bootstrap fileinput 组件整合SpringMVC上传图片到本地磁盘
2018-03-30 14:45
495 查看
1.搭建好基础框架,本文用的是SSM(Spring+SpringMVC+Mybatis),这里的过程就不在本文中讲了,之前我做个一个demo(ssm整合+用户模块),可以参考这个搭建好。2.下载bootstrap fileinput组件源码:
https://github.com/kartik-v/bootstrap-fileinput/

图2.

图3.

图4.

图5.


在jsp引入组件需要的js,css,如下代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
引入组件,这里以我自己写的网站为例:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
还有需要配置组件的详细js,我这里是放在了标签结束的后面:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60

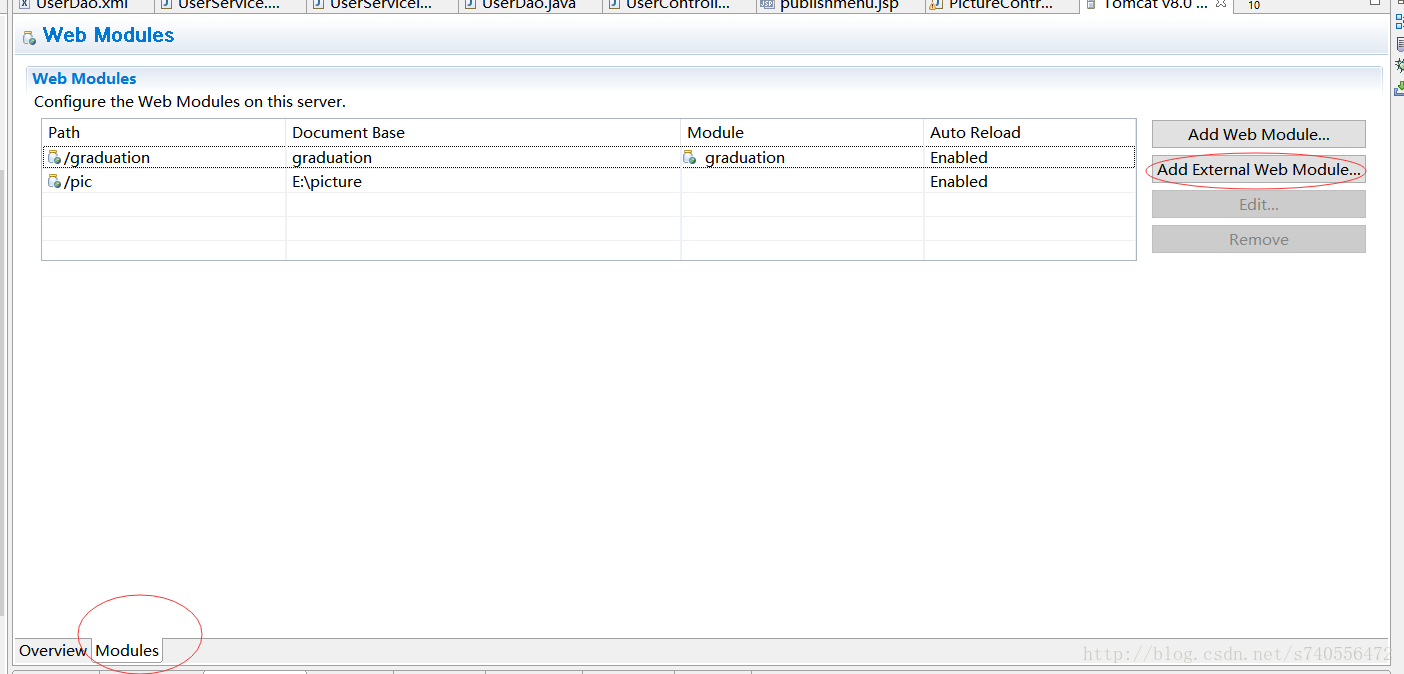
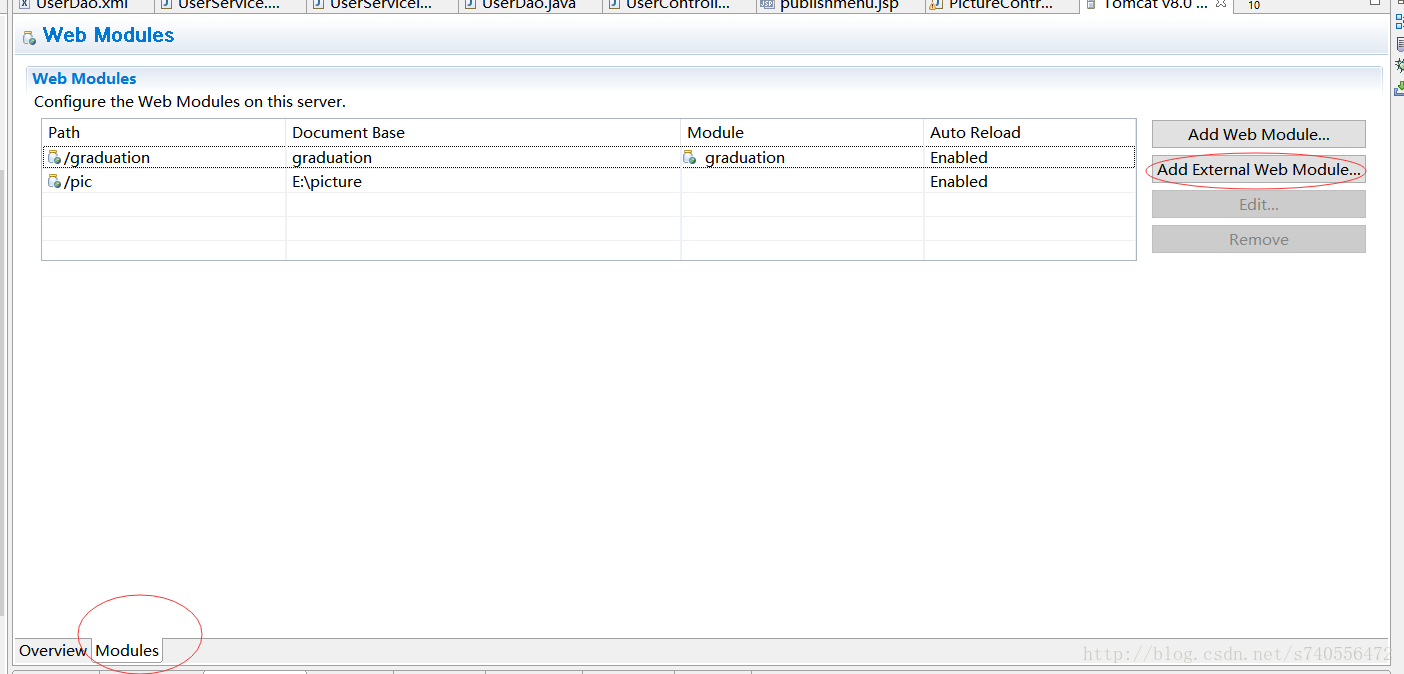
2.点击我画圈的地方

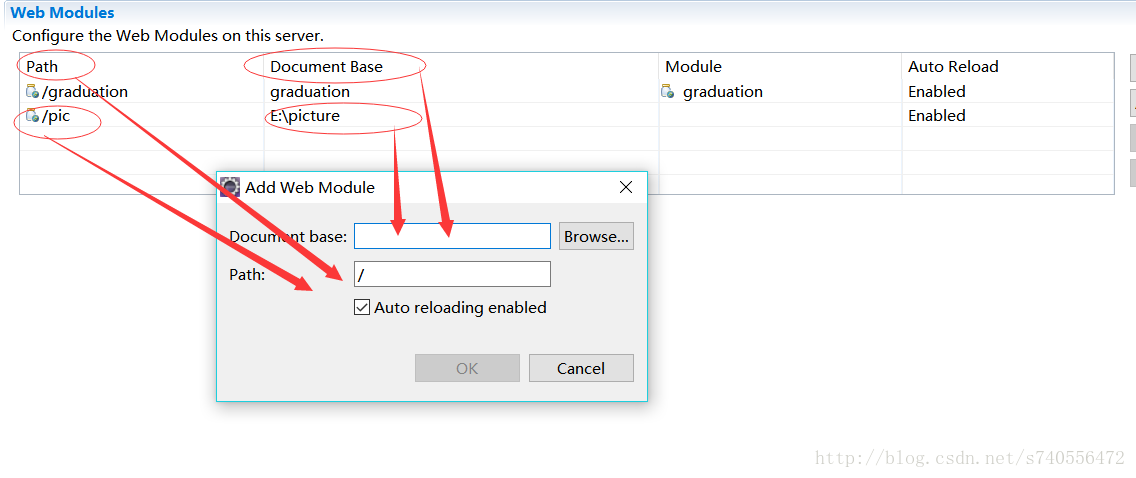
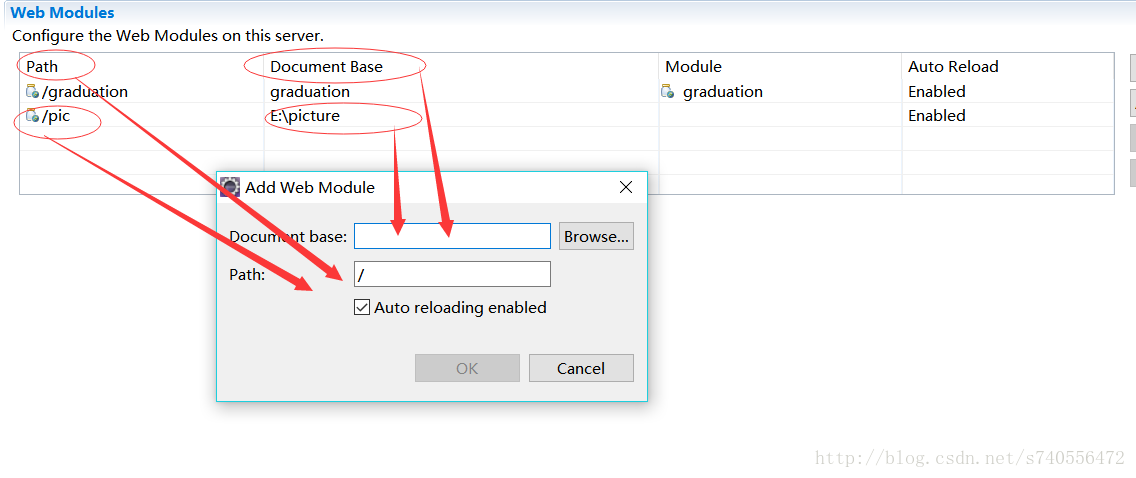
3.配置tomcat的虚拟路径path:也就是我们tomcat的虚拟访问路径,Documnet Base是我们实际本地磁盘需要被映射的路径。

https://github.com/kartik-v/bootstrap-fileinput/
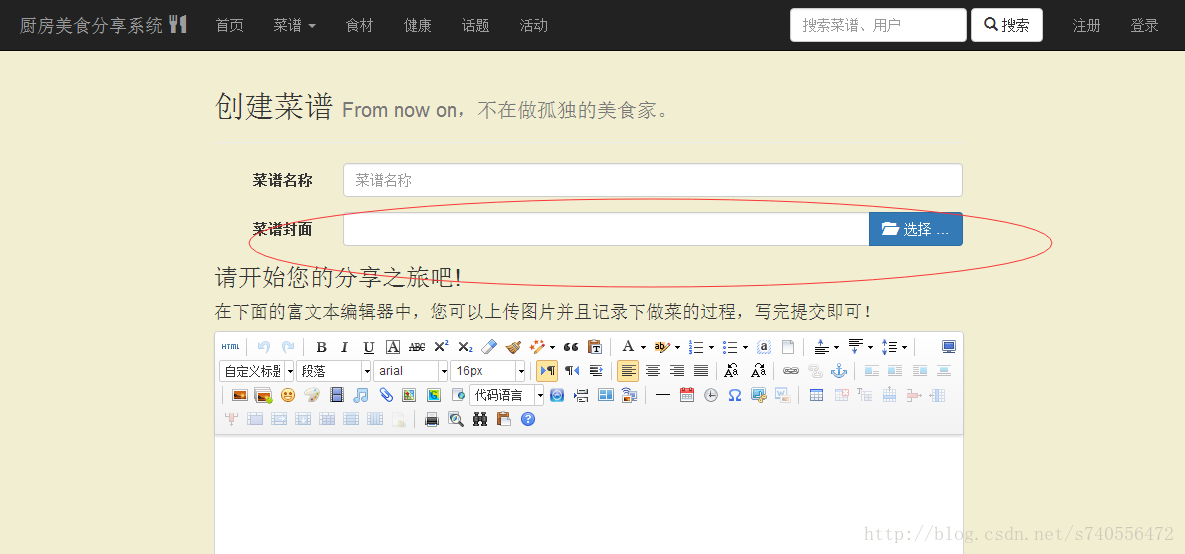
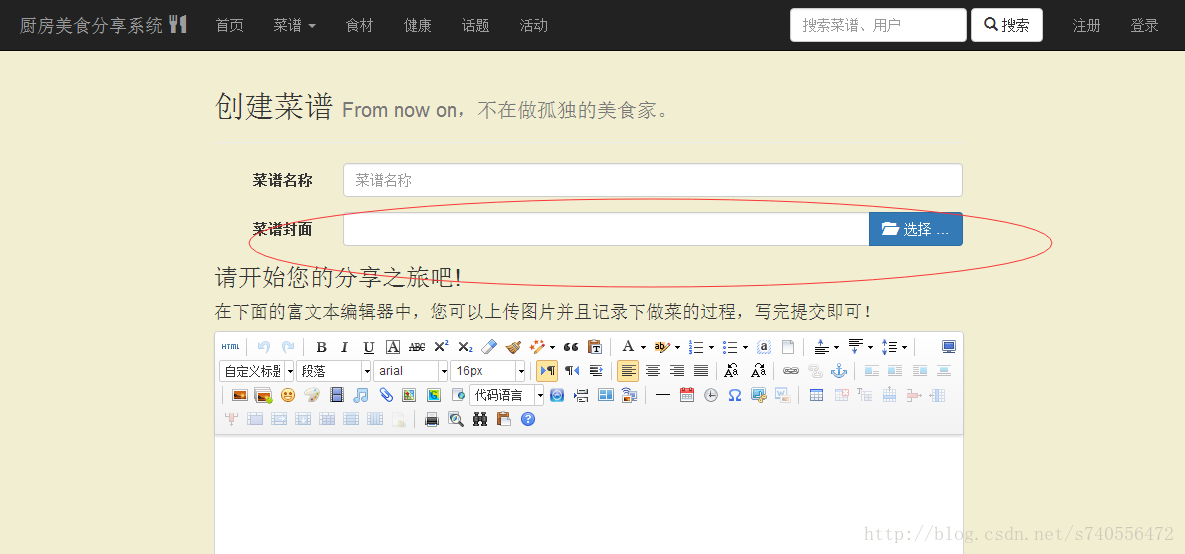
搭建后的效果图
图1.
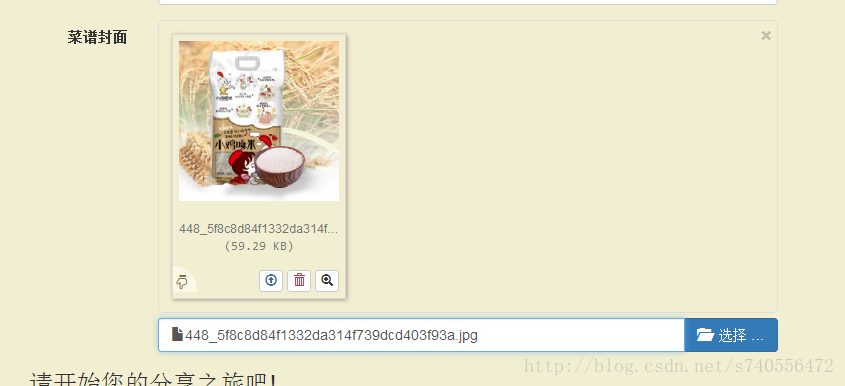
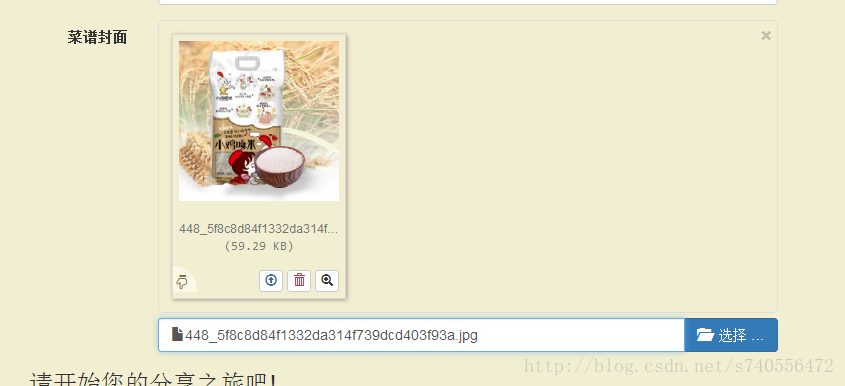
图2.

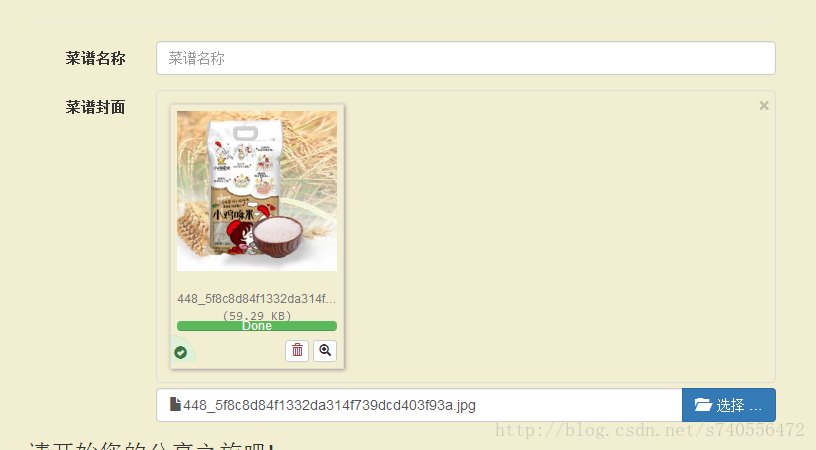
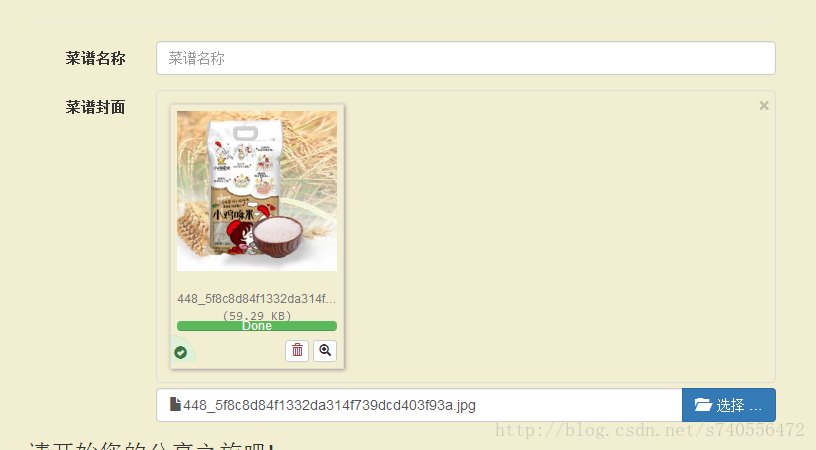
图3.

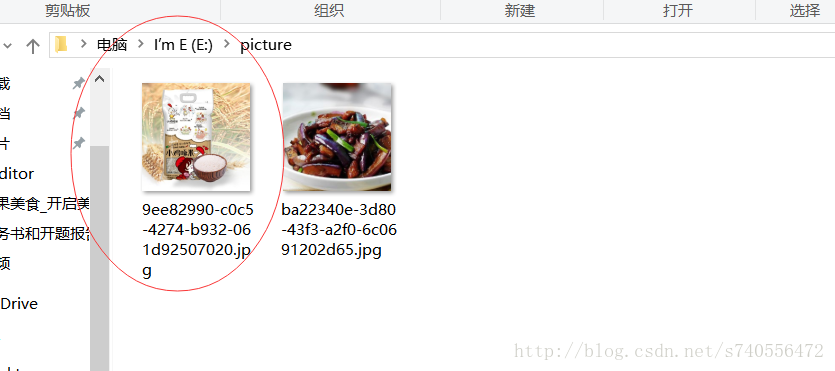
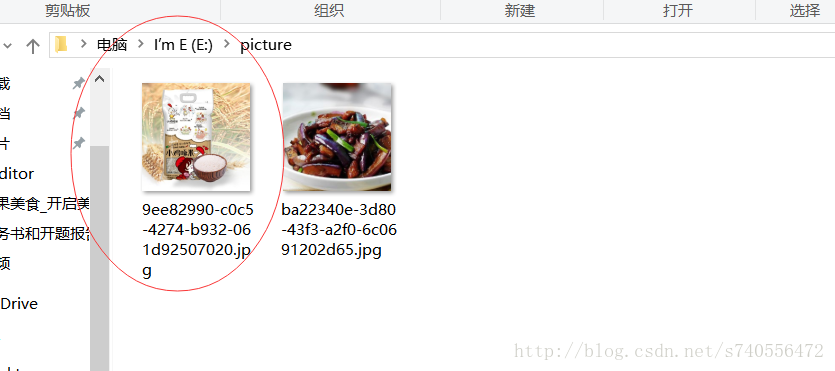
图4.

图5.

在需要编写的jsp页面引入组件
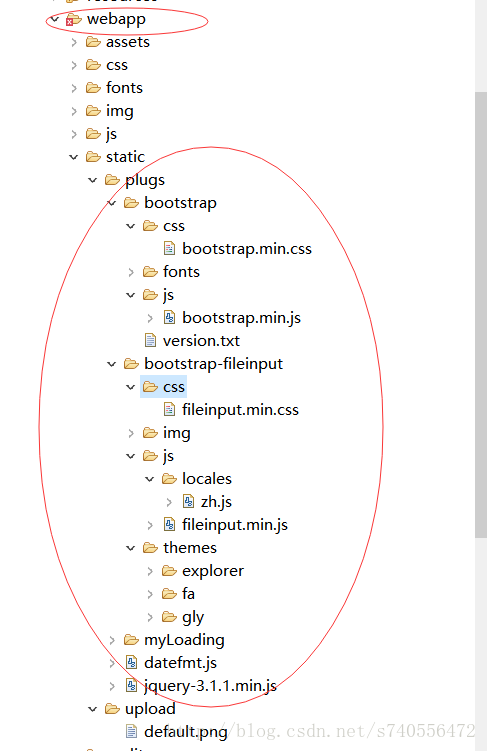
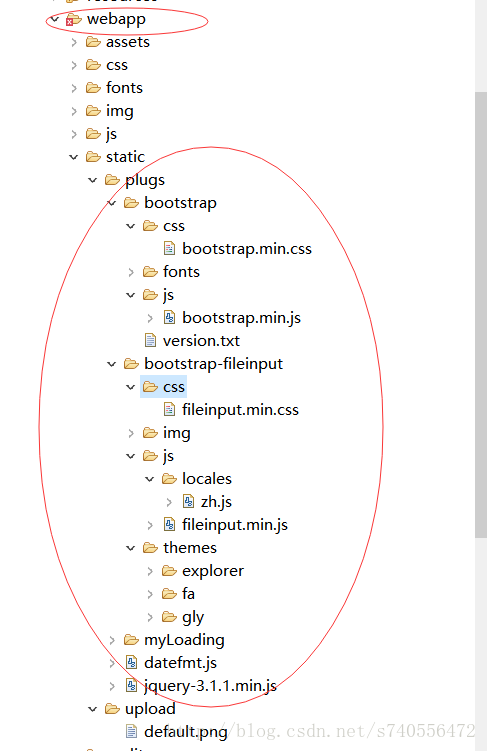
本工程的路径界面如下:
在jsp引入组件需要的js,css,如下代码:
<!-- jq --> <script type="text/javascript" src="<%=basePath%>static/plugs/jquery-3.1.1.min.js"></script> <!-- bootstrap --> <link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap/css/bootstrap.min.css"> <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap/js/bootstrap.min.js"></script> <link href="<%=basePath%>css/xlstyle.css" rel="stylesheet"> <!-- 图片上传即使预览插件 --> <link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap-fileinput/css/fileinput.min.css"> <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/fileinput.min.js"></script> <!-- 这个是汉化--> <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/locales/zh.js"></script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
引入组件,这里以我自己写的网站为例:
<form class="form-horizontal" role="form" method="post" action="<%=basePath%>addArticle" enctype="multipart/form-data"> <div class="form-group"> <label class="col-sm-2 control-label">菜谱名称</label> <div class="col-sm-10"> <input type="text" n e35b ame="describ" class="col-sm-10 form-control" placeholder="菜谱名称"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">菜谱封面</label> <div class="col-sm-10"> <input type="file" name="myfile" data-ref="url2" class="col-sm-10 myfile" value="" /> <input type="hidden" name="url2" value=""> </div> </div>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
还有需要配置组件的详细js,我这里是放在了标签结束的后面:
以上省略
.........
</body>
<script type="text/javascript">
$(".myfile").fileinput({
//上传的地址
uploadUrl:"<%=basePath%>food/uploadFile",
uploadAsync : true, //默认异步上传
showUpload : false, //是否显示上传按钮,跟随文本框的那个
showRemove : false, //显示移除按钮,跟随文本框的那个
showCaption : true,//是否显示标题,就是那个文本框
showPreview : true, //是否显示预览,不写默认为true
dropZoneEnabled : false,//是否显示拖拽区域,默认不写为true,但是会占用很大区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount : 1, //表示允许同时上传的最大文件个数
enctype : 'multipart/form-data',
validateInitialCount : true,
previewFileIcon : "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany : "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
allowedFileTypes : [ 'image' ],//配置允许文件上传的类型
allowedPreviewTypes : [ 'image' ],//配置所有的被预览文件类型
allowedPreviewMimeTypes : [ 'jpg', 'png', 'gif' ],//控制被预览的所有mime类型
language : 'zh'
})
//异步上传返回结果处理
$('.myfile').on('fileerror', function(event, data, msg) {
console.log("fileerror");
console.log(data);
});
//异步上传返回结果处理
$(".myfile").on("fileuploaded", function(event, data, previewId, index) {
console.log("fileuploaded");
var ref = $(this).attr("data-ref");
$("input[name='" + ref + "']").val(data.response.url);
});
//同步上传错误处理
$('.myfile').on('filebatchuploaderror', function(event, data, msg) {
console.log("filebatchuploaderror");
console.log(data);
});
//同步上传返回结果处理
$(".myfile").on("filebatchuploadsuccess",
function(event, data, previewId, index) {
console.log("filebatchuploadsuccess");
console.log(data);
});
//上传前
$('.myfile').on('filepreupload', function(event, data, previewId, index) {
console.log("filepreupload");
});
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
配置tomcat的虚拟路径
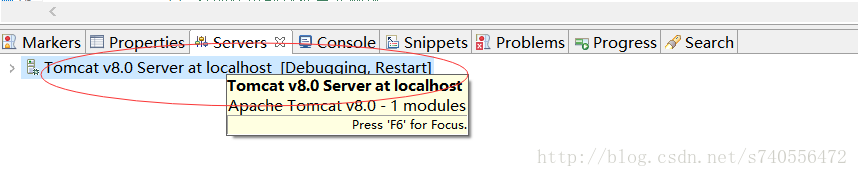
如题,本次图片上传是要上传到服务器上别的磁盘位置,比如我的电脑作为服务器来说,一般情况下用tomcat上传图片只能上传到项目的某文件夹中,所以这里我们需要配置tomcat来打开tomcat的虚拟路径,让tomcat可以映射到本地磁盘的路径上。操作如下图:1.双击这里
2.点击我画圈的地方

3.配置tomcat的虚拟路径path:也就是我们tomcat的虚拟访问路径,Documnet Base是我们实际本地磁盘需要被映射的路径。

SpringMVC的Controller层编写
@Controller
@RequestMapping("/food")
public class PictureController {
// uploadFile
@RequestMapping("/uploadFile")
@ResponseBody
public Map<String, Object> uploadFile(MultipartFile myfile)
throws IllegalStateException, IOException {
// 原始名称
String oldFileName = myfile.getOriginalFilename(); // 获取上传文件的原名
// System.out.println(oldFileName);
// 存储图片的虚拟本地路径(这里需要配置tomcat的web模块路径,双击猫进行配置)
String saveFilePath = "E://picture";
// 上传图片
if (myfile != null && oldFileName != null && oldFileName.length() > 0) {
// 新的图片名称
String newFileName = UUID.randomUUID() + oldFileName.substring(oldFileName.lastIndexOf("."));
// 新图片
File newFile = new File(saveFilePath + "\\" + newFileName);
// 将内存中的数据写入磁盘
myfile.transferTo(newFile);
// 将新图片名称返回到前端
Map<String, Object> map = new HashMap<String, Object>();
map.put("success", "成功啦");
map.put("url", newFileName);
return map;
} else {
Map<String, Object> map = new HashMap<String, Object>();
map.put("error", "图片不合法");
return map;
}
}
}
相关文章推荐
- bootstrap fileinput 组件整合SpringMVC上传图片到本地磁盘
- bootstrap fileinput组件整合Springmvc上传图片到本地磁盘
- Bootstrap框架---krajee插件fileinput--最好用的文件上传组件----单多张图片上传交互方式三(推荐)
- Bootstrap fileinput的图片上传 java框架基于springMVC
- 使用bootstrap图片上传插件(fileInput)springmvc实现图片上传全流程
- input file文件上传(multiple)及FileReader:读取本地图片文件并显示
- Bootstrap fileinput 上传Excel附带图片展示
- bootstrap-wysiwyg整合ajaxFileUpload实现图片实时上传刷新
- Bootstrap fileinput.js,最好用的文件上传组件
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
- 【Spring】Spring MVC文件上传--整合bootstrap-fileinput和jQuery-File-Upload
- Bootstrap文件(图片)上传插件File Input进阶使用说明
- Bootstrap fileinput.js,最好用的文件上传组件
- Bootstrap fileinput.js,最好用的文件上传组件
- Bootstrap FileInput插件上传图片和文件
- bootstrap 上传图片插件 file-input 的简单使用
- bootstrap fileinput上传组件的实例
- 文件上传预览插件 Bootstrap-fileinput组件封装及使用
- 【Spring】Spring MVC文件上传--整合bootstrap-fileinput和jQuery-File-Upload
- 将input file 上传组件替换成一张图片的简易方式
