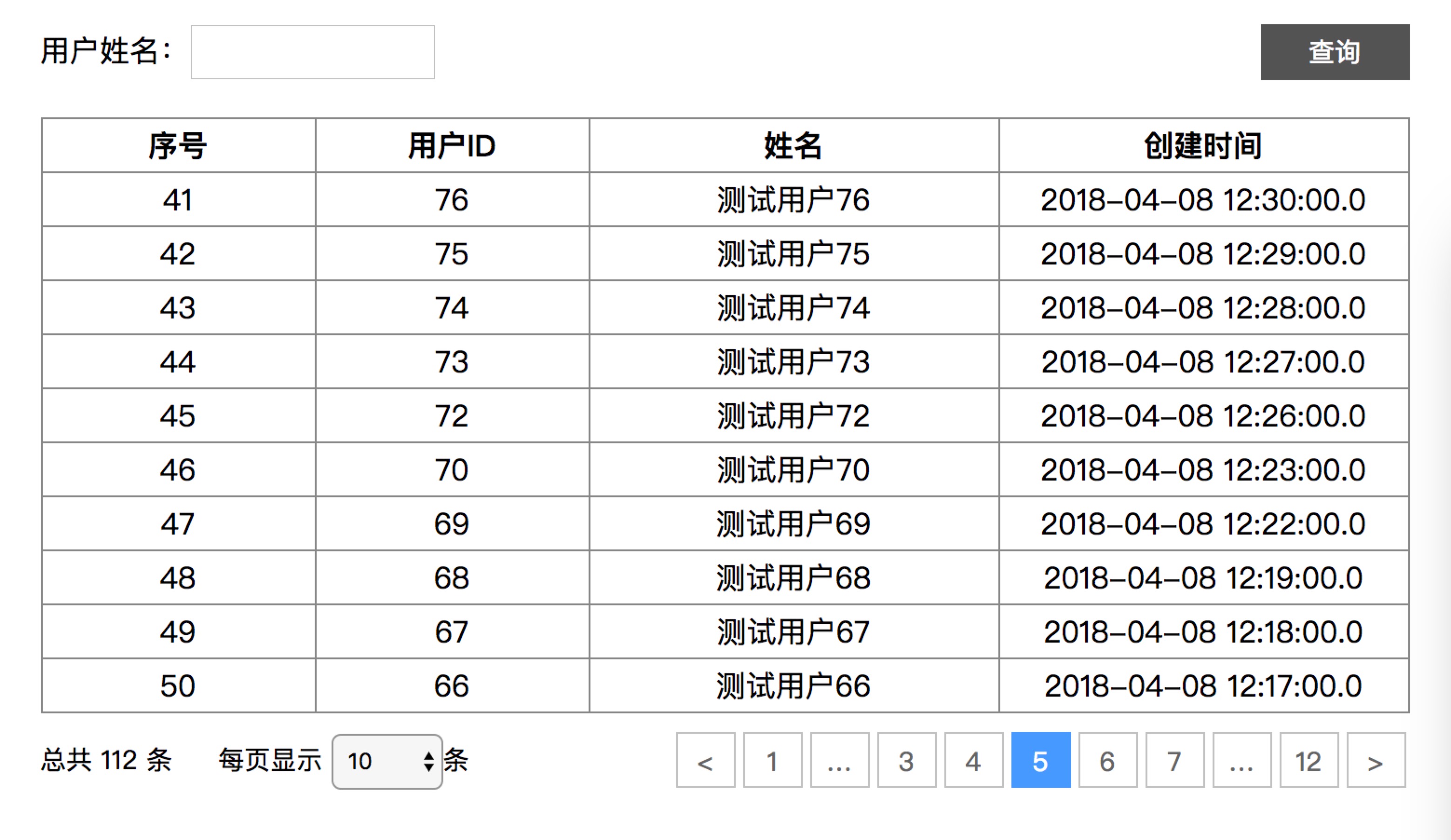
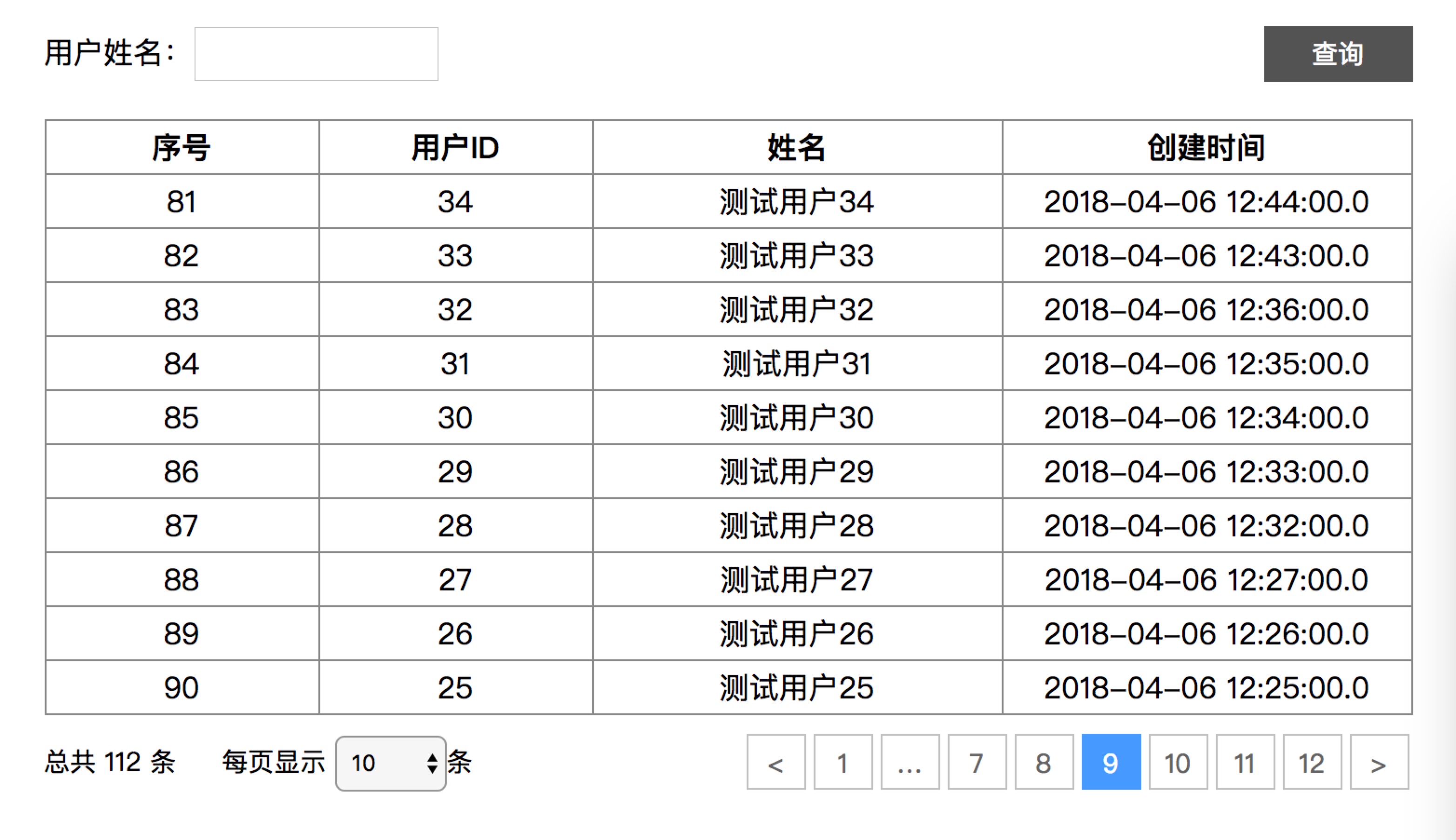
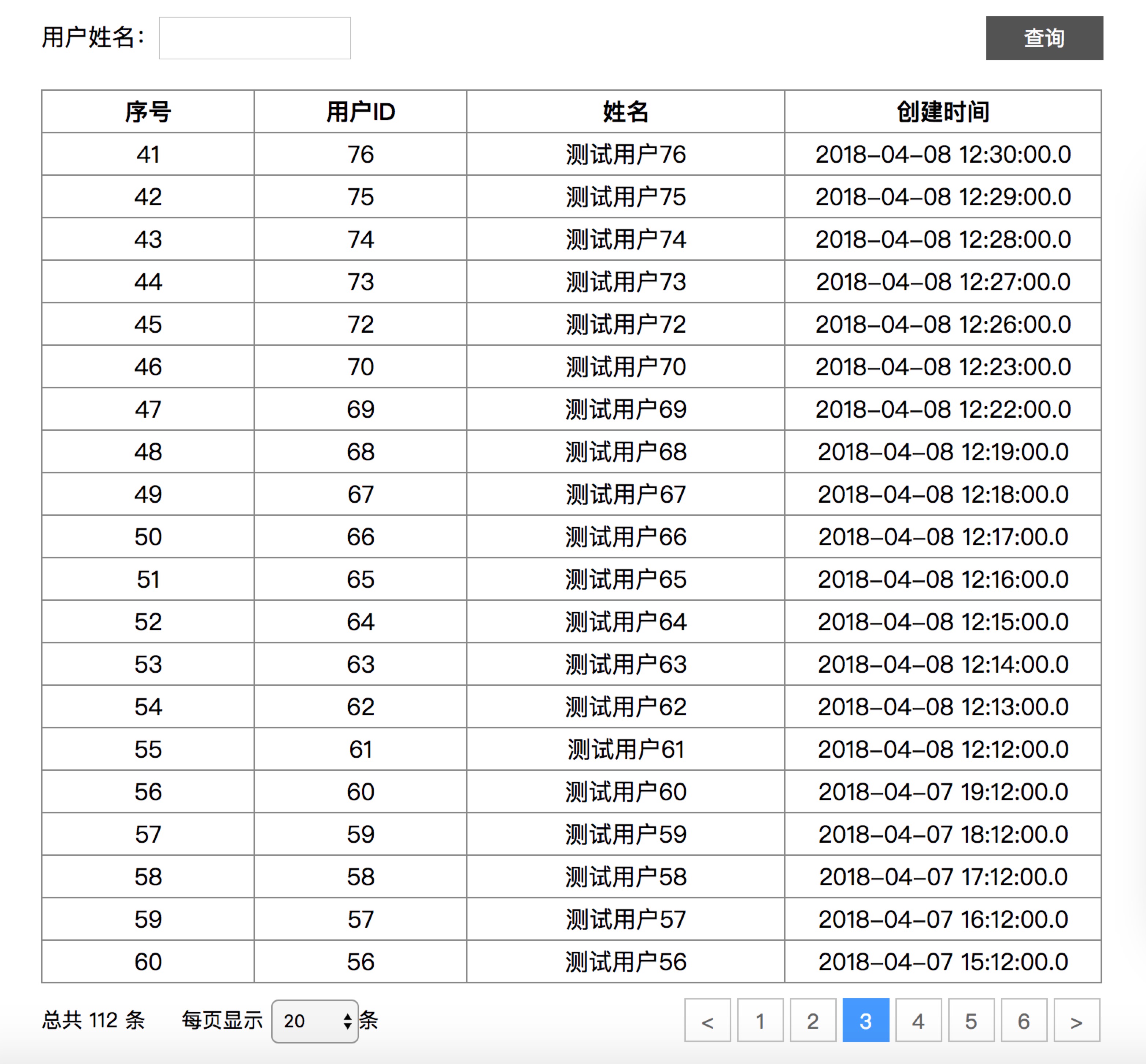
3、效果




相关文章推荐
- (转)jquery的pagination插件实现无刷新的分页
- 使用JQuery实现的分页插件分享
- Jquery插件实现分页查询
- 自实现jQuery版分页插件
- jQuery插件JQuery Pager分页器实现javascript分页功能
- jquery.pagination插件实现分页
- PHP+jQuery实现Ajax分页效果:jPaginate插件的应用
- jquery+ashx无刷新GridView数据显示插件(实现分页、排序、过滤功能)
- 自已实现的简单jQuery分页插件
- jQuery插件PagedTable实现表格分页
- jQuery插件pagination实现无刷新分页
- PHP+jQuery实现Ajax分页效果:jPaginate插件的应用
- 使用Jquery.pagination插件实现分页
- jquery+ashx无刷新GridView数据显示插件(实现分页、排序、过滤功能)
- jquery自定义插件实现分页效果
- jQuery插件jPaginate实现无刷新分页
- jquery自定义插件实现分页效果
- jquery pagination插件实现无刷新分页代码
- 使用JQuery实现的分页插件分享
- spring mvc整合jquery pagination插件,实现无刷新分页
