微信小程序的生命周期详解
1,应用生命周期
App:
App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。

关于小程序的退出:当用户点击小程序左上角关闭,或者按设备Home键离开微信,小程序并没有直接销毁,而是触发onHide方法进入了后台,短时间内当再次进入微信或者再次打开小程序,小程序会从后台状态进入前台,此为“热启动”。注意当小程序进入后台状态一定时间后,或者系统资源占用过高,微信会真正销毁小程序。用户第一次进入小程序或者在小程序销毁后再次进入小程序是为“冷启动”。
小程序的冷启动:小程序在冷启动时会依次触发onLaunch—>onShow
小程序的热启动:小程序在热启动时会触发onShow
小程序关闭时:即小程序从前台进入后台时触发onHide
这是小程序的生命周期,触发的是App()中的方法,实际开发中,我们往往会有多个页面,每个页面也有各自的生命周期,所以在关闭小程序时会先执行页面的生命周期函数,然后执行小程序的生命周期函数,同理在小程序启动或者有后台状态进入前台时会执行小程序的生命周期函数,然后执行页面的生命周期函数,从而打开小程序打开页面。
下面我们就先来看一下小程序page的生命周期是怎样的吧
2,页面生命周期
Page:
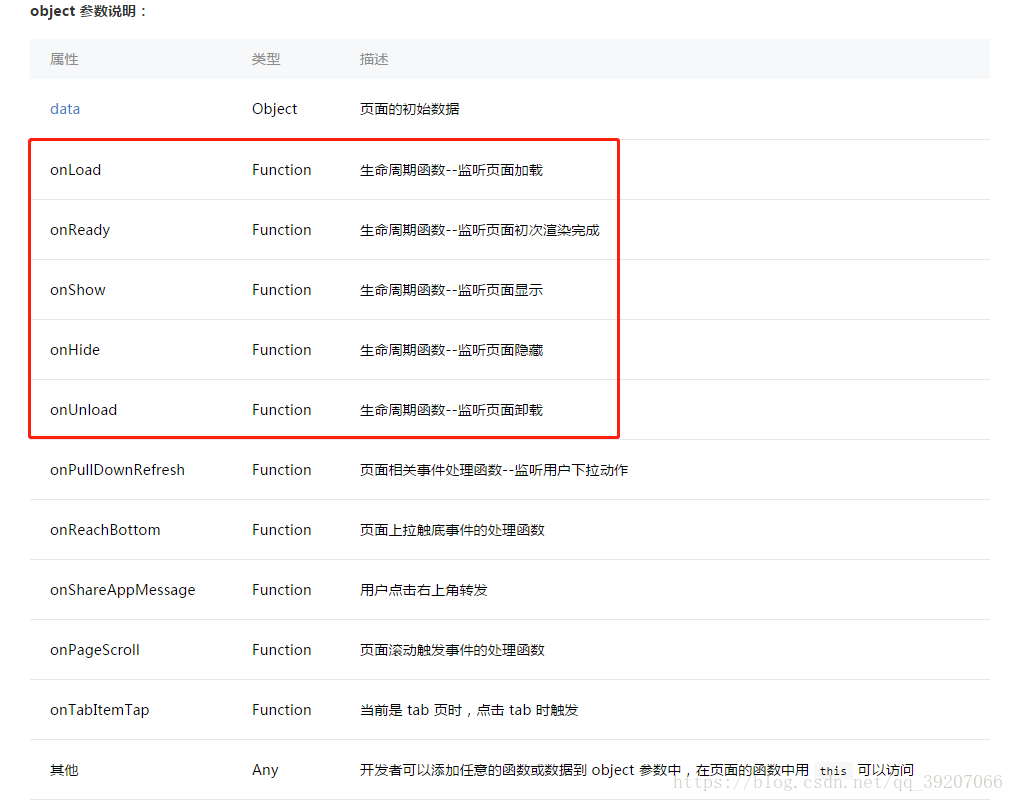
Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。

onLoad
: 页面加载[ul][li]一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
onShow: 页面显示
- [li]每次打开页面都会调用一次。
onReady: 页面初次渲染完成一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
wx.setNavigationBarTitle请在
onReady之后设置。详见生命周期
onHide: 页面隐藏
- 当
navigateTo或底部
tab切换时调用。
onUnload: 页面卸载
- 当
redirectTo或
navigateBack的时候调用。
3、应用生命周期和页面生命周期

(1)小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
(2)当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
(3)当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
4、路由变化对页面生命周期的影响
在小程序中所有页面的路由全部由框架进行管理,框架以栈的形式维护当前的所有页面,当发生路由切换的时候,页面栈的表现如下:

对于路由的触发方式以及页面生命周期函数如下:

Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):

- 微信小程序 生命周期函数详解
- 详解微信小程序入门五: wxml文件引用、模版、生命周期
- 微信小程序的生命周期的详解
- 微信小程序页面生命周期详解
- 微信小程序(四)应用生命周期详解
- 微信小程序详解——小程序的生命周期和页面的生命周期
- 微信小程序 生命周期详解
- 微信小程序 生命周期详解
- 微信小程序开发详解(八)---微信小程序页面生命周期和参数传递
- 微信小程序page的生命周期和音频播放及监听实例详解
- 微信小程序 生命周期详解
- 微信小程序开发详解(七)---微信小程序APP生命周期
- 微信小程序App生命周期详解
- 微信小程序开发之详解生命周期方法
- 微信小程序使用第三方库Underscore.js步骤详解
- 使用微信小程序开发弹出框应用实例详解
- 微信小程序md5加密算法封装及用法详解--微信小程序生成md5签名
- 微信小程序 时间格式化(util.formatTime(new Date))详解
- 转载【小程序】: 微信小程序开发---应用与页面的生命周期
- 微信小程序----App生命周期
