关于文件上传和普通字段表单提交的问题
2018-03-29 15:02
507 查看
单独的文件上传和普通字段的上传还是有区别的。这里主要列举它们在一个表单中提交的两种处理方式,一种直接点击提交按钮表单提交,另外一种点击通过js提交。
在作比较之前,先贴下controller代码
1. 点击按钮,表单提交
1.1 jsp页面表单代码如下表单提交
<form action="ProjectFormMvn/user/upload" enctype="multipart/form-data" method="post">
名称:<input type="text" name="account" /><br/>
文件:<input type="file" name="file"/><br/>
<input type="button" value="提交"/>
</form>
1.2 点击提交


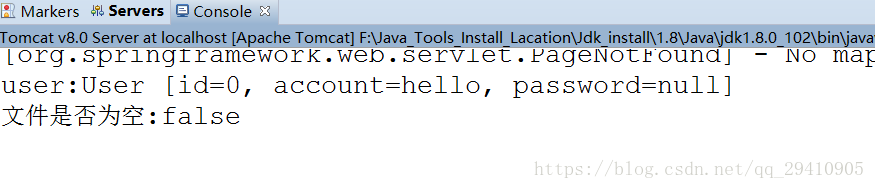
通过控制台可以看到,controller已经正常接到值了。
2.通过js提交
2.1 jsp页面代码如下<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
function clickMe(){
var form=document.getElementById("MyForm"),
formData=new FormData(form);
$.ajax({
url:'/ProjectForMvn/user/upload',
type:'POST',
data:formData,
processData:false,
contentType:false,
success:function(data){
alert(data);
}
})
}
</script>
js提交
<form action="###" enctype="multipart/form-data" method="post" id="MyForm">
名称:<input type="text" name="account" /><br/>
文件:<input type="file" name="file"/><br/>
<input type="button" onclick="clickMe();" value="提交"/>
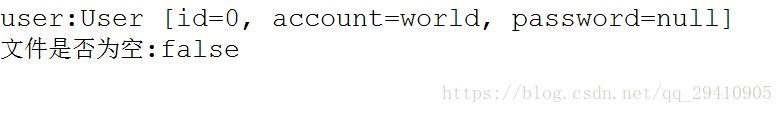
</form>2.2 点击提交


js中ajax提交方式千千万,这里只介绍这一个,主要涉及到FormData的应用。
在作比较之前,先贴下controller代码
@ResponseBody
@RequestMapping("upload")
public boolean upload(User user,MultipartRequest mreq){
System.out.println("user:"+user.toString());
MultipartFile mfile=mreq.getFile("file");
System.out.println("文件是否为空:"+mfile.isEmpty());
return true;
}1. 点击按钮,表单提交
1.1 jsp页面表单代码如下表单提交
<form action="ProjectFormMvn/user/upload" enctype="multipart/form-data" method="post">
名称:<input type="text" name="account" /><br/>
文件:<input type="file" name="file"/><br/>
<input type="button" value="提交"/>
</form>
1.2 点击提交


通过控制台可以看到,controller已经正常接到值了。
2.通过js提交
2.1 jsp页面代码如下<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
function clickMe(){
var form=document.getElementById("MyForm"),
formData=new FormData(form);
$.ajax({
url:'/ProjectForMvn/user/upload',
type:'POST',
data:formData,
processData:false,
contentType:false,
success:function(data){
alert(data);
}
})
}
</script>
js提交
<form action="###" enctype="multipart/form-data" method="post" id="MyForm">
名称:<input type="text" name="account" /><br/>
文件:<input type="file" name="file"/><br/>
<input type="button" onclick="clickMe();" value="提交"/>
</form>2.2 点击提交


js中ajax提交方式千千万,这里只介绍这一个,主要涉及到FormData的应用。
相关文章推荐
- 用jquery.form.js 实现ajax提交含有上传文件和普通字段的表单
- 关于文件上传只能用表单提交而不能异步提交的问题
- java web上传文件,普通表单和文件名乱码问题
- ajax提交普通表单或者文件上传的form 带回调函数
- springmvc-普通form表单提交 4000 方式实现文件上传
- 【原创】AJAX上传文件,formdata表单提交问题
- HttpClient PostMethod模拟带文件上传+普通字段的http请求(可解决文件为网络文件的问题)
- 文件的上传+下载+表单的重复提交问题 +自定义拦截器:
- nodejs使用multer中间件上传混合表单提交(文件和非文件普通文本域)
- 文件上传类型表单不能提交的问题
- 话题:jQuery 关于文件上传表单处理的一个非常怪异的问题
- 表单包含file上传文件提交,使用ajaxSubmint或者ajaxForm 遇到的问题以及解决方法
- 关于使用jquery.form.js上传文件同时提交表单的方法
- django(7)modelform操作及验证、ajax操作普通表单数据提交、文件上传、富文本框基本使用
- php中关于普通表单多文件上传的处理方法
- 文件上传(jspsmart实现)file和text表单同时提交的问题
- JSPSmart实现文件上传时file和text表单同时提交的问题
- 文件上传(jspsmart实现)file和text表单同时提交的问题
- 表单同时有中文字段和文件上传,加上enctype="multipart/form-data"后导致的中文乱码问题
- 碰到诡异问题,求助大能解答,关于表单提交大文件无限数据提交问题
