浮动布局的案例
2018-03-31 18:52
51 查看
说明:在HTML标签中 class属性值可以是多个 值用逗号隔开。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
font-size: 12px;
}
.box{
border: 1px solid red;
width: 292px;
height:600px;
}
.title{
background: url("./righttitle.gif") no-repeat;
font-size: 16px;
color: #FFFFFF;
height: 35px;
line-height: 35px;
text-indent: 30px;
}
.content{padding:10px;}
.content h5{font-size: 14px;}
.content ul{}
.content ul li
{ list-style-type: none;
border-bottom: 1px dashed red;
height: 30px;
line-height: 30px;
color: gray;
}
.red {color: red; font-weight: bold;}
.blue{color: blue;font-weight: bold;}
.right{
float: left;
}
a:link,a:visited{color: gray;text-decoration: none;}
a:hover{color: yellow;}
</style>
</head>
<body>
<div class="box">
<div class="title">ASP.NET培训班信息</div>
<div class="content">
<h5>ASP.NET基础班</h5>
<ul>
<li><a href="#">ASP.NET基础班</a><span class="red right">第九期预约报名</span></li>
<li><a href="#">ASP.NET基础班</a><span class="blue right">第九期火爆已开班</span></li>
<li><a href="#">ASP.NET基础班</a><span class="blue right">第九期火爆已开班</span></li>
<li><a href="#">ASP.NET基础班</a><span class="blue right">第九期火爆已开班</span></li>
</ul>
</div>
</div>
</body>
</html>
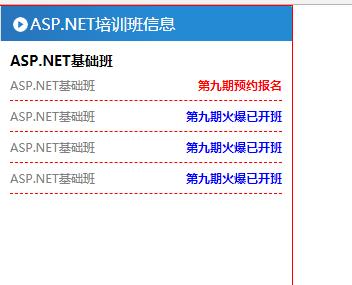
效果图:

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
font-size: 12px;
}
.box{
border: 1px solid red;
width: 292px;
height:600px;
}
.title{
background: url("./righttitle.gif") no-repeat;
font-size: 16px;
color: #FFFFFF;
height: 35px;
line-height: 35px;
text-indent: 30px;
}
.content{padding:10px;}
.content h5{font-size: 14px;}
.content ul{}
.content ul li
{ list-style-type: none;
border-bottom: 1px dashed red;
height: 30px;
line-height: 30px;
color: gray;
}
.red {color: red; font-weight: bold;}
.blue{color: blue;font-weight: bold;}
.right{
float: left;
}
a:link,a:visited{color: gray;text-decoration: none;}
a:hover{color: yellow;}
</style>
</head>
<body>
<div class="box">
<div class="title">ASP.NET培训班信息</div>
<div class="content">
<h5>ASP.NET基础班</h5>
<ul>
<li><a href="#">ASP.NET基础班</a><span class="red right">第九期预约报名</span></li>
<li><a href="#">ASP.NET基础班</a><span class="blue right">第九期火爆已开班</span></li>
<li><a href="#">ASP.NET基础班</a><span class="blue right">第九期火爆已开班</span></li>
<li><a href="#">ASP.NET基础班</a><span class="blue right">第九期火爆已开班</span></li>
</ul>
</div>
</div>
</body>
</html>
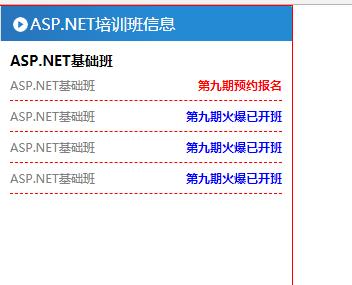
效果图:

相关文章推荐
- 点击EditText 使布局底部的的布局浮动到键盘的上方呢?
- 关于HTML和CSS中左右布局中的浮动问题
- css的布局模型(二)---浮动模型
- 浮动布局-基于display:inline-block的列表布局
- float浮动布局,auto冻结布局,position:absolute绝对布局
- html学习笔记(2)——页面布局之浮动布局
- 高德和百度:MapView 上浮动布局的解决办法
- css实现圣杯布局(两栏固定-中列浮动-中列div排在前面)--详解
- ElementUI案例演示:导航、布局、加载动画
- [Android]如何让ListView显示不同布局的解决方式和案例
- 前端——float浮动的块状元素编写的先后顺序对页面布局的影响
- 关于float浮动的块级元素在编写html时先后顺序对布局的影响
- 清除浮动-------网页布局之浮动
- FlowLayout浮动布局
- android之控件布局的几个小案例
- 页面布局中常用的清除浮动的方法
- CSS网页布局入门教程8:三列浮动中间列宽度自适应
- 【CSS】瀑布流布局的两种方式:传统多列浮动和绝对定位布局
- 瀑布流布局的两种实现方式:传统多列浮动和绝对定位布局
- div+css对网页进行整体布局的案例
