微信小程序之分享页面如何返回首页
2018-03-28 11:20
981 查看
做小程序开发发现,页面分享出去后,用户通过分享进去的页面很难找到返首页的情况。(微信官方操作是点击右上角三个点,在手机下方显示返回首页)。民间很多方案是自己在页面加个悬浮Home标注。今天我分享另外一种方法。请看下面

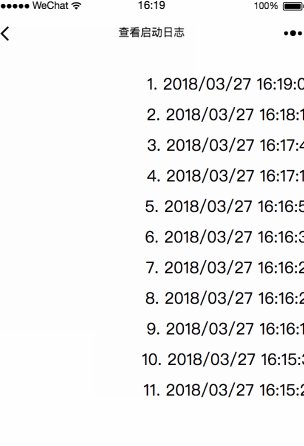
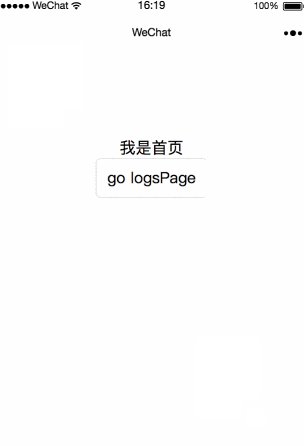
有没有发现,左上角有返回按钮了。原理简单,在你要分享的页面,分享配置时配置你的首页,并带上对应的参数,在首页
链接:微信小程序之分享页面如何返回首页-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
.gif;

有没有发现,左上角有返回按钮了。原理简单,在你要分享的页面,分享配置时配置你的首页,并带上对应的参数,在首页
onLoad方法中可以获取。代码如下:
<!--index.wxml-->
<view class="container">
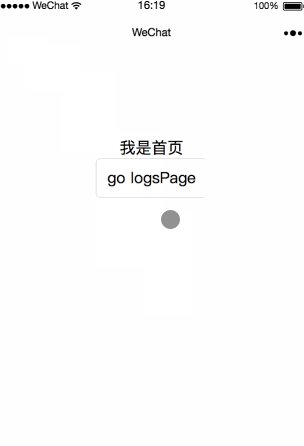
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
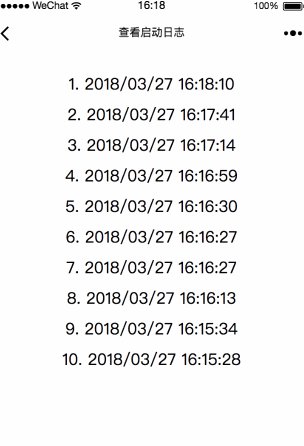
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})作者:Render链接:微信小程序之分享页面如何返回首页-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章推荐
- 微信小程序之分享页面如何返回首页的示例
- 微信小程序页面返回时如何传值?
- 微信小程序,如何在返回前一个页面时,执行前一个页面的方法
- APP内嵌h5页面如何分享到微信?
- 教你如何退出框架集页面返回到首页,用了很有效哦
- APP内嵌h5页面,这个H5页面如何分享到微信?
- 微信小程序返回上级页面时单个数据交互
- 微信小程序分享页面
- 微信小程序如何在地图选择地址并返回经纬度
- 微信小程序开发之页面分享 onShareAppMessage
- 微信小程序返回上级页面时单个数据交互
- 微信小程序中如何实现页面的跳转
- 微信小程序编译过程中如何将一个页面的数据传到另一个页面呢
- 微信小程序返回上级页面时单个数据交互
- asp.net中框架页面超时,如何返回到首页
- 微信小程序返回上级页面时单个数据交互
- 【经验分享】如何防止空链接“#”返回到页面?
- 微信小程序之页面分享onShareAppMessage(option)
- 微信小程序 如何把小程序页面保存至用户相册
