javascript实现图片懒加载和预加载
2018-03-29 19:34
344 查看
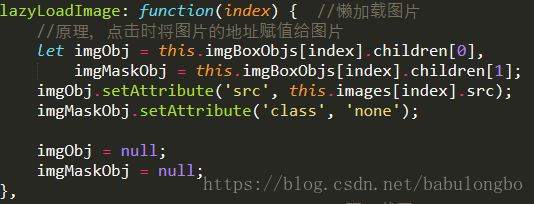
所谓懒加载就是通过某些特定的条件,然后再给图片的src赋值,常见的懒加载方式有点击加载和滚动加载。
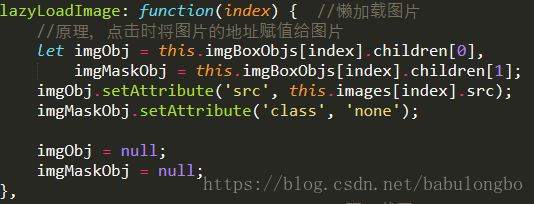
如果是点击加载,那么一般是通过点击事件。例如:

然后添加点击事件:

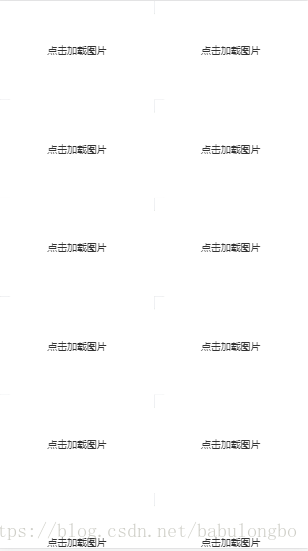
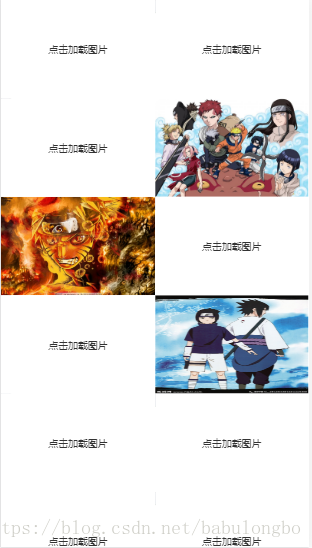
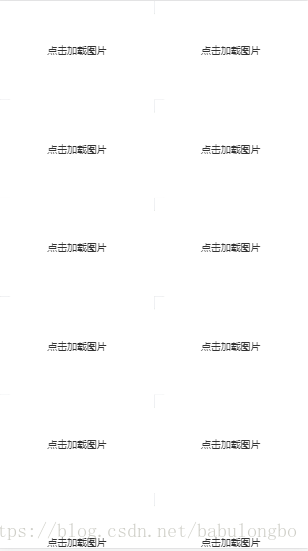
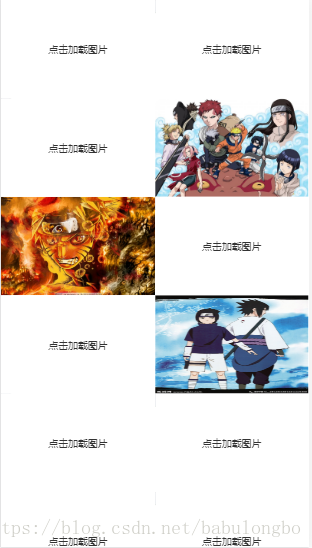
效果如下:

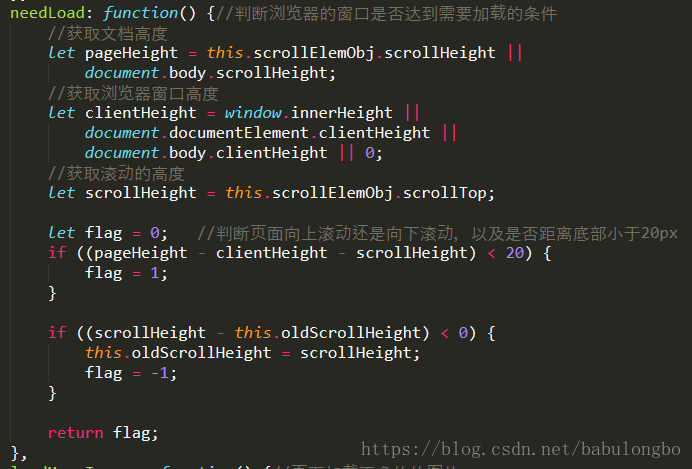
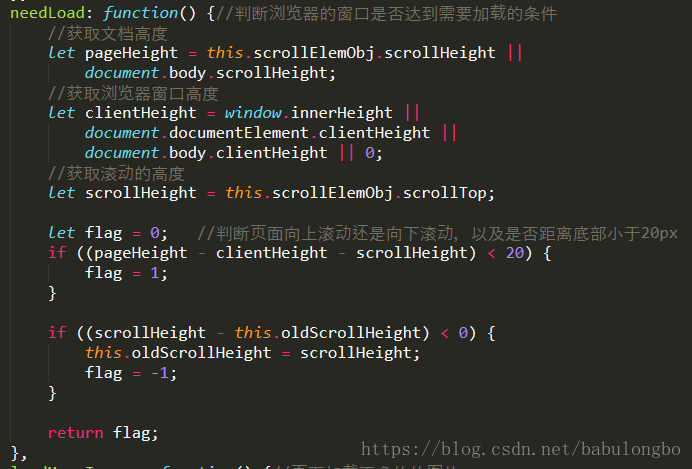
如果是加载,那么就有些复杂,首先你要先明白触发加载的条件,一般都是文档的高度-浏览器窗高度-浏览器距离顶部的高度<规定的尺寸。达到一定条件的后,向for循环的图片数组(笔者使用的是vue)添加元素。最困难是获取文档的高度,浏览器窗高度,浏览器距离顶部的高度。

当然你要注意滚动的上下方向,如果向上的话就不需要添加元素。
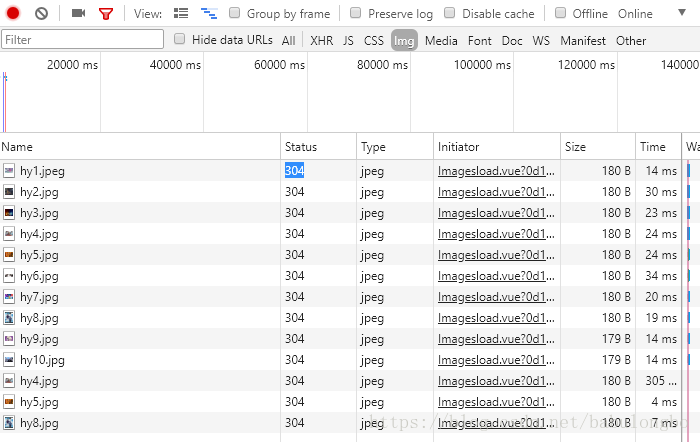
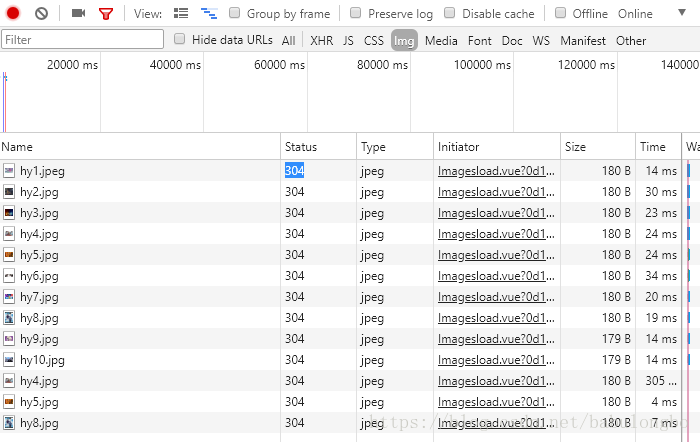
图片预加载:很简单通过创建img元素,并将要预加载的src赋值给img元素,通过src的onload达到预加载的目的,但是此时图片只是存在了浏览器,但是并没有显示在页面上,通过观察network的可以发现图片已经加载完毕。

如果是点击加载,那么一般是通过点击事件。例如:

然后添加点击事件:

效果如下:

如果是加载,那么就有些复杂,首先你要先明白触发加载的条件,一般都是文档的高度-浏览器窗高度-浏览器距离顶部的高度<规定的尺寸。达到一定条件的后,向for循环的图片数组(笔者使用的是vue)添加元素。最困难是获取文档的高度,浏览器窗高度,浏览器距离顶部的高度。

当然你要注意滚动的上下方向,如果向上的话就不需要添加元素。
图片预加载:很简单通过创建img元素,并将要预加载的src赋值给img元素,通过src的onload达到预加载的目的,但是此时图片只是存在了浏览器,但是并没有显示在页面上,通过观察network的可以发现图片已经加载完毕。

相关文章推荐
- Javascript,Jquery实现页面图片预加载百分比展现
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
- Javascript实现图片预加载【回调函数,多张图片】
- JavaScript开发——加载在线图片完整功能实现方法(正在加载-加载成功-加载失败)
- 【JavaScript】JavaScript实现图片翻转以及预加载图片
- JavaScript实现 页面滚动图片加载
- 【Javascript】利用CSS、JavaScript及Ajax实现图片预加载的三大方法
- javascript简单实现图片预加载
- javascript实现瀑布流效果及图片加载样式
- JavaScript实现判断图片是否加载完成的3种方法整理
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
- JavaScript如何实现图片懒加载(lazyload) 提高用户体验(增强版)
- JavaScript实现 页面滚动图片加载
- javascript图片按需加载(滚动加载)的实现
- CSS和JavaScript以及Ajax实现预加载图片的方法及优缺点分析
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
- 原生javaScript实现图片延时加载的方法
- 解析javascript瀑布流原理实现图片滚动加载
- 利用CSS、JavaScript及Ajax实现图片预加载
