bootstrap-select简单使用
2018-03-29 12:02
204 查看
引入文件(缺一不可)->可利用VS的PM去下載
<link href="@Url.Content("~/Content/bootstrap.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/bootstrap-select.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-2.1.1.js")" type="text/javascript"></script>
@*bootstrap.js必須放在jquery.js引用之後,否則無效*@
<script src="@Url.Content("~/Scripts/bootstrap.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/bootstrap-select.js")" type="text/javascript"></script>
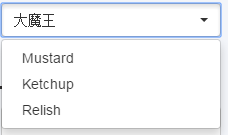
<script src="@Url.Content("~/Scripts/umd/popper.js")" type="text/javascript"></script>html初始化Select单选:如果没有设置选中项,默认选中第一个option。如设置了tiltle属性,则显示title属性内容,不会默认选中。<select class="selectpicker" title="大魔王">
<option>AS</option><option>SSC</option><option>QWE</option>
</select>效果:

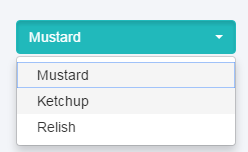
添加样式:data-style="class名"<select class="selectpicker" data-style="btn-info"><option>AS</option><option>SSC</option><option>QWE</option>
</select>效果:

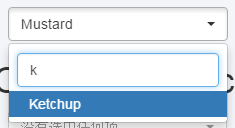
添加检索:data-live-search="true"<select class="selectpicker" data-live-search="true"><option>AS</option><option>SSC</option><option>QWE</option>
</select>效果:

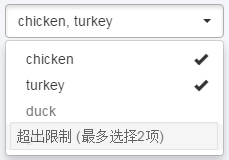
Select多选:添加“multiple ” 设置为多选,并且设置最多能选择2项 data-max-options="2"<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:

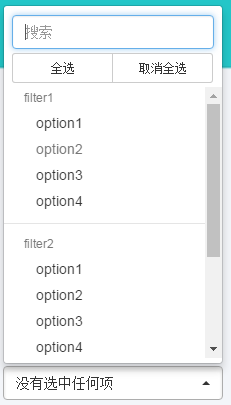
添加检索:data-live-search="true"设置检索placeholder属性:data-live-search-placeholder="搜索"添加“全选/反选” 功能按钮 data-actions-box="true"<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true">
<optgroup label="filter1">
<option>option1</option>
<option selected>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter2">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter3">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
</select>
效果:

js初始化,设置选定的值$('.selectpicker').selectpicker('val','mustard');$('.selectpicker').selectpicker('val',['mustard','relish']);更新UI$('.selectpicker').selectpicker('refresh');选中事件$('.selectpicker').on('changed.bs.select',function(e){});更多用法,请查阅 http://silviomoreto.github.io/bootstrap-select/
相关文章推荐
- select2 bootstrap 简单使用
- select2 bootstrap 简单使用
- bootstrap select2 使用简单介绍
- winsock简单使用(采用select轮询方式,从客户端获取数据)
- Python网络编程中的select 和 poll I/O复用的简单使用
- s:select标签简单使用
- Python网络编程中的select 和 poll I/O复用的简单使用
- javascript 绑定、构造 select 下拉菜单/最简单AJAX使用
- libevent for qt网络模块,直接替换qt的select模型,支持epoll,select,pool.使用非常简单,无需修改以前的代码结构
- select简单使用
- Python网络编程中的select 和 poll I/O复用的简单使用
- bootstrap日期插件datetimepicker的简单使用
- Select2 的简单使用
- bootstrap 的自适应页面简单使用
- ADF11g-032: SelectManyShuttle组件的简单使用
- javascript 绑定、构造 select 下拉菜单/最简单AJAX使用
- 实验1 SQL*Plus使用及简单Select语句
- C# DataTabe Clone 和 Select的简单使用
- Python网络编程中的select 和 poll I/O复用的简单使用
- Select 模型的使用 简单聊天室的实现
