js控制select下拉框--动态隐藏,展示option
2018-03-29 22:36
501 查看

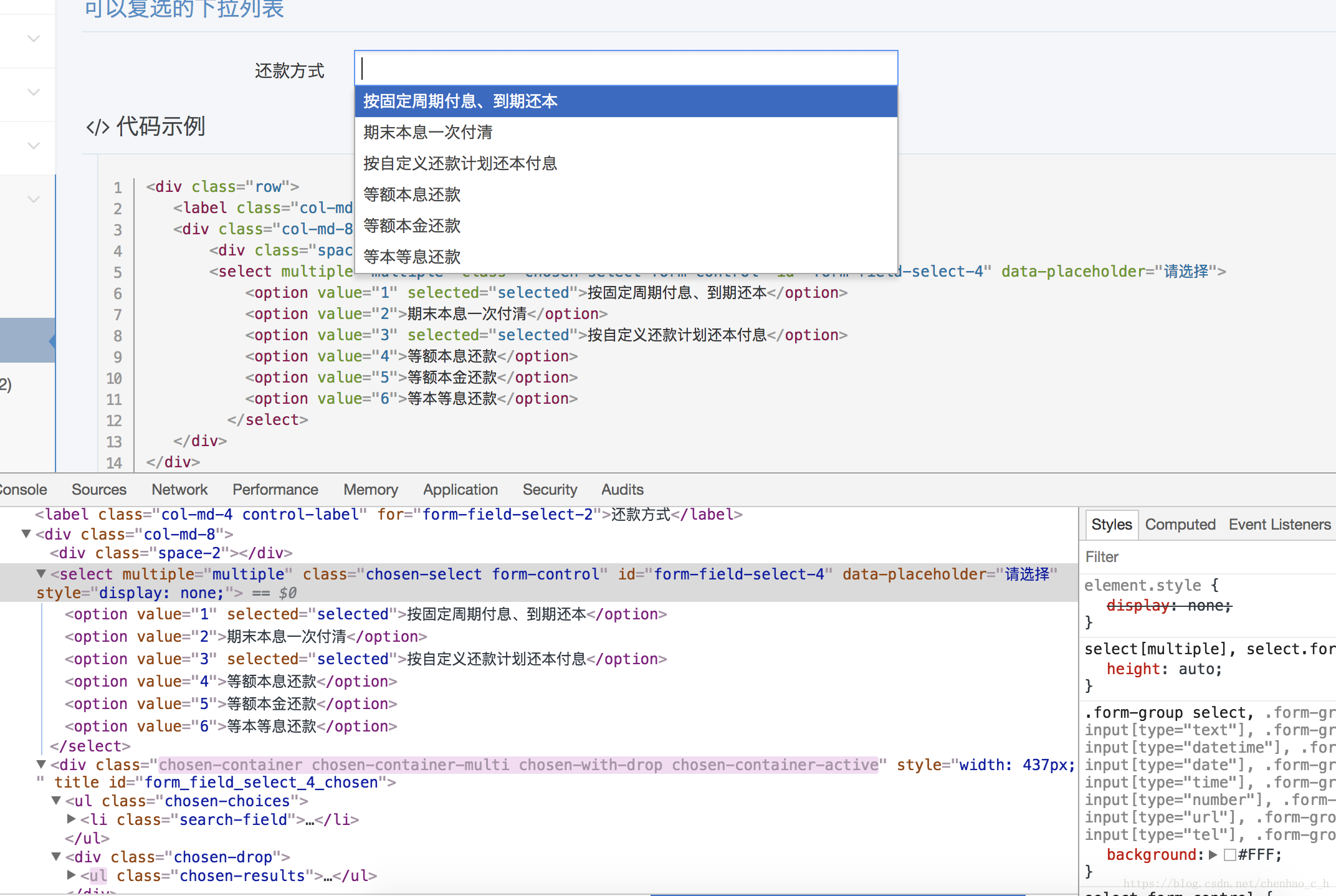
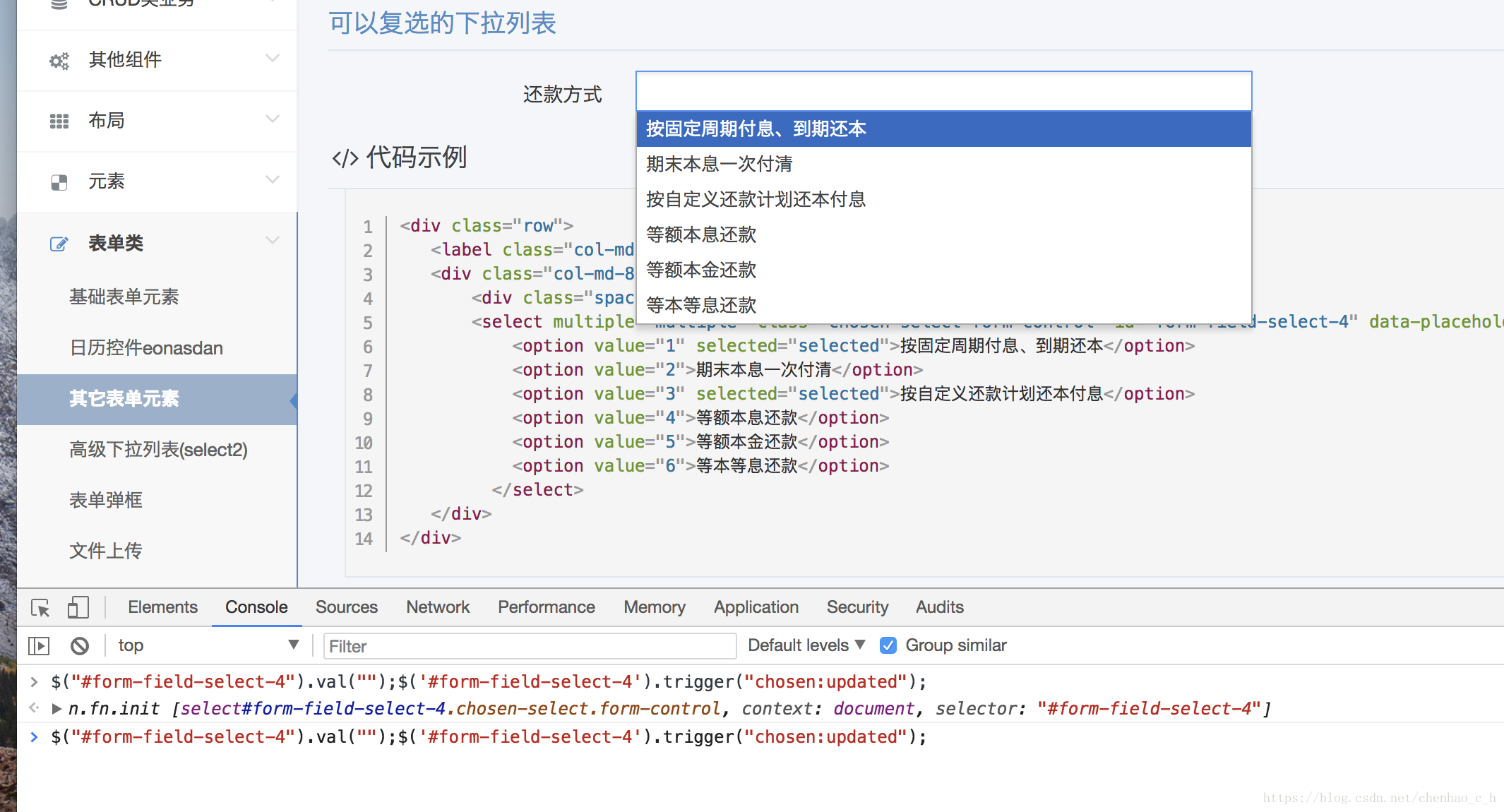
如上图,下拉框中有六个option,如果想隐藏option我们该怎么办呢?(先拿chosen多选做示范)
只需要使用js找到对应的option,然后添加上 style->display:none即可//遍历所有option,加上display属性
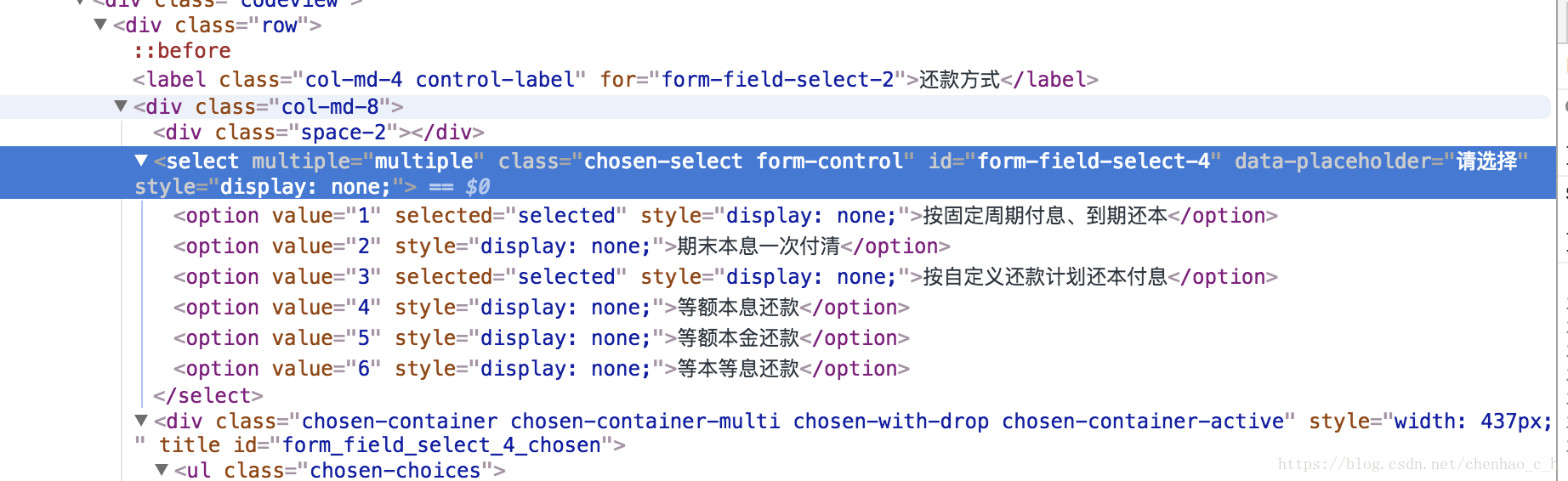
$('#form-field-select-4 option').each(function(){this.style='display:none'});
//chosen更新下拉框
$('#form-field-select-4').trigger("chosen:updated");

这样以来,就会发现下拉框中所有option都加上了display属性,下拉无结果

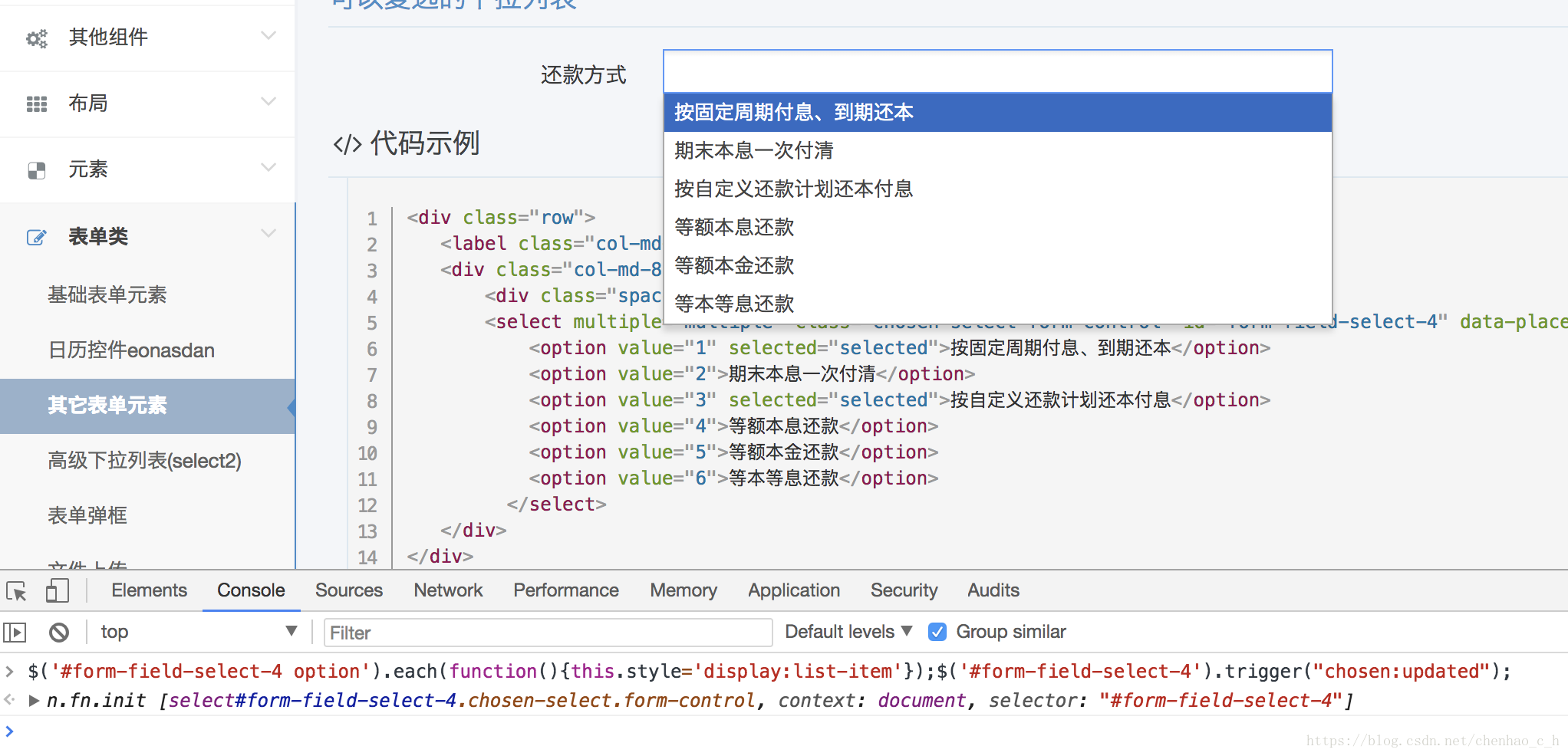
如需再次显示,只需要将display设置为list-item即可$('#form-field-select-4 option').each(function(){this.style='display:list-item'});
$('#form-field-select-4').trigger("chosen:updated");

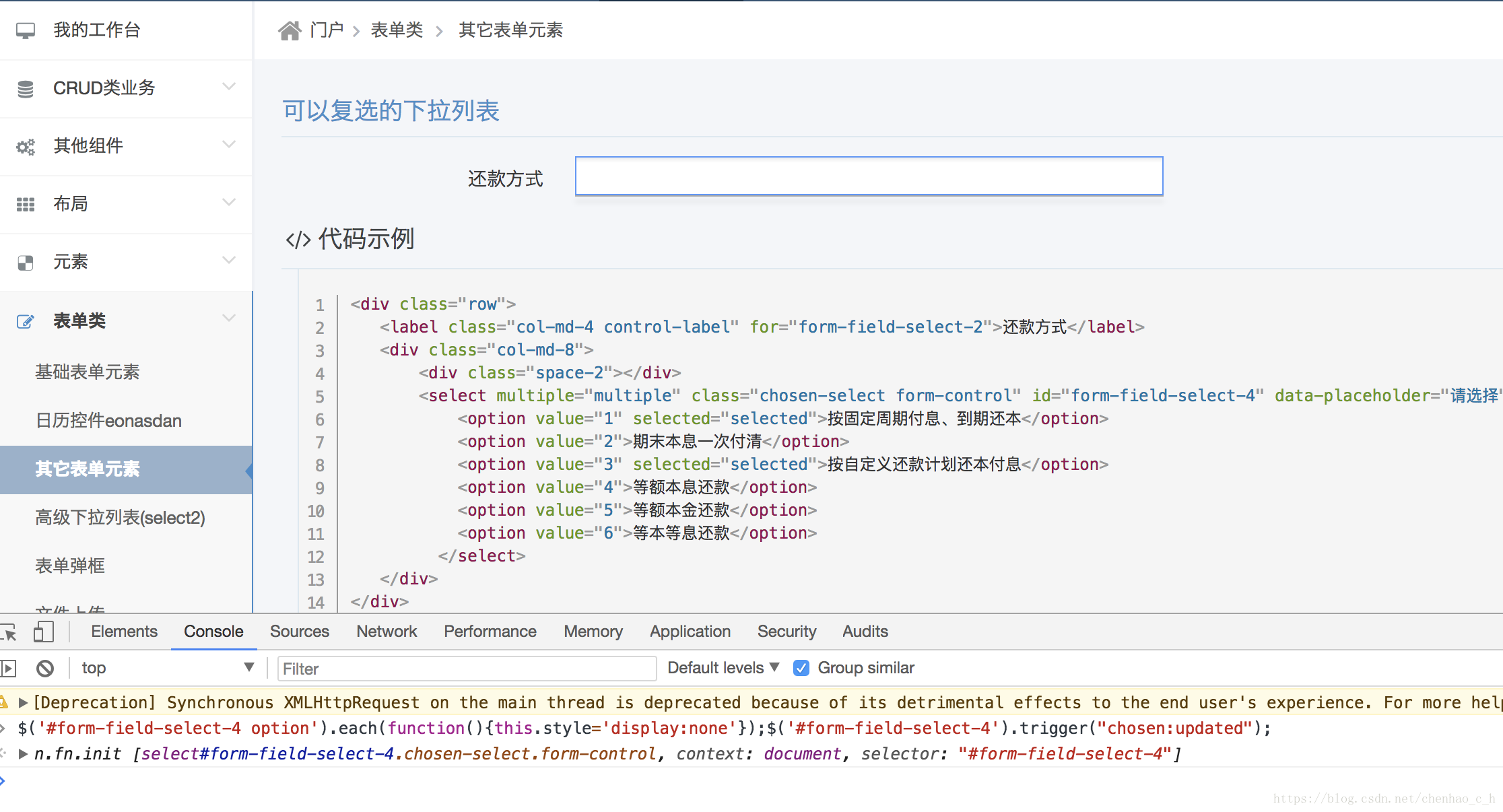
如需取消选中,清空重置,id选择器找到对应下拉框,设置val为''即可$("#form-field-select-4").val("");
$('#form-field-select-4').trigger("chosen:updated");如果有多个下拉框,将id选择器改为类选择。

正常的select,忽略掉chosen的update即可。
删除全部option$('#form-field-select-4 option').remove();
相关文章推荐
- 使用js对select动态添加和删除OPTION示例代码
- JS动态改变select选择变更option的index值
- select下拉列表, 从数据库查询,动态添加选项option
- 如何通过js动态设置select中option选中
- 利用js给datalist或select动态添加option选项的方法
- 使用js对select动态添加和删除OPTION
- JS动态改变select选择变更option的index值
- js动态控制表单的tr,td的显示和隐藏
- jsp+javascript实现动态下拉二级联动(select+option)
- 使用js对select动态添加和删除OPTION示例代码
- AngularJS下拉列表select在option动态变化之后多出了一个错误项的问题
- js动态控制表单的显示和隐藏
- js动态改变select选择变更option的index值示例
- 利用js给datalist或select动态添加option选项
- js动态控制表单的tr,td的显示和隐藏
- 关于firefox下js中动态组装select时指定option的selected属性的失效
- JS操作select下拉框动态变动(创建/删除/获取)
- html+js+PHP(使用了smarty模板技术)+mysql实现二级动态下拉列表(select)
- 使用js 在IE和火狐firfox 里动态增加select 的option
- js控制html下拉框select的选择
