iOS中UIRefreshControl的基本使用详解
简介:
在展示一些经常需要更新的列表时,例如商品列表、聊天列表时,我们需要通过某种操作来刷新列表,最常用的便是下拉刷新的方法了,下拉刷新作为iOS的标准控件,即使不实用第三方库也可以容易的实现,这篇文章将向大家讲解如何使用UIRefreshControl实现下拉刷新功能。
UIRefreshControl是iOS6自带的UITableView下拉刷新控件。iOS6中,UITableViewController已经内置了UIRefreshControl控件。UIRefreshControl目前只能用于UITableViewController,如果用在其他ViewController中,运行时会得到如下错误提示:(即UIRefreshControl只能被UITableViewController管理)
1. 首先看一下UIRefreshControl的头文件
NS_CLASS_AVAILABLE_IOS(6_0) @interface UIRefreshControl : UIControl - (instancetype)init; @property (nonatomic, readonly, getter=isRefreshing) BOOL refreshing; // 菊花颜色 @property (nonatomic, retain) UIColor *tintColor; // 下拉刷新文字描述 @property (nonatomic, retain) NSAttributedString *attributedTitle UI_APPEARANCE_SELECTOR; // 开始刷新 - (void)beginRefreshing NS_AVAILABLE_IOS(6_0); // 结束刷新 - (void)endRefreshing NS_AVAILABLE_IOS(6_0); @end
使用方法
1.目前只对UITableviewController有用;
2.目前只能下拉刷新,不能上拉加载;
3.init或者viewDidLoad中创建UIRefreshControl,设置文字,颜色等信息;
4.给UIRefreshControl添加方法,当值改变的时候调用,方法用于数据请求;
5.该方法中请求数据确认完成之后,调用endRefreshing方法,关闭刷新;
2.示例Demo
#import <UIKit/UIKit.h> @interface RefreshTableViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> @property (nonatomic, retain) UITableView * tableView; @property (nonatomic, retain) UIRefreshControl * refreshControl; @property (nonatomic, retain) NSMutableArray * dataSource; @end
#import <UIKit/UIKit.h>
@interface RefreshTableViewController : UIViewController <UITableViewDelegate, UITableViewDataSource>
@property (nonatomic, retain) UITableView * tableView;
@property (nonatomic, retain) UIRefreshControl * refreshControl;
@property (nonatomic, retain) NSMutableArray * dataSource;
@end
#import "RefreshTableViewController.h"
@interface RefreshTableViewController ()
@end
@implementation RefreshTableViewController
- (void)viewDidLoad {
[super viewDidLoad];
_dataSource = [NSMutableArray arrayWithObjects:@"1", @"2", @"3", @"4", nil nil];
// UITableView
_tableView = [[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
[_tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"UITableViewCell"];
[self.view addSubview:_tableView];
// UIRefreshControl
_refreshControl = [[UIRefreshControl alloc] init];
_refreshControl.tintColor = [UIColor redColor];
_refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
[_refreshControl addTarget:self action:@selector(refreshControlAction) forControlEvents:UIControlEventValueChanged];
[_tableView addSubview:_refreshControl];
}
- (void) refreshControlAction {
if (self.refreshControl.refreshing) {
_refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"加载中..."];
// 1. 远程请求数据
[self requestAPIData];
// 2. 结束刷新
[self.refreshControl endRefreshing];
// 3. 重新加载数据
[self.tableView reloadData];
}
}
- (void)requestAPIData {
// 模拟远程请求所耗费的时间
[NSThread sleepForTimeInterval:2];
for (int i = 0; i < 5; i++) {
int value = (arc4random() % 100) + 1;
[self.dataSource addObject:[NSString stringWithFormat:@"%d", value]];
}
}
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.dataSource.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString * ID = @"UITableViewCell";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
cell.textLabel.text = self.dataSource[indexPath.row];
return cell;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
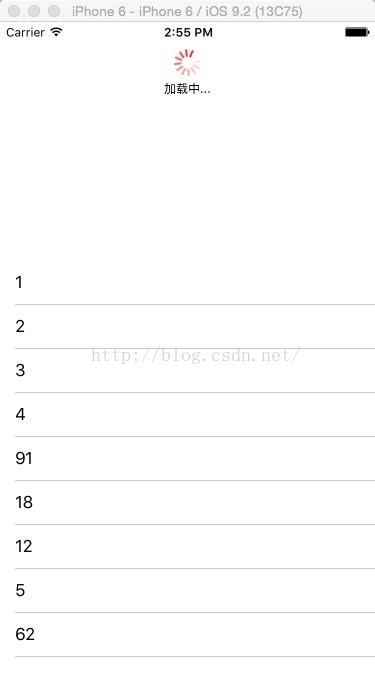
运行效果:

关于UIRefreshControl在使用的一些踩坑指南,大家可以参考这篇文章:https://www.jb51.nethttps://www.geek-share.com/detail/2735876086.html
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:
- iOS UIRefreshControl使用详解
- iOS控件-UICollectionView基本使用详解
- iOS回顾笔记(04) -- UIScrollView的基本使用详解
- iOS UIRefreshControl的使用 示例
- iOS回顾笔记(04) -- UIScrollView的基本使用详解
- iOS控件-UICollectionView基本使用详解(OC)
- iOS控件-UICollectionView基本使用详解(OC)
- iOS core Data 详解-<1>基本使用
- iOS NSThread和NSOperation的基本使用详解
- IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法
- iOS开发教程之UIRefreshControl使用的踩坑指南
- iOS SDK详解之地理位置(一)基本使用
- iOS UISegmentedControl的基本使用方法
- 详解iOS App中UISwitch开关组件的基本创建及使用方法
- IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法
- iOS回顾笔记(04) -- UIScrollView的基本使用详解
- iOS:下拉刷新控件UIRefreshControl的详解
- react native SegmentedControlIOS 使用详解
- AjaxControlToolkit的安装与使用详解
