如何开始一个vue项目
万事开头难~
刚开始学习vue.js就是看看官方文档,然后在.html文件里引入下载到本地的vue的库文件,来跟着敲示例代码。但是接触到vue的项目,发现自己完全不知从何下手。之后再网上查找了一些vue开发环境搭建的教程,跟着把环境搭建好了,现在梳理总结一下,以免忘记。
步骤如下:
1.安装node.js
官网地址:https://nodejs.org/en/download/
根据需要选择下载,安装时一直点下一步就好(傻瓜式安装),安装路径可以自定义。
检测:命令窗口(win+R 运行cmd)输入命令 node -v,出现版本号则说明安装成功。
npm包管理器是集成在node中,所以输入命令 npm -v,如果出现版本号,说明npm也安装好了。
2.设置global和cache路径
设置路径能够把通过npm安装的模块集中在一起,便于管理。
(1)在nodejs的安装目录下,新建node_global和node_cache两个文件夹
(2)假设安装目录为E:\nodejs,在命令窗口分别输入以下命令
npm config set prefix "E:\nodejs\node_global" 设置global npm config set cache "E:\nodejs\node_cache" 设置cache
设置成功后,后续用npm安装的模块就在E:\nodejs\node_global\node_modules里。
3.设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
(1)修改用户变量PATH:把”E:\nodejs\node_global”加到后面。
(2)新增系统变量NODE_PATH:设置成“E:\nodejs\node_global\node_modules”。
4.安装淘宝镜像(cnpm)
由于,npm很多包部署在国外,使用cnpm可以加快我们的安装速度。
官网:http://npm.taobao.org/
安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测:命令窗口输入 cnpm -v,出现版本号,说明安装成功。
5.安装 vue 和 vue脚手架构建工具(vue-cli)
说明:简单来说vue-cli的作用是用已经配置好的模板快速构建一个项目,提供好基本的项目结构,不必我们自己手动配项目环境。
此时我们可以使用cnpm安装,安装命令(-g是指全局安装):
cnpm install -g vue cnpm install -g vue-cli
至此,我们已经搭建好了vue项目开发所需要的环境以及工具了,接着,我们尝试新建一个vue项目并运行。
6.新建一个vue项目并运行
打开命令窗口,cd至新建项目的目录,比如(cd F:\vue),输入新建项目命令:
vue init webpack test 创建一个基于webpack的vue项目
webpack是vue-cli已经包含的一个打包工具。执行这个命令后会出现一系列的选项如下:
- Project name ;项目名称
- Project description (A Vue.js project) 项目描述 (A Vue.js project);
- Author (XXXX XXXX@XXX.com) ;XXXX@XXX.com(项目作者);
- Vue build ❯ Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any
Vue-specific HTML) are ONLY allowed in .vue files - render functions
are required elsewhere
这里选择Runtime + Compiler: recommended for most
users; - Install vue-router? (Y/n) 是否使用vue-router路由(y);
- Use ESLint to lint your code? (Y/n) 是否使用ESLint(n);
- Setup unit tests with Karma + Mocha? (Y/n) 是否需要单元测试(n);
- Setup e2e tests with Nightwatch? (Y/n) 是否需要单元测试(n);
接着安装项目依赖的模块,这些模块会被安装到 test\node_modul下,
node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。
先cd到项目文件所在目录,然后输入安装命令:
cnpm install
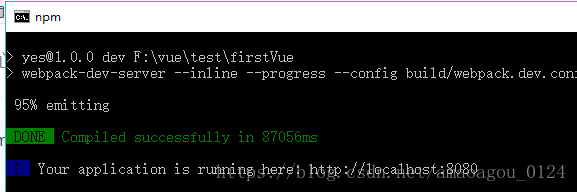
最后运行项目,同样cd到项目所在目录,输入运行命令:
cnpm run dev

完成之后,在浏览器地址栏输入 http://localhost:8080 ,出现下面这个页面就说明项目运行成功。

- 前端如何开始一个新项目
- 如何创建一个 vue.js 的项目
- 如何在IDEL中搭建一个VUE项目
- 如何创建一个vue的新项目,用命令行的方式创建
- SOA项目是如何开始的---一个客户和一种方式
- vue入门——开始一个项目
- SOA项目是如何开始的---一个客户和一种方式
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
- 如何姿势正确地开始一个Android项目
- 如何创建一个vue项目
- vue 如何新建一个项目
- 如何开始一个项目
- 如何用webpack4带你实现一个vue的打包的项目
- 如何创建一个vue项目
- 如何正确开始一个python项目(django为例)
- 如何Vue-cli开始使用在Vue.js项目中启动TDD(测试驱动开发)
- 使用vue如何构建一个自动建站项目
- 如何开始做一个开源项目?他的亲身经历值得参考
- 如何开始一个Struts项目
