VUE开发环境配置及创建项目
2018-03-29 14:30
330 查看
1、下载安装node.js https://nodejs.org/zh-cn/
推荐安装 8.11.0 LTS

安装时一路yes
2、检查node.js版本
windows+r,快捷键打开windows命令窗口

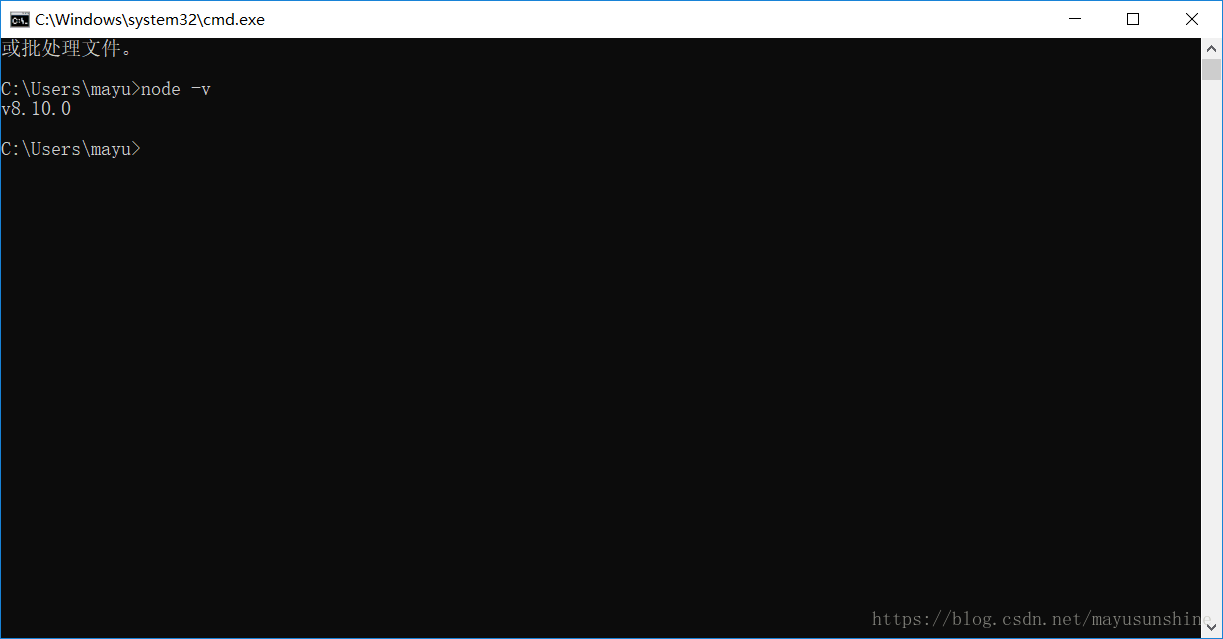
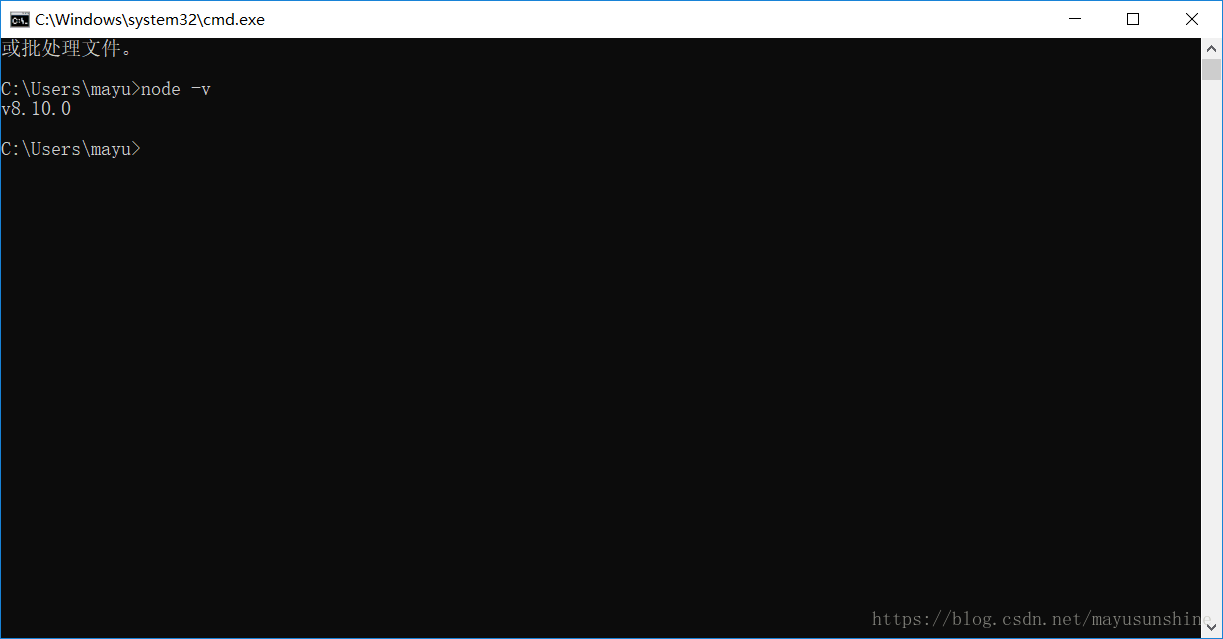
输入cmd打开命令行窗口输入node -v按回车键,会出现安装的node.js的版本号;

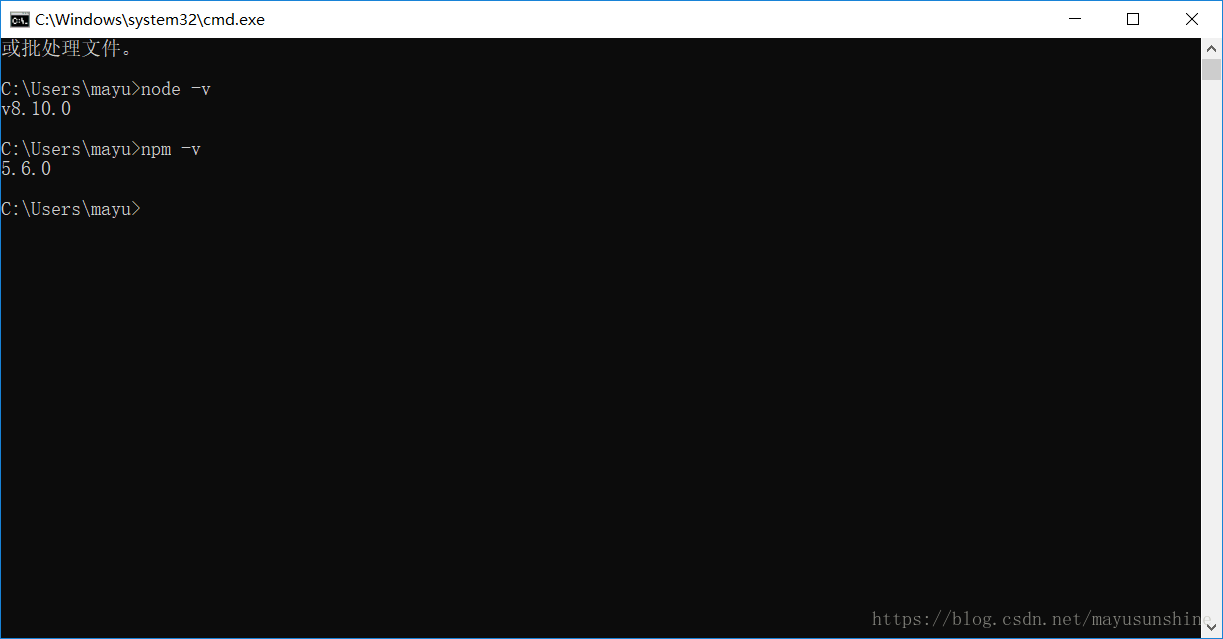
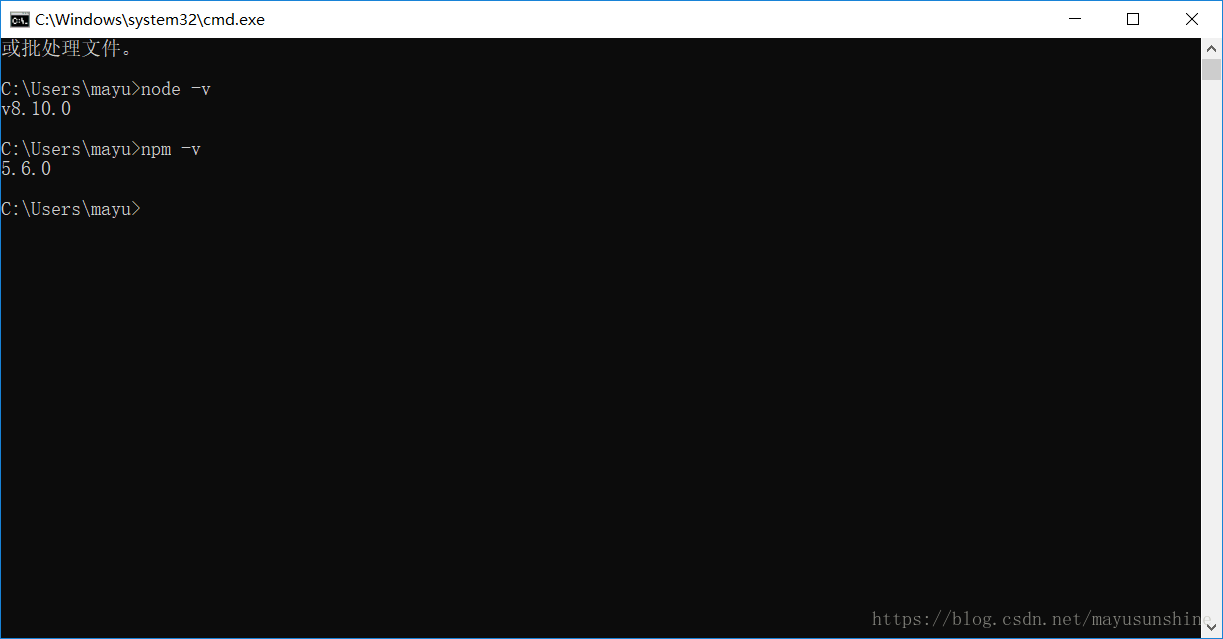
输入npm -v,按enter会出现npm版本号

此时node.js已安装完成。
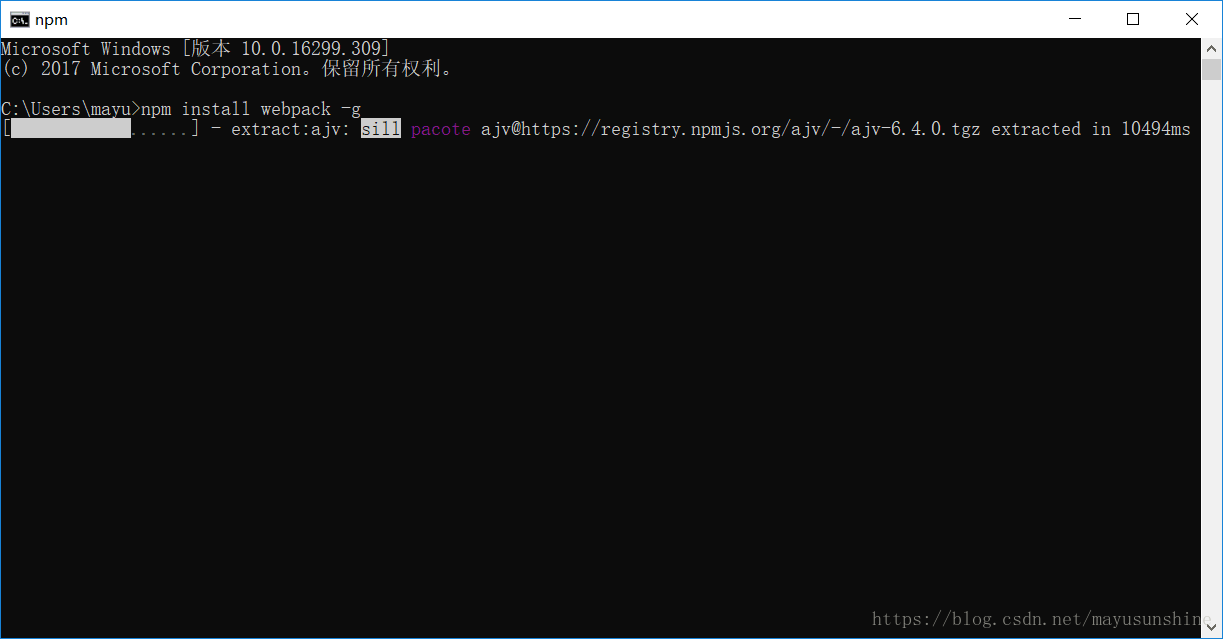
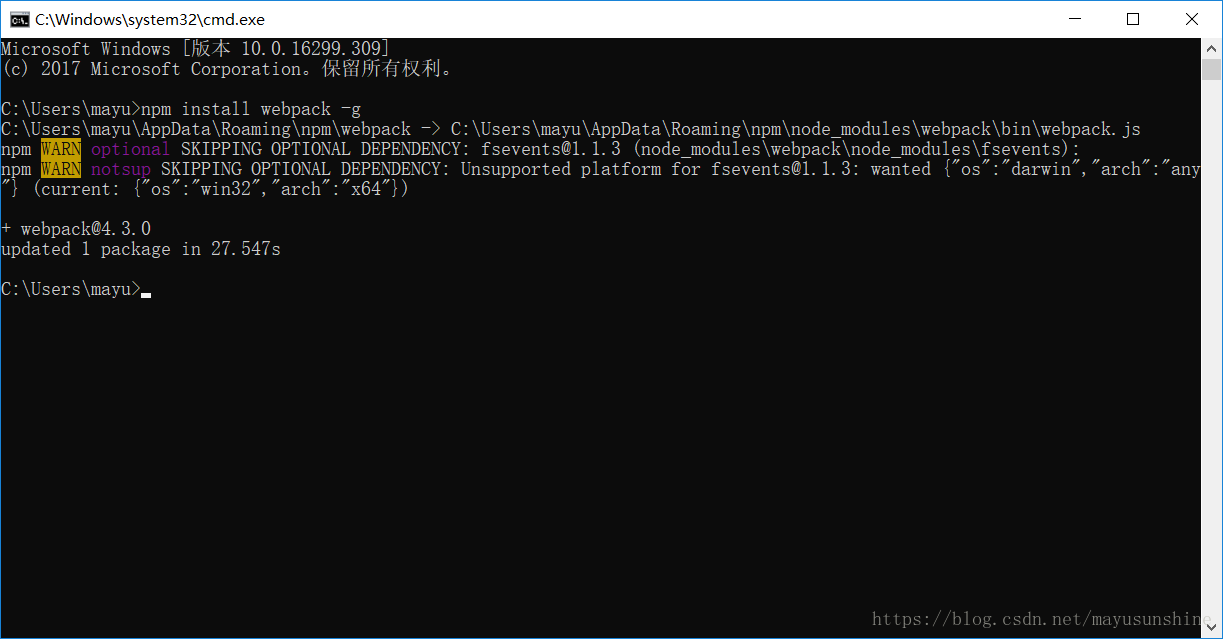
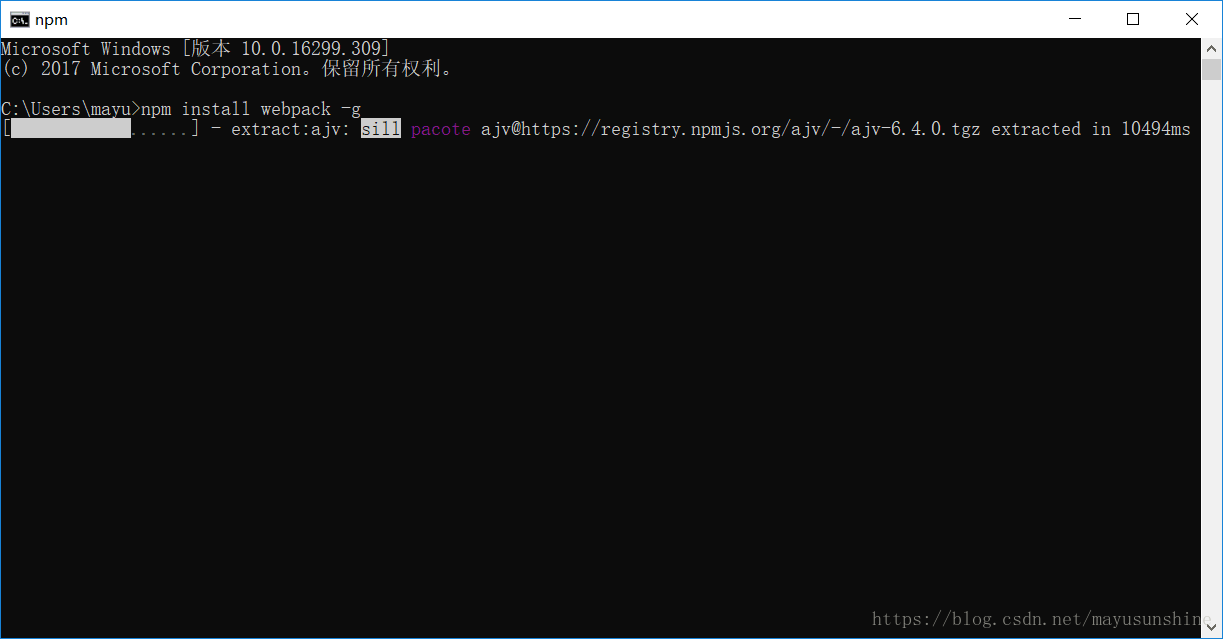
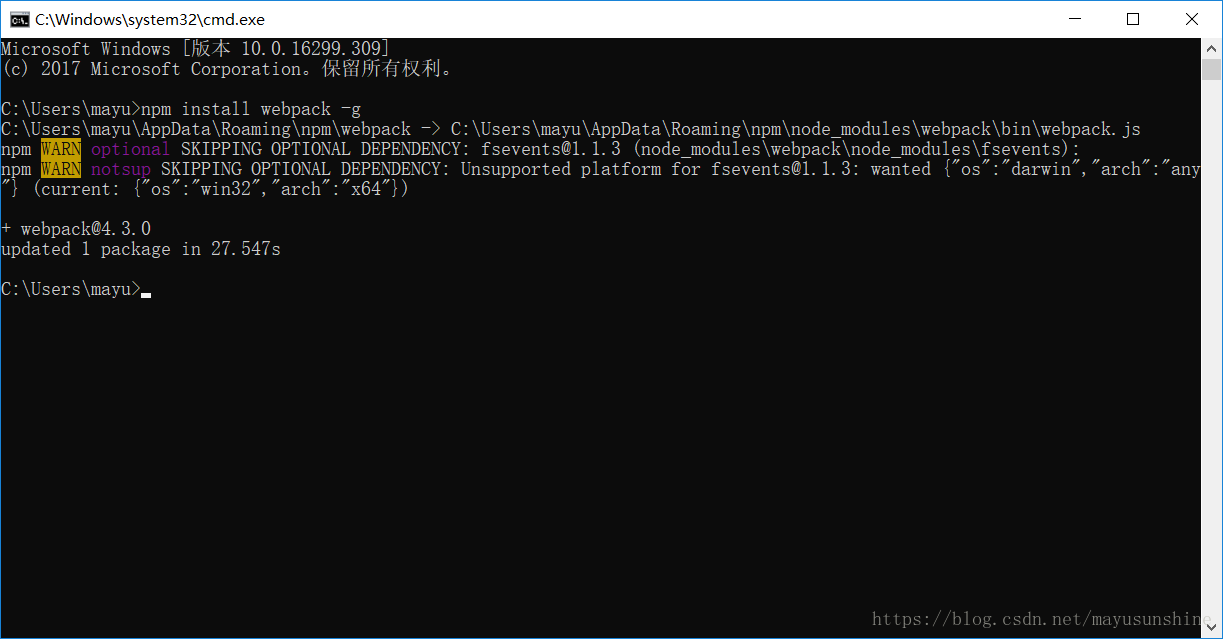
3、下载安装webpack在命令行窗口输入npm install webpack -g

等待一会,安装完成

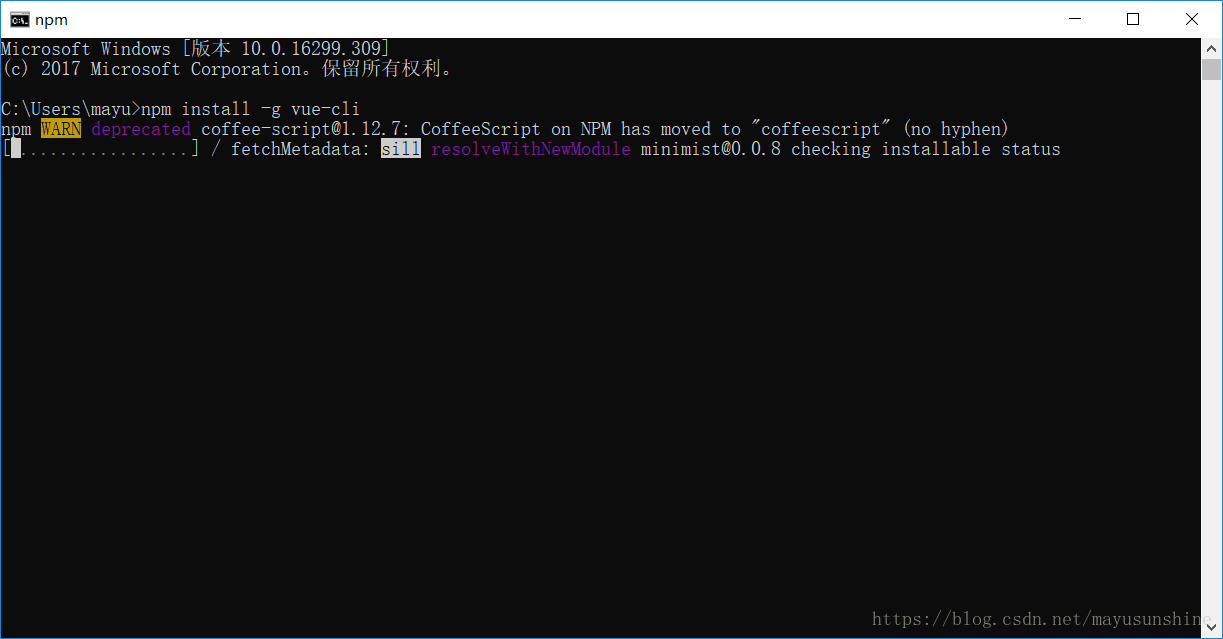
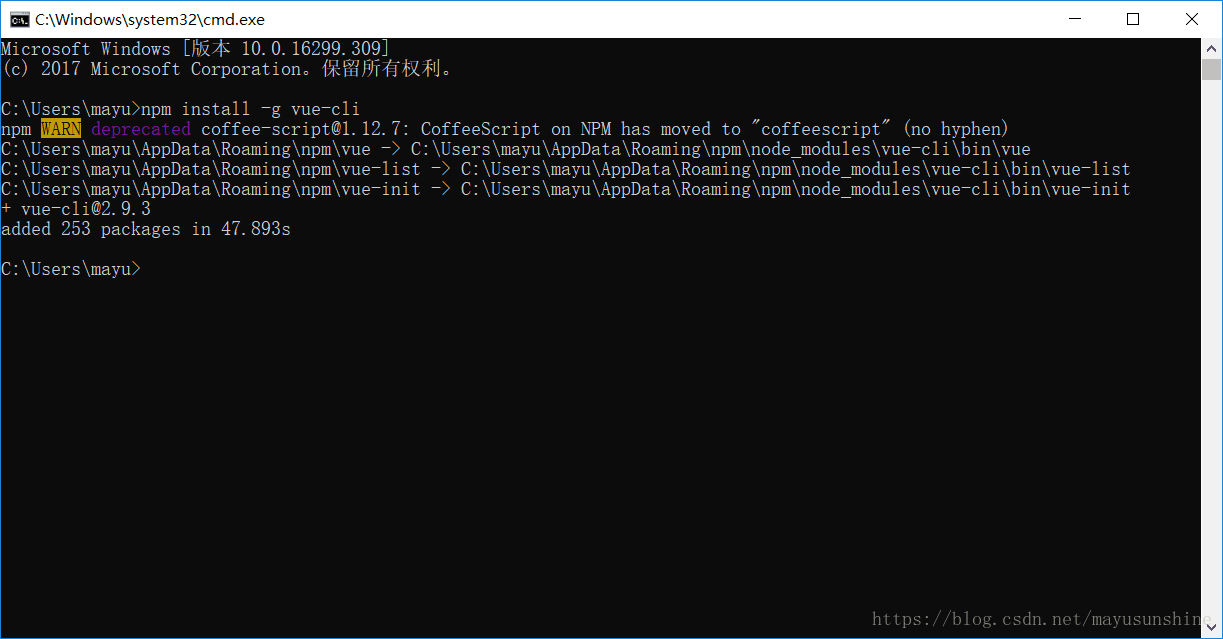
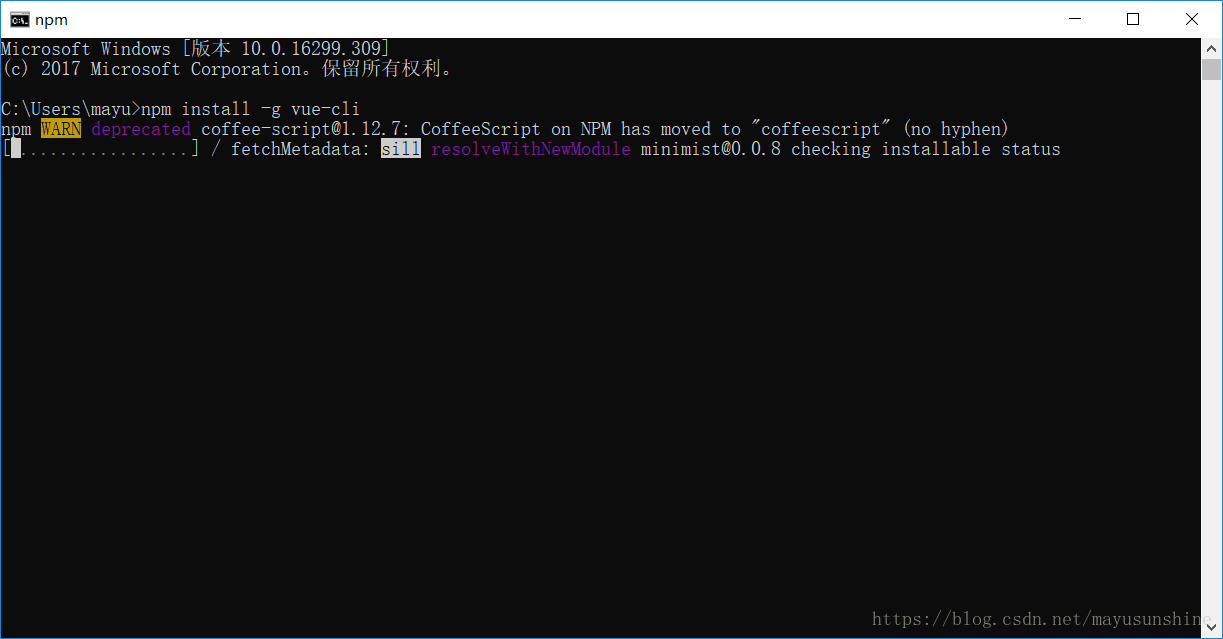
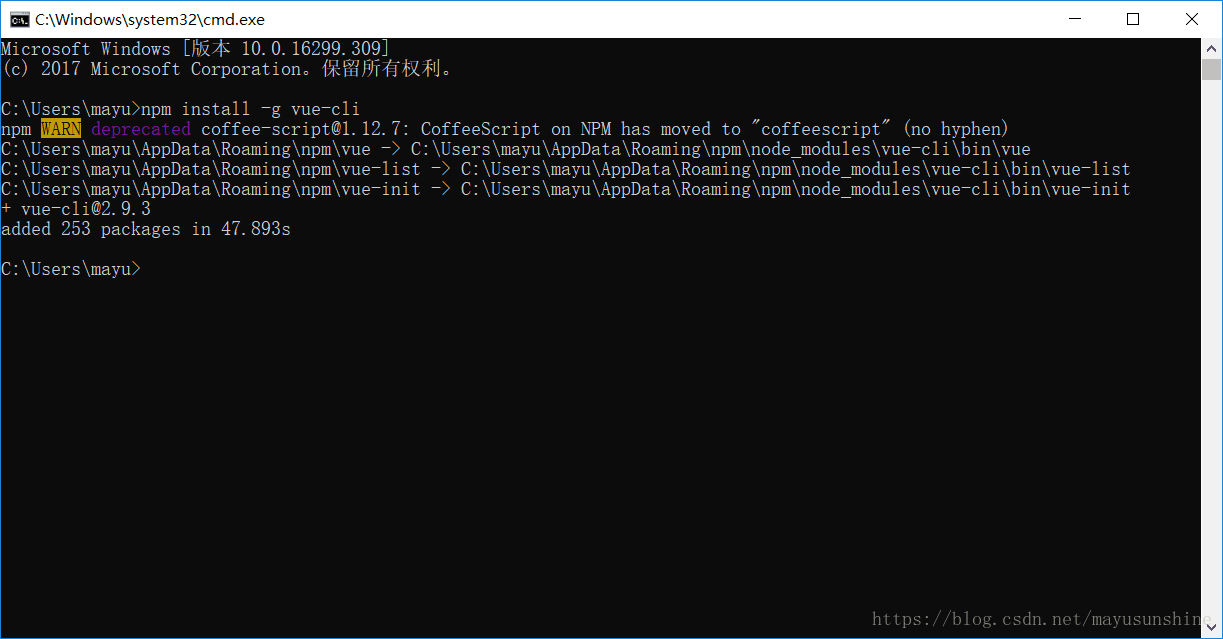
4、安装vue-cli在命令行输入npm install -g vue-cli按enter键

安装完成如下:

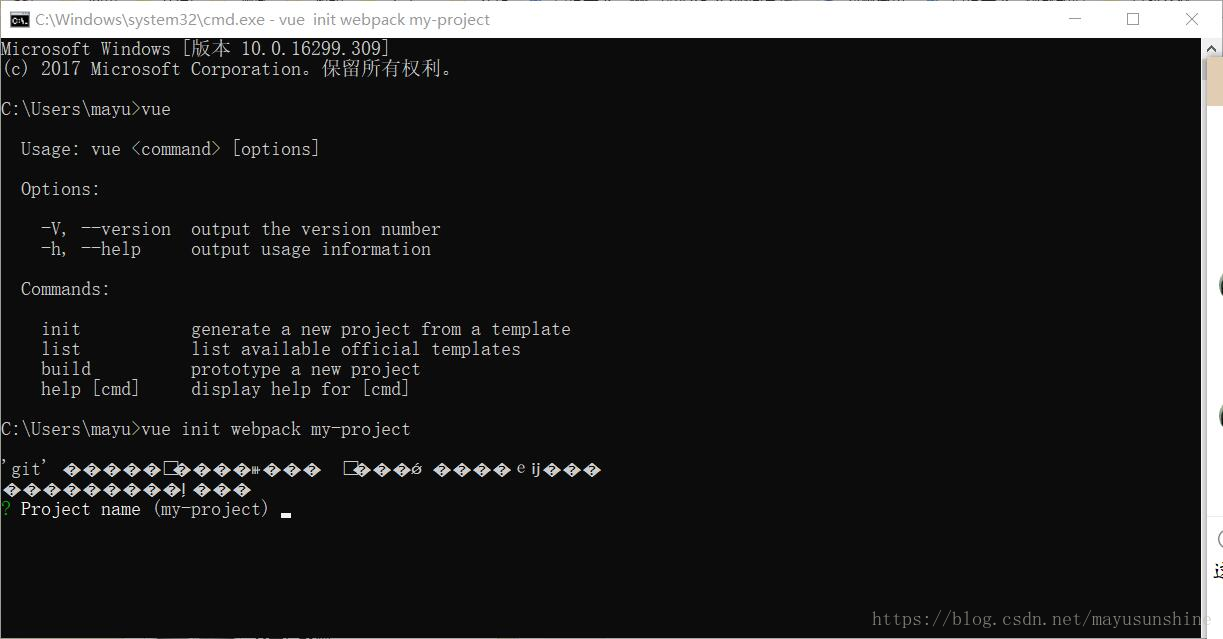
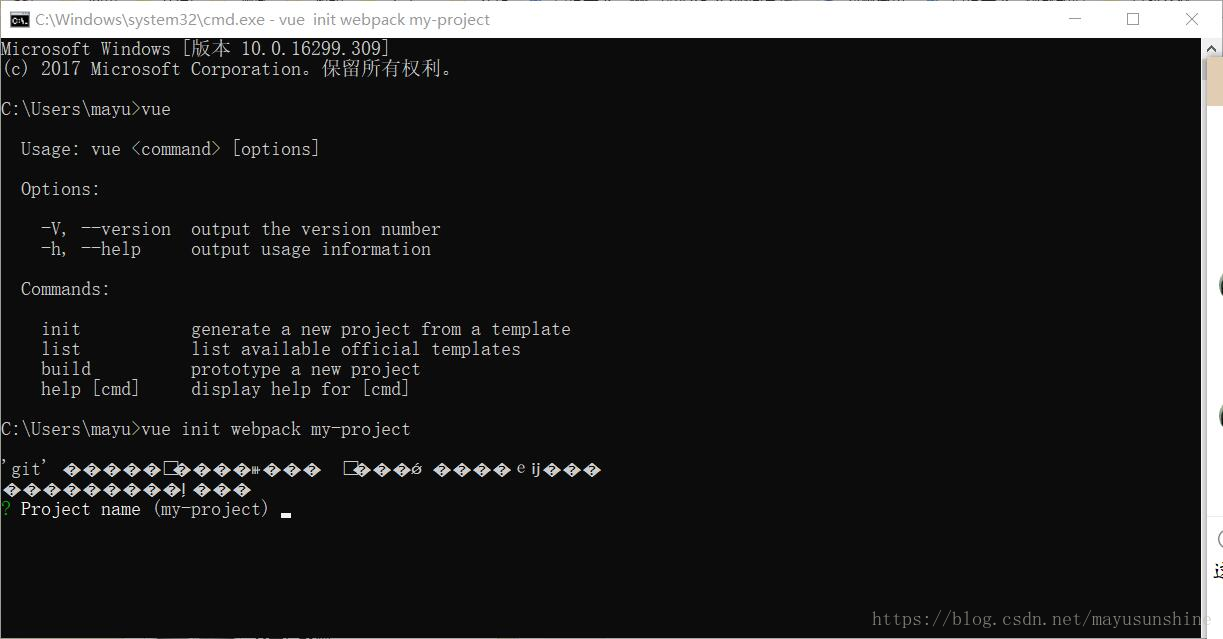
4、检查是否安装完成webpack和vue-cli在命令行输入:vue init webpack my-project

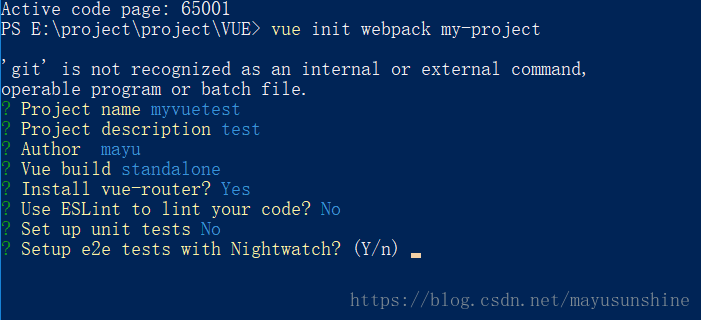
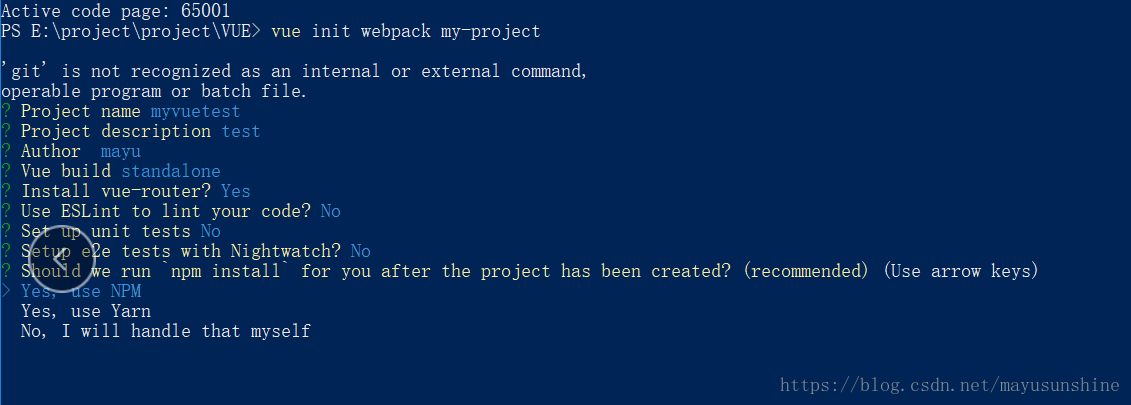
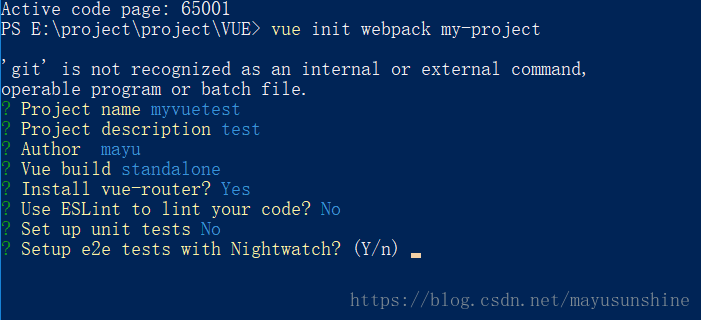
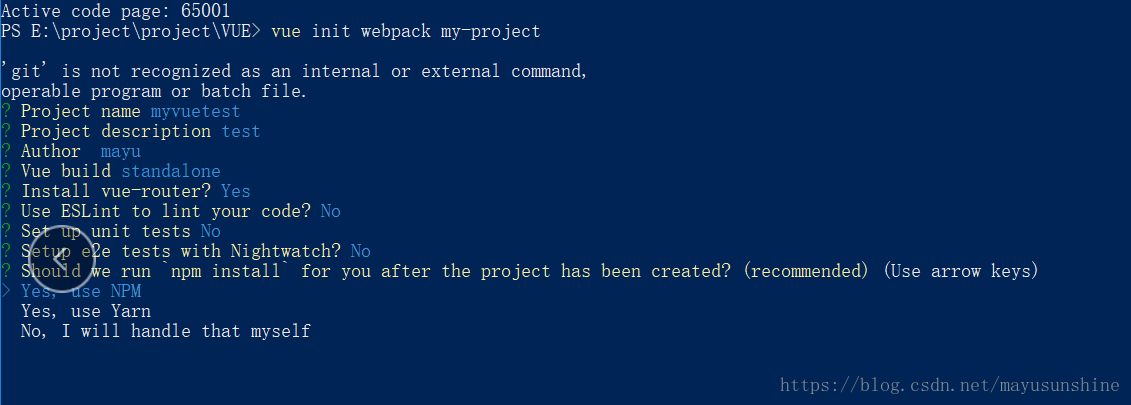
此时出现乱码是因为命令窗口的字符编码是gbk,修改成utf-8即可;在命令行输入指令为:chcp 650015、创建项目在想放项目的本地此盘里,按着shift右键打开命令行窗口输入:vue init webpack my-project按回车


输入n



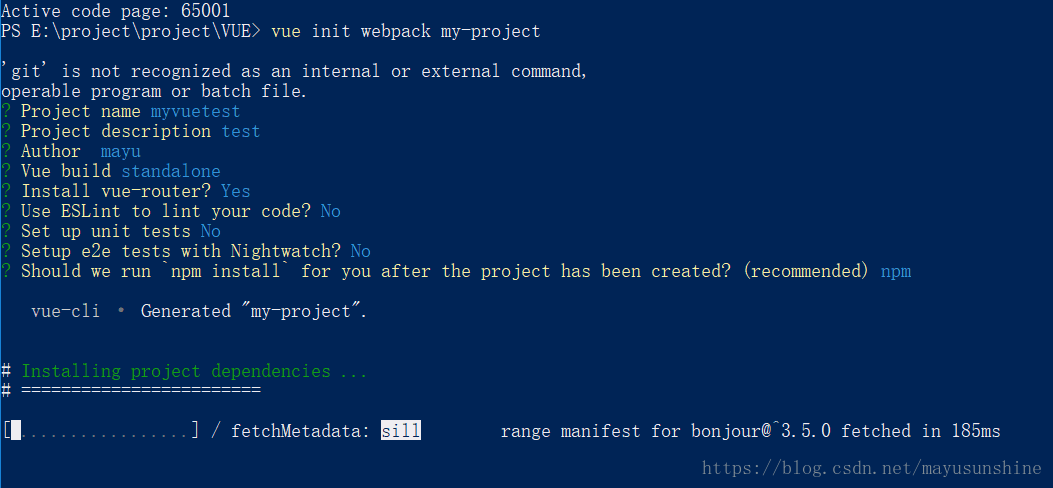
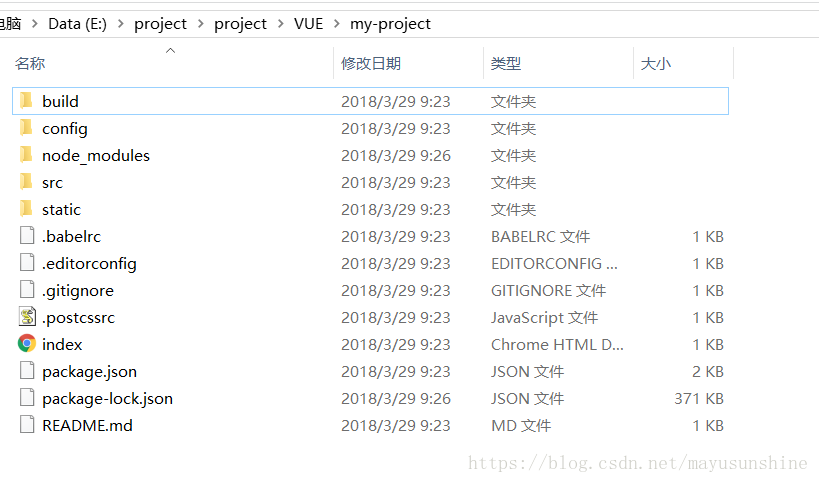
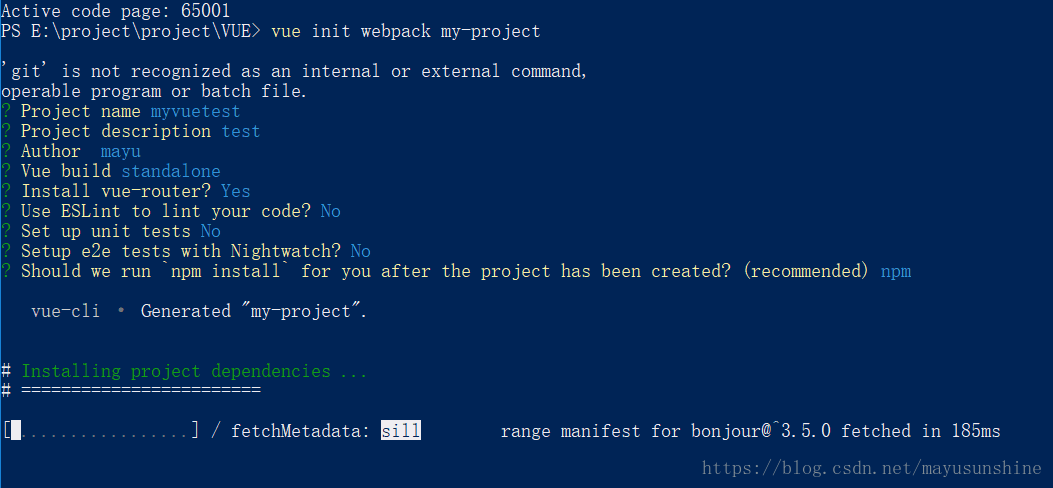
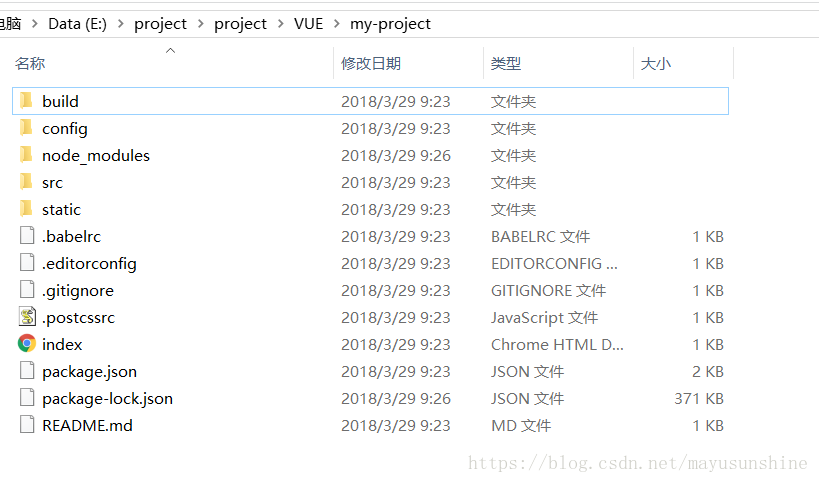
等项目安装完成

推荐安装 8.11.0 LTS

安装时一路yes
2、检查node.js版本
windows+r,快捷键打开windows命令窗口

输入cmd打开命令行窗口输入node -v按回车键,会出现安装的node.js的版本号;

输入npm -v,按enter会出现npm版本号

此时node.js已安装完成。
3、下载安装webpack在命令行窗口输入npm install webpack -g

等待一会,安装完成

4、安装vue-cli在命令行输入npm install -g vue-cli按enter键

安装完成如下:

4、检查是否安装完成webpack和vue-cli在命令行输入:vue init webpack my-project

此时出现乱码是因为命令窗口的字符编码是gbk,修改成utf-8即可;在命令行输入指令为:chcp 650015、创建项目在想放项目的本地此盘里,按着shift右键打开命令行窗口输入:vue init webpack my-project按回车


输入n



等项目安装完成

相关文章推荐
- vue-cli生成的项目配置开发和生产环境不同的接口
- vue项目环境配置、创建及启动
- Cocos2d-x 2.2+python开发环境配置和项目创建
- VUE开发环境搭建、创建测试项目
- angular2开发环境配置和项目目录创建
- vue2.0项目创建之环境变量配置
- JAVA开发环境的搭建(配置JAVA开发环境)以及使用eclipse从头一步步创建java项目
- Nodejs创建Express4项目以及使用Visual Studio Code编辑器配置Nodejs开发环境
- 配置React Native的开发环境及项目创建
- Cocos2d-x 2.2+python开发环境配置和项目创建
- 安装配置PhoneGap开发环境(二)——使用Cordova代替PhoneGap创建项目
- vue开发环境准备-创建一个vue项目
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- 安装配置PhoneGap开发环境(二)——使用Cordova取代PhoneGap创建项目
- MacBook Pro 下vue项目开发环境搭建,安装和配置apache
- Cocos2d-x Android开发环境的配置之二 :创建一个项目并部署在手机上
- 在MAC下 配置lua开发环境与Cocos2d-X创建项目使用Lua
- 2 配置Ionic开发环境以及创建新的项目
- mac下配置Node.js开发环境、express安装、创建项目
- 配置MyEclipse开发环境,并创建项目(史上最全)
