vue 在项目中使用百度地图
2018-04-02 15:20
316 查看
第一步,去百度地图开发者申请秘钥。
第二步在项目中引入,具体如下

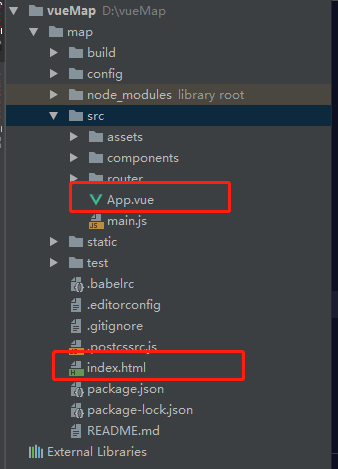
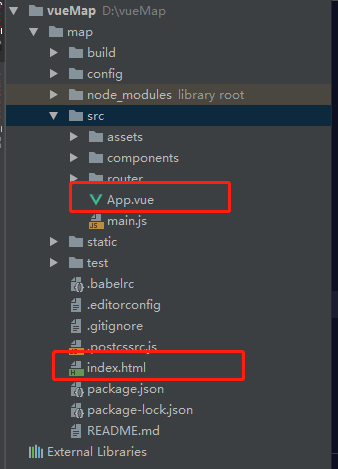
项目路径
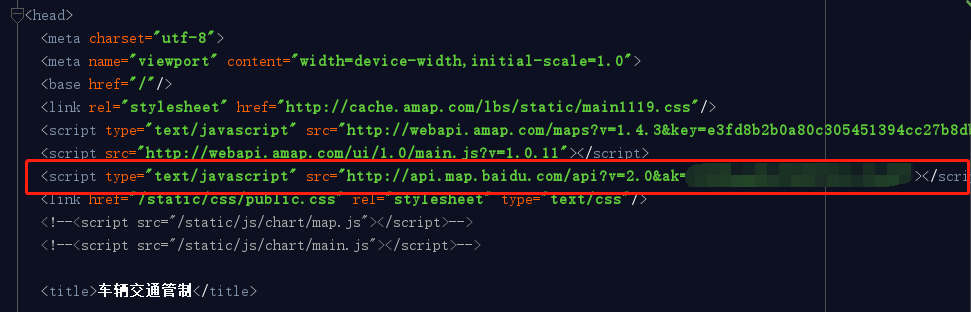
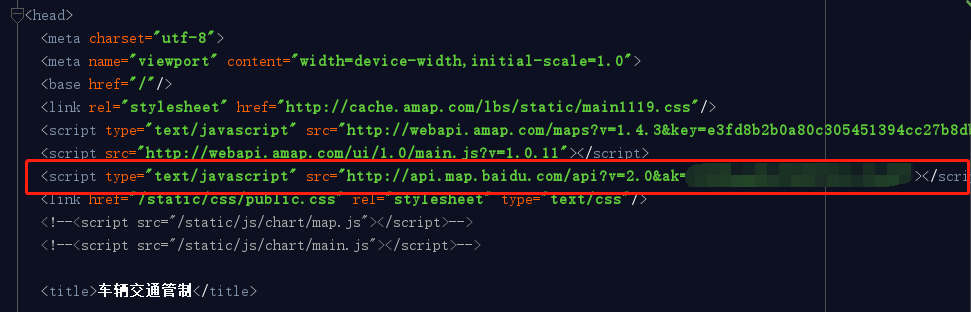
其中index.html存放地图链接,代码如下

然后在APP.vue里面实现,代码如下<template>
<div id="app">
<div id="allmap" ref="allmap"></div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
map(){
let map =new BMap.Map(this.$refs.allmap); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);// 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl({//添加地图类型控件
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京");// 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}
},
mounted(){
this.map()
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#allmap{
height: 500px;
overflow: hidden;
}
</style>
第二步在项目中引入,具体如下

项目路径
其中index.html存放地图链接,代码如下

然后在APP.vue里面实现,代码如下<template>
<div id="app">
<div id="allmap" ref="allmap"></div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
map(){
let map =new BMap.Map(this.$refs.allmap); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);// 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl({//添加地图类型控件
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京");// 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}
},
mounted(){
this.map()
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#allmap{
height: 500px;
overflow: hidden;
}
</style>
相关文章推荐
- vue项目中使用百度地图的方法
- 2种在vue项目中使用百度地图的简单方法
- android在项目中使用百度地图
- 记一次在vue项目上使用七牛文件上传的坑
- javaweb项目中使用百度地图进行项目开发
- 初次使用vue写项目的一些经验
- 百度地图在web项目中的使用
- vue学习笔记(一)使用npm,webpack,vue-cli搭建vue项目
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
- vue项目中使用jQuery
- 如何制作Vuejs组件,并且在项目中使用
- 在vue中使用百度地图
- vue项目优化之按需加载组件-使用webpack require.ensure
- 使用Vue项目实践手记
- Vue.js:使用vue-cli快速构建项目
- vue 项目使用经验
- 问题解决:iOS项目使用百度地图只显示灰色方格,调试报iError - 300错误
- android在项目中使用百度地图
- 在你的新项目中局部使用Vue来提升开发效率
- android studio 开发android项目使用百度地图时候出错
