解决闭包问题时 setTimeout执行顺序提前的问题
2018-04-26 10:33
190 查看
之前看视频的时候学到闭包问题,想自己试试就写了一下
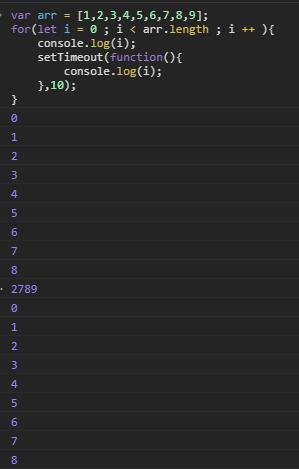
var arr = [1,2,3,4,5,6,7,8,9];
for(let i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout(function(){
console.log(i);
},10);
}
输出结果是

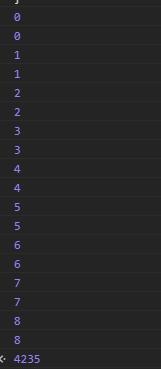
下面的是另外一个的代码及结果
var arr = [1,2,3,4,5,6,7,8,9];
for(var i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout((function(a){
console.log(a);
})(i),10);
}

为什么一个是等for循环完再执行,一个是执行一次for循环 在执行一次setTimeout 搜资料也找不到 很困惑。。。
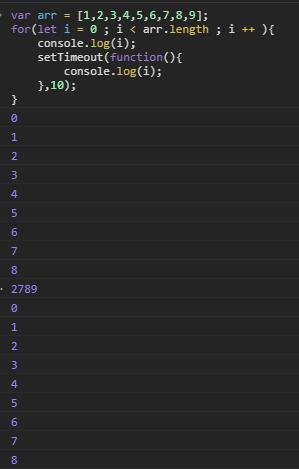
var arr = [1,2,3,4,5,6,7,8,9];
for(let i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout(function(){
console.log(i);
},10);
}
输出结果是

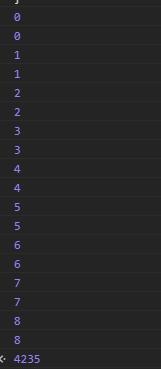
下面的是另外一个的代码及结果
var arr = [1,2,3,4,5,6,7,8,9];
for(var i = 0 ; i < arr.length ; i ++ ){
console.log(i);
setTimeout((function(a){
console.log(a);
})(i),10);
}

为什么一个是等for循环完再执行,一个是执行一次for循环 在执行一次setTimeout 搜资料也找不到 很困惑。。。
相关文章推荐
- 解决循环中setTimeout执行顺序的问题
- 浅谈循环中setTimeout执行顺序问题
- promise与setTimeout的执行顺序问题
- 闭包循环执行的问题解决
- 采用自执行的匿名函数解决for循环使用闭包的问题
- 解决bat不能按照顺序执行的问题
- 动态加载JS文件,完美解决跨域、编码、嵌套、队列、兼容性、执行顺序等相关问题。
- javascript中运用闭包和自执行函数解决大量的全局变量问题
- 「JavaScript」同步、异步、回调执行顺序之经典闭包setTimeout分析
- 【原创】cs+html+js+css模式(七): 顺序执行与并发执行问题,IIS7及其以上版本的抛错问题解决
- 采用自执行的匿名函数解决for循环使用闭包的问题
- ReactNative踩坑日志——使用async/await语法解决网络请求的异步导致的指令执行顺序错乱问题
- JavaScript同步、异步、回调执行顺序之经典闭包setTimeout面试题分析
- [转]浅论ViewController的加载 -- 解决 viewDidLoad 被提前加载的问题(pushViewController 前执行)
- html标记<a/>属性href, onclick执行顺序与失效问题解决
- 用立即执行函数 解决闭包问题
- 一个有关js函数执行顺序的问题,未解决...
- 完美解决Android中onActivityResult提前执行调用的一系列问题
- JavaScript同步、异步、回调执行顺序之经典闭包(setTimeout面试题分析)
- 如何解决网页脚本执行顺序与声明顺序不同的问题
