VSCode 断点调试项目
2018-03-30 11:05
330 查看
1.安装必须程序
首页下载VSCode,打开一个项目
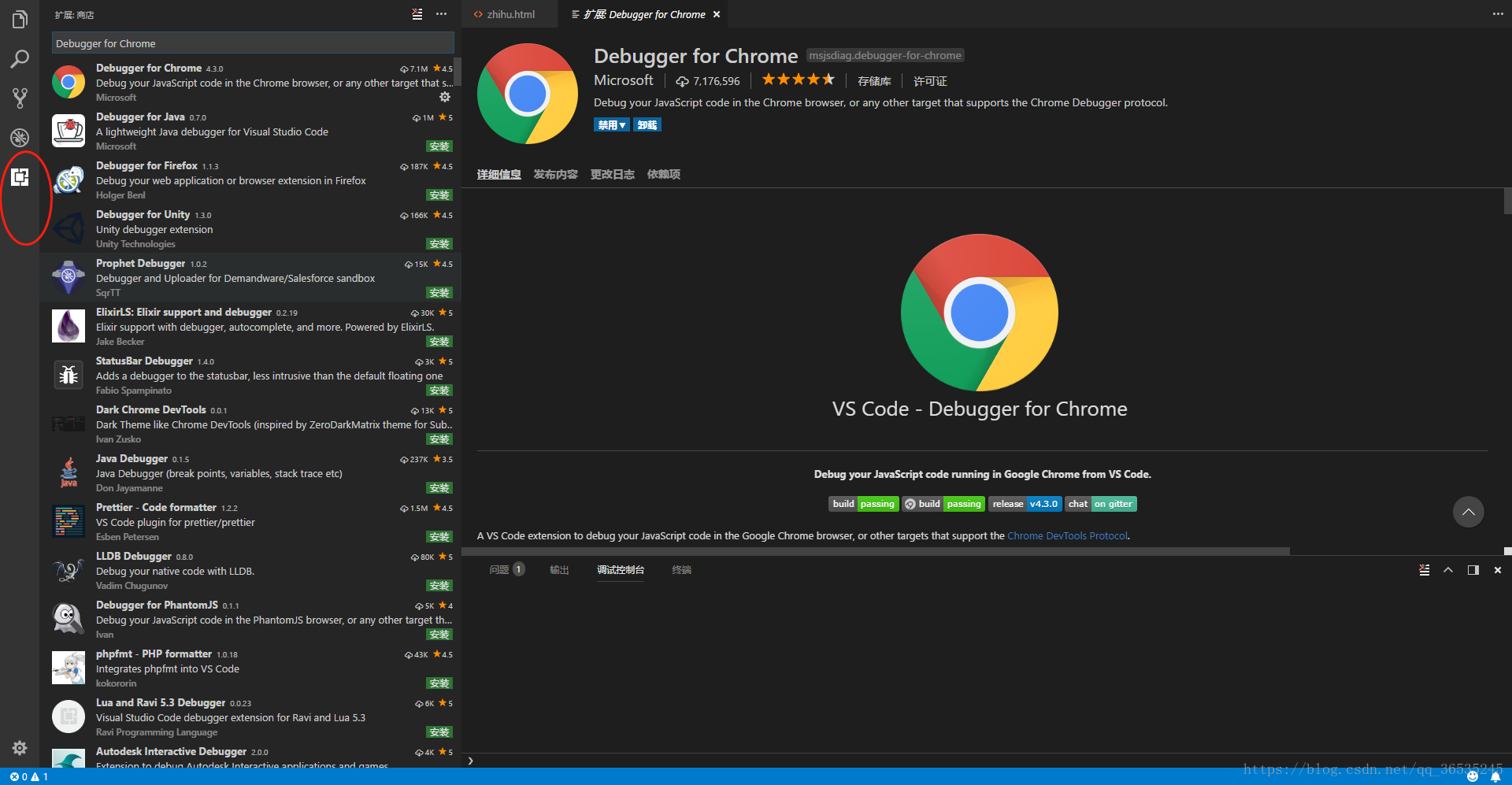
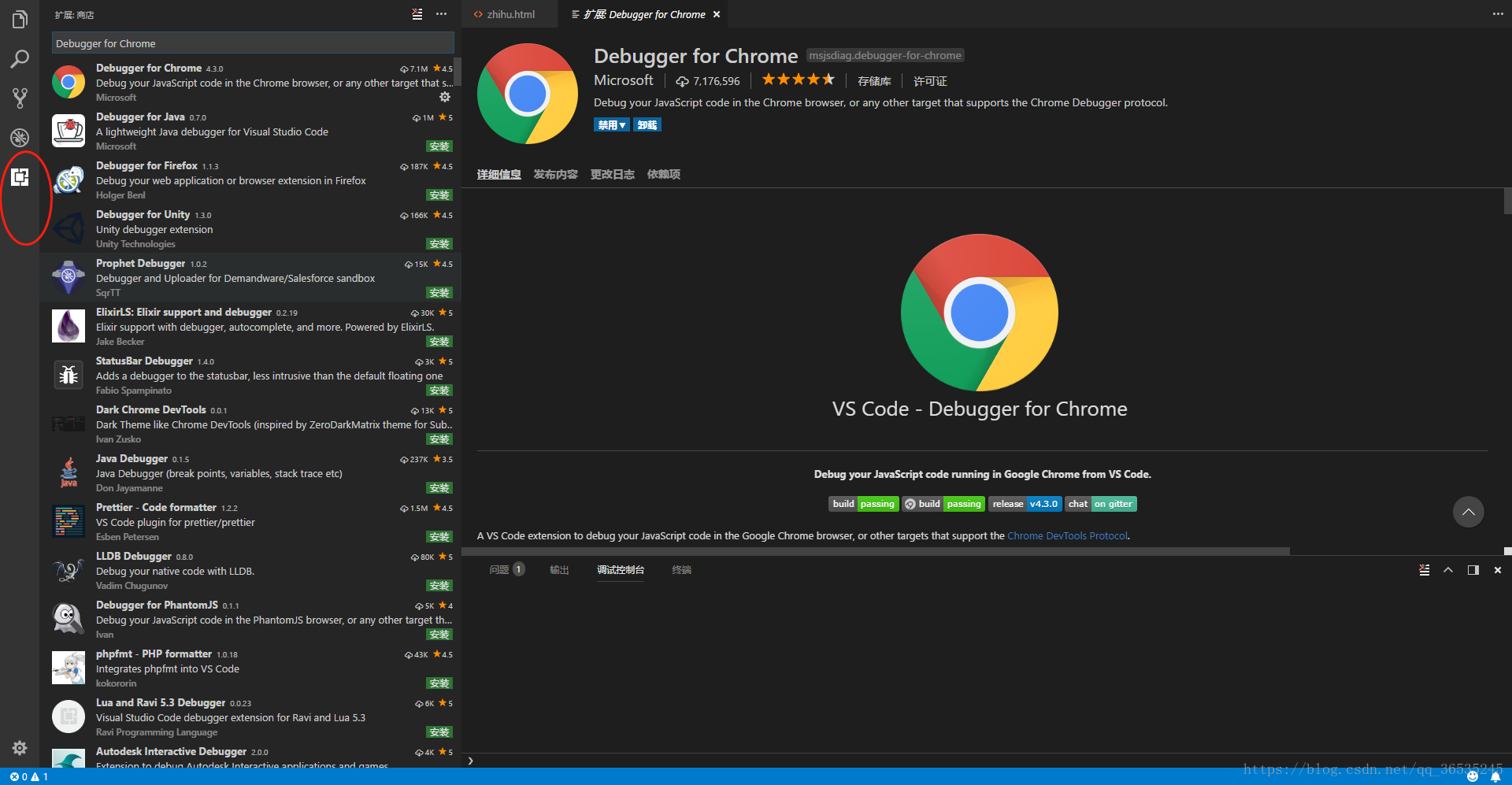
扩展安装Debugger for Chrome 插件用于Chrome调试;
点击扩展搜索Debugger for Chrome 然后点击安装

2.VScode项目配置
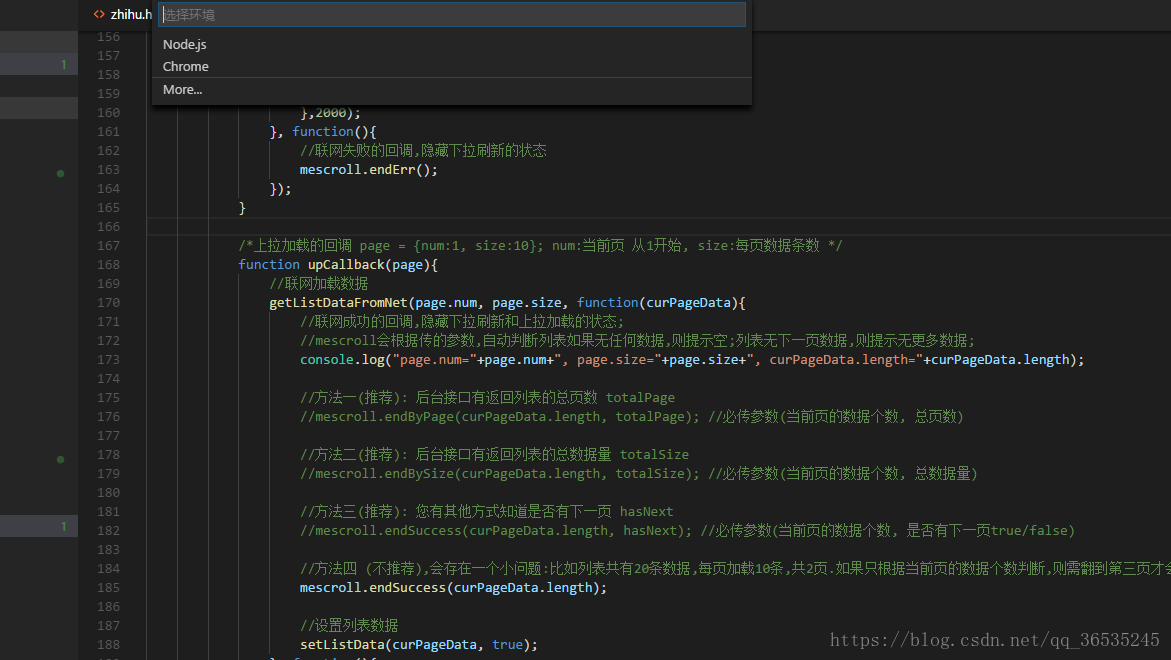
打开项目界面按F5出现界面选择Chrome

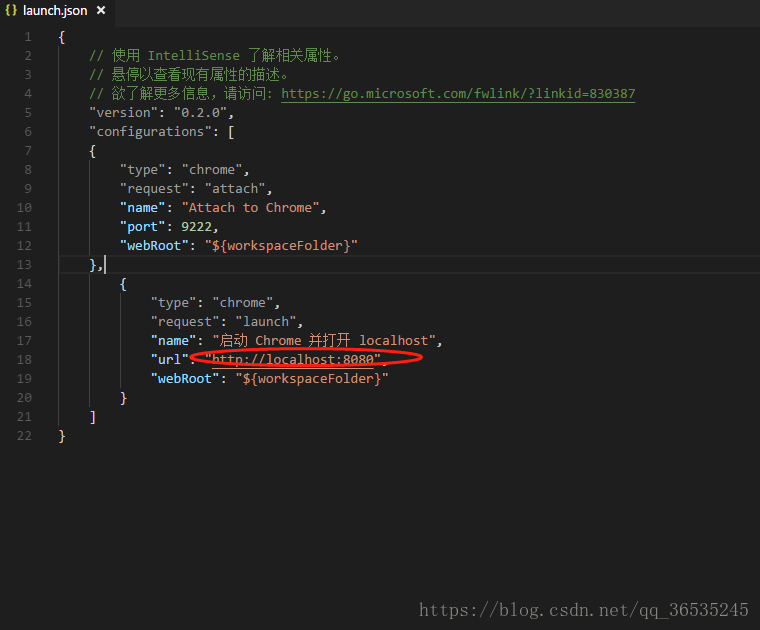
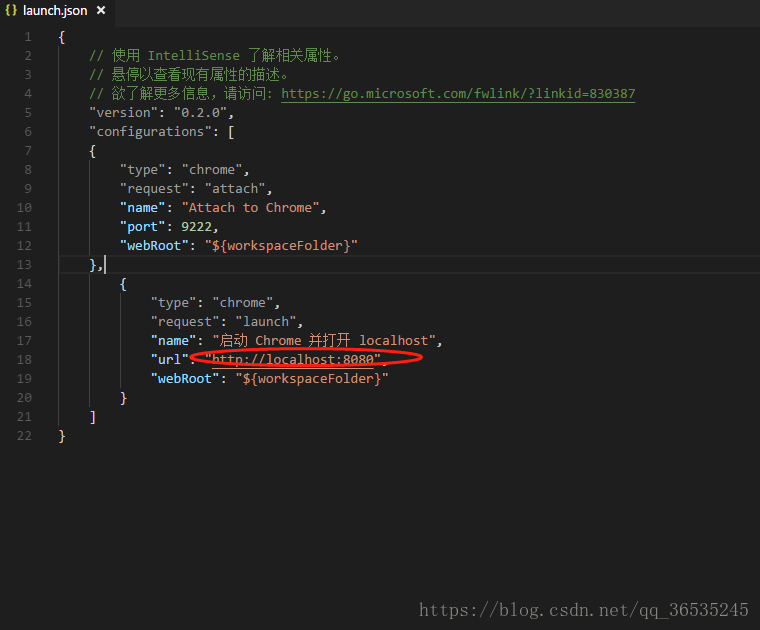
添加成功后点击调试,添加配置,自动生成launch.json,添加配置的url为iis配置地址

3.IIS配置,完成调试
新增一个网站配置和VSCode的url相同的接口,然后在VScode中F5就可以愉快的调试了
不懂处可以回帖询问或加我QQ:1163284857最后祝大家的加班越来越少,技术越来越好
首页下载VSCode,打开一个项目
扩展安装Debugger for Chrome 插件用于Chrome调试;
点击扩展搜索Debugger for Chrome 然后点击安装

2.VScode项目配置
打开项目界面按F5出现界面选择Chrome

添加成功后点击调试,添加配置,自动生成launch.json,添加配置的url为iis配置地址

3.IIS配置,完成调试
新增一个网站配置和VSCode的url相同的接口,然后在VScode中F5就可以愉快的调试了
不懂处可以回帖询问或加我QQ:1163284857最后祝大家的加班越来越少,技术越来越好
相关文章推荐
- VSCode配合chrome浏览器调试cocos2d js项目
- 使用VS Code开发调试.NET Core 多项目
- Electron开发桌面应用(2):VSCODE调试Electron项目
- 【net core】VSCode调试NetCore Web项目问题集锦
- 使用ng serve 在Vs Code里调试 anguar 项目
- 在Linux中使用VS Code编译调试C++项目(gcc/g++、Makefile入门、vs code)
- vscode中调试node.js项目
- 转:使用VS Code断点调试PHP
- vs2015工具,调试项目的出现 断点未能绑定的错误
- 如何使用 vscode 对基于 Docker 的 PHP 进行断点调试
- 使用VS Code开发调试.NET Core 多项目
- linux下配置vscode 调试c++ 项目
- 新建的vs项目,在debug调试时,断点不可用时的解决方案
- VSCode断点调试JS操作HTML document对象
- vscode c++ 编译生成后,调试时无法命中断点
- VS Code开发调试ASP.NET Core 1.0
- VS Code打开使用IDEA搭建的Spring Boot项目运行提示"snakeyaml was not found on the classpath"错误
- VS中生成、清理项目、调试、开始执行(不调试)、Debug 和 Release等之间的区别
- .net项目IIS、VS 附加进程调试
- VS在Release下设置断点调试信息
