创建vue工程后传入git库
2018-04-10 11:47
148 查看
相信搜索这篇文章的人一定是会创建vue工程的,而且是要用vue去做项目开发的,所以我就直接进入正题了
我用的编译软件是webstorm,所以呢,下面的截图都是webstorm下的显示结果,就算你用的跟我用的不是一个,目录结构也应该是一样的吧
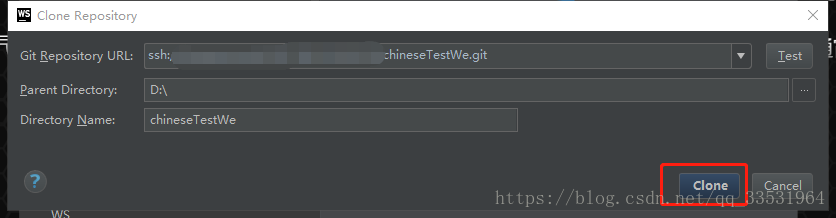
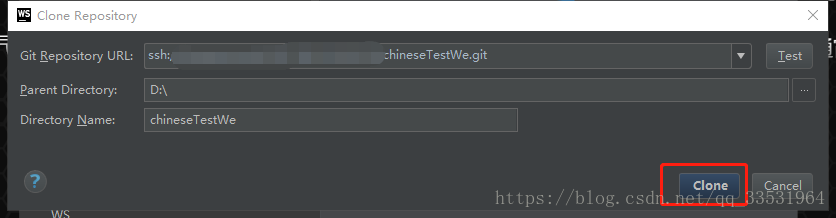
好嘞,首先,用webstorm从git地址获取你要上传的项目文件夹,点击clone。然后就等着文件夹创建好了就行啦

文件夹创建完了之后,你的文件夹里一定是没有你的项目工程的,所以你需要把你的vue工程,放到你刚刚创建的文件夹里面
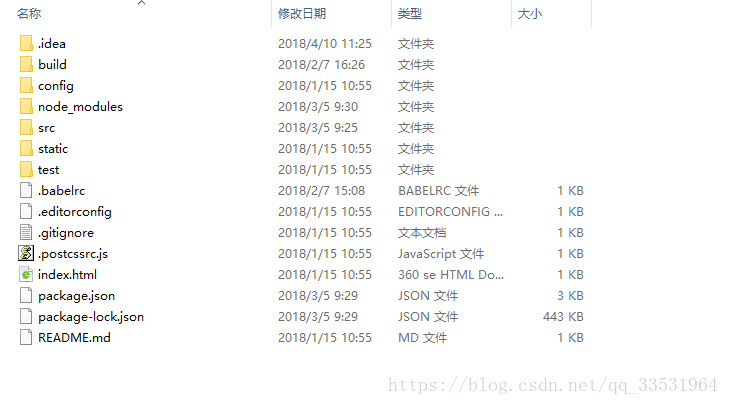
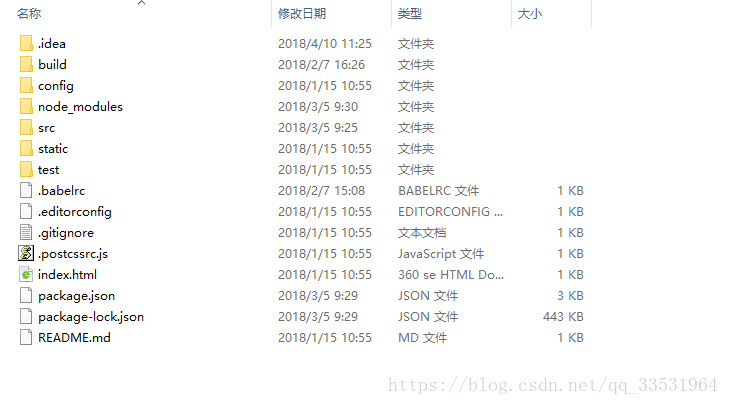
以我的图片为例子,就是我要把我创建好的vue工程里面的东西放到 chineseTestWe文件夹里面,但是,拿出你们的小本本和笔来,划重点了!!!这个高考一定考!!!打开你创建的vue工程的文件夹,

看到里面的东西没有,不要都复制到你的git工程文件夹里面去,

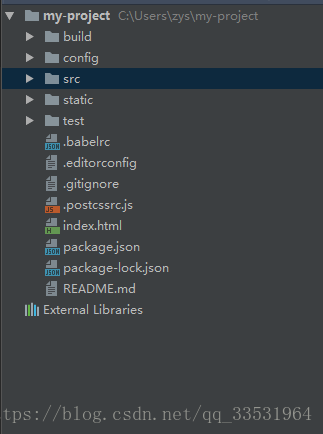
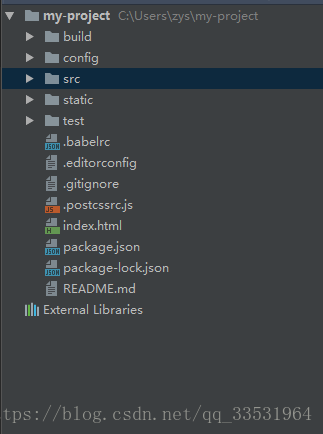
红框框住的那一个叫做node_modules的文件夹不要复制,其他的都放进git工程文件夹里,也就是我的那个ChineseTestWe文件夹,然后把git工程上传。那时候,你的文件目录是这样的,别人从git库上拉取下来的也是这样的,如果你好奇为啥没有idea文件夹,那么,我只能说,那个放不放进去都行

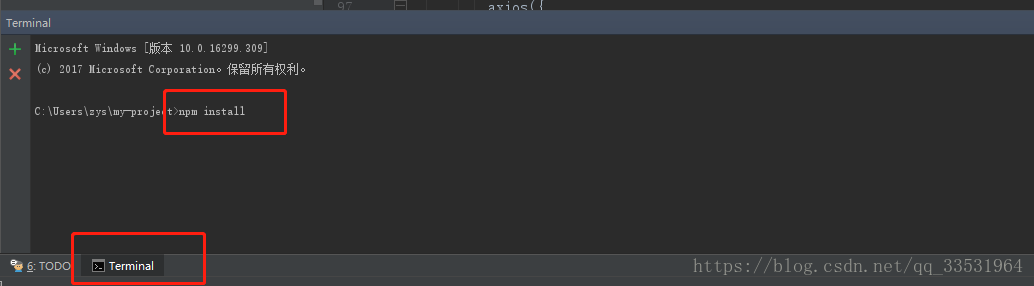
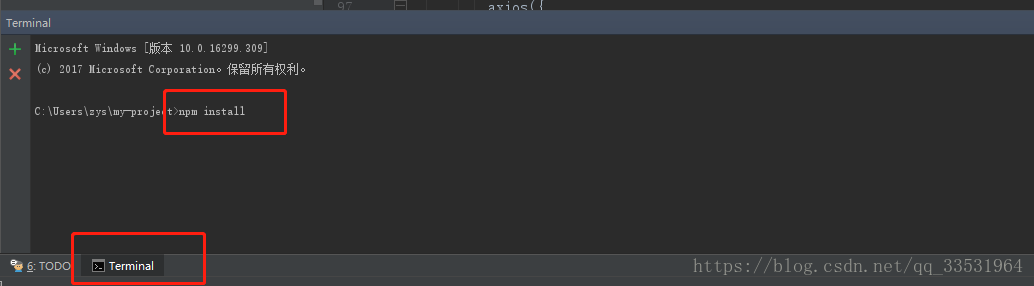
但是还没有完事,你的项目组成员从git库获取工程以后,运行报错,一定会抱怨你代码有问题,会嘲讽你额度编码水平,打开你的控制台,输入,npm install ,然后再运行就可以了,原因嘛,node_modules这个文件夹是用来存放vue工程所需要的依赖包的,那npm install这个命令就是用来读取package.json这个文件内并且下载依赖包到这个node_modules这个文件下的,依赖包下载过后,就可以启动vue工程了

我用的编译软件是webstorm,所以呢,下面的截图都是webstorm下的显示结果,就算你用的跟我用的不是一个,目录结构也应该是一样的吧
好嘞,首先,用webstorm从git地址获取你要上传的项目文件夹,点击clone。然后就等着文件夹创建好了就行啦

文件夹创建完了之后,你的文件夹里一定是没有你的项目工程的,所以你需要把你的vue工程,放到你刚刚创建的文件夹里面
以我的图片为例子,就是我要把我创建好的vue工程里面的东西放到 chineseTestWe文件夹里面,但是,拿出你们的小本本和笔来,划重点了!!!这个高考一定考!!!打开你创建的vue工程的文件夹,

看到里面的东西没有,不要都复制到你的git工程文件夹里面去,

红框框住的那一个叫做node_modules的文件夹不要复制,其他的都放进git工程文件夹里,也就是我的那个ChineseTestWe文件夹,然后把git工程上传。那时候,你的文件目录是这样的,别人从git库上拉取下来的也是这样的,如果你好奇为啥没有idea文件夹,那么,我只能说,那个放不放进去都行

但是还没有完事,你的项目组成员从git库获取工程以后,运行报错,一定会抱怨你代码有问题,会嘲讽你额度编码水平,打开你的控制台,输入,npm install ,然后再运行就可以了,原因嘛,node_modules这个文件夹是用来存放vue工程所需要的依赖包的,那npm install这个命令就是用来读取package.json这个文件内并且下载依赖包到这个node_modules这个文件下的,依赖包下载过后,就可以启动vue工程了

相关文章推荐
- 使用Git下载源码,使用mvn创建工程,将工程打包jar文件
- git 创建新项目,下载工程,合并和更新工程简单应用记录
- 对于git/热部署/创建maven工程的小记录
- Android Studio 与 Github 的使用 (创建一个 Android 工程 with Git 命令行)
- 使用 git 命令行工具创建一个 Android 工程
- 如何创建Android Studio工程的git本地仓库——初级篇
- 学习 webpack+vue.js (1、先随便创建一个工程)
- git 创建新项目,下载工程,合并和更新工程简单应用记录
- git学习二 创建工程
- Git参考手册(2)-开始创建工程
- git 创建新项目,下载工程,合并和更新工程简单应用记录
- 创建工程——Git使用(一)
- Linux创建git工程及git仓库
- 为已有的XCode工程创建Git仓库
- Vue小模块之用户登录功能(一)工程创建和路由配置
- electron-vue工程创建
- 使用GitGUI创建上传本地工程
- vue使用vue-cli快速创建工程
- osChina创建git工程
- iOS 已有工程创建git
