ajax2.0与JQuery的结合运用实例
2018-05-16 10:42
477 查看
1,在前两篇关于ajax2.0的理解与实例博客中,我都是采用的js原生写法,但是在JQuery中,大神们已经封装好了ajax的函数,所以这篇博客主要是围绕着上个例子图片预览来进行的一个拓展,ajax2.0与JQuery的结合运用实例。
js原生参见上一篇博客:https://blog.csdn.net/qq_42181069/article/details/80332442
2、代码部分
2.1
<body> <h2>ajax2.0图片预览-结合jquery使用</h2> <input type="file"> <img src="" alt=""> </body>2.2 第8行是ajax2.0需要注意的地方,第17,18行的部分大家可能很生疏,如果这两部分不写的话我们的网页会报错,我将会在下一篇文章中将这个问题拿出来和大家讨论,报错的原因以及解决方案。
<!-- 先引入jq文件 -->
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$('input').change(function(){
//使用JQ的ajax
//结合formData实现图片预览
var sendData=new FormData();
sendData.append('icon',this.files[0]);
$.ajax({
url:'backData.php',
data:sendData,
type:'post',
//ajax2.0可以不用设置请求头,但是jq帮我们自动设置了,这样的话需要我们自己取消掉
contentType:false,
//取消帮我们格式化数据,是什么就是什么
processData:false,
success:function(backData){
console.log(backData);
}
})
})
})
</script>2.3 backData.php<?php
//可以试着输出一下数据,看下数据有没有传进来
var_dump($_FILES);
//保存图片即可,因为我们编辑器的格式是utf—8,我们要存进图片需要转换下格式
$fileName_GBK=iconv('utf-8','gbk',$_FILES['icon']['name']);
move_uploaded_file($_FILES['icon']['tmp_name'],'img/'.$fileName_GBK);
//返回图片的名字
echo 'img/'.$_FILES['icon']['name'];
?>总结:JQuery中已经封装好了ajax的方法,大家可以通过查阅手册或者根据实例的方法弄懂结合使用的方法,可以减少我们的代码行数,并提高我们写代码的效率,但在这个实例中,报了一个错误,可能大家也有遇到过,我将会在下一篇文章中继续写这个错误和解决方案。
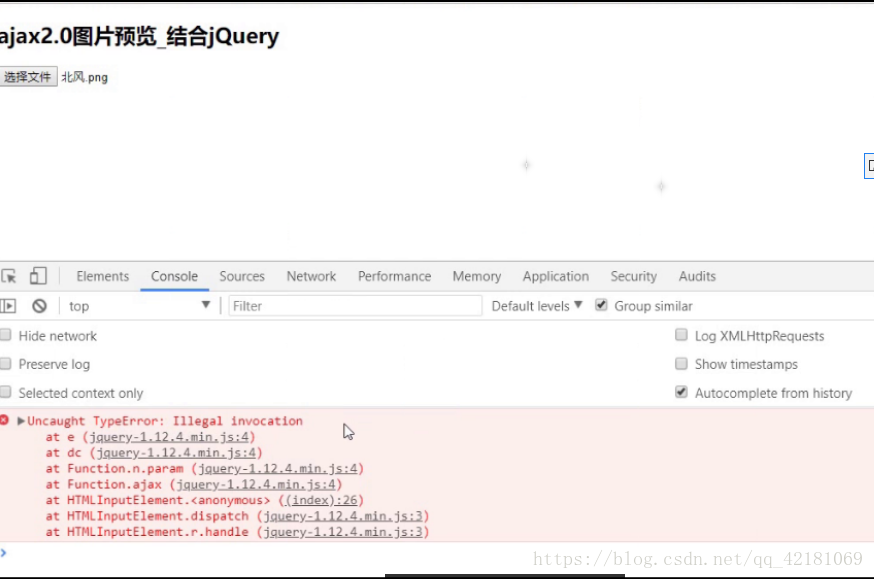
代码报错如下:

相关文章推荐
- JSON运用实例(Struts、JQuery、JSON三结合)
- [转]结合PHP实例谈谈如何解决jQuery.ajax提交GB2312或GBK编码中文乱码问题
- js结合jquery实现的ajax瀑布流加载实例
- 又一个ajax实例,结合jQuery
- PHP结合jQuery插件ajaxFileUpload实现异步上传文件实例
- [原创 修正]JQuery运用ajax注册用户实例
- PHP结合jQuery插件ajaxFileUpload实现异步上传文件实例
- 用jQuery实现asp.net 2.0 treeview控件完全无刷新操作实例(AJAX的增、删、改、选择以及展开收缩节点)
- jquery autocomplete插件结合ajax使用demo
- jquery的ajax上传插件uploadify结合struts2
- Jquery——Ajax实例
- JQuery中Ajax()的data参数类型实例分析
- struts2 + ajax + json的结合使用,实例讲解
- 基于jQuery的AJAX和JSON的实例
- 基于jQuery实现的Ajax 验证用户名唯一性实例代码
- jQuery实现AJAX定时刷新局部页面实例
- jQuery 的Ajax应用(1)--学习篇,内附实例
- 一个php+jquery+json+ajax实例
