vue 不使用select实现下拉框功能(推荐)
2018-05-17 11:48
916 查看
html部分:v-for循环出的结构
<div >
<p @click="clickSize (item, index)">{{item.name}}</p>
<transition name="opacityLeave">
<div class="condition-list" v-show="isShowSize && index == i">
<div class="size-wrap" v-if="item.RingSize">
<p class="size" :class="{'active':item1.active}" :key="index1" v-for="(item1, index1) in item.RingSize" @click="getSize (item, item1) ">{{item1.AttrValueName}}</p>
</div>
</div>
</transition>
</div>
js部分:
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},
下面看下vue--select组件的使用与禁用
业务:消息推送方式有两种,为“微信”和“邮件”,微信发送时需要选择“要发送的应用程序”,邮件发送时不需要
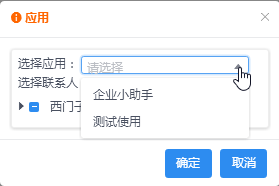
微信发送时,页面如下:

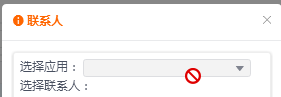
邮件发送时,选择器不可用,页面如下:

虽然官网上没有给出具体的例子,但可从属性中查到 “disabled”属性,
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
实现:
添加disabled属性,写成如下红色标记格式;定义一个isAble变量,用来存放TRUE和FALSE值,决定此选择框是否可用。
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}
然后就是逻辑中操作变量isAble的值,改变组件的可用禁用状态了
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}
test方法中只写了判断不可用,改回微信时,还要变成可用状态,不然又埋了个bug,哈哈。不过这是业务逻辑了,只介绍方法,记个笔记,具体视情况而定。
以上所述是小编给大家介绍的vue 不使用select实现下拉框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- 使用vue+element实现表格的新增、编辑(含下拉框)、删除功能(Vue开发二)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(二)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(四)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(六)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(二)
- iPhone开发笔记(17)使用EGOTableViewPullRefresh实现列表的下拉刷新功能
- select、radio表单回显功能实现避免使用jquery载入赋值
- 使用Java Swing的JComboBox实现Html中Select的key-value功能
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(五)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(七)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(七)
- .Net使用SignalR实现消息推送功能预研及Demo 推荐
- jQuery实现select下拉列表验证和实现反选功能
- 在Servlet中使用开源fileupload包实现文件上传功能 推荐
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(六)
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(一)
- Jquery多选下拉列表插件jquery multiselect功能介绍及使用
- 使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能(一)
