微信小程序开发之页面分享 onShareAppMessage
2016-12-22 12:58
826 查看
今天下午突然听到群里有人说微信小程序工具更新了,文档也更新了不少内容.
顾不上吃冬至的饺子.我就冲进来了.
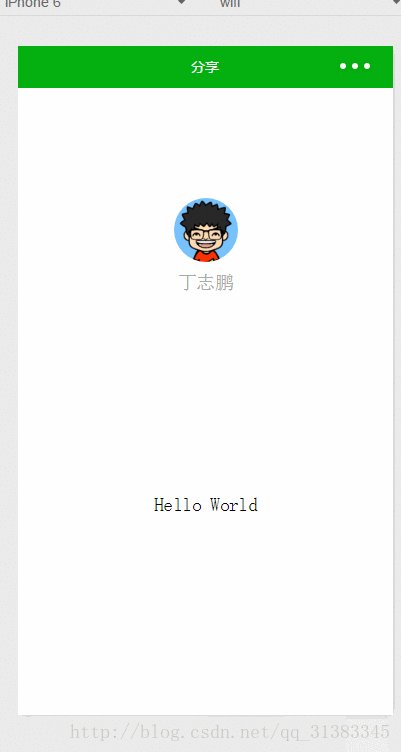
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.


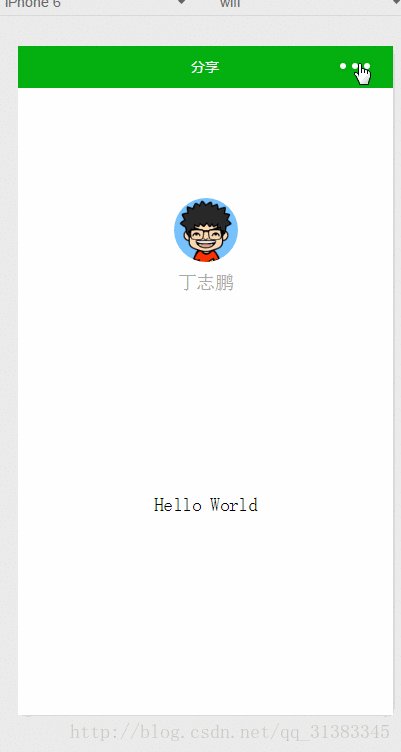
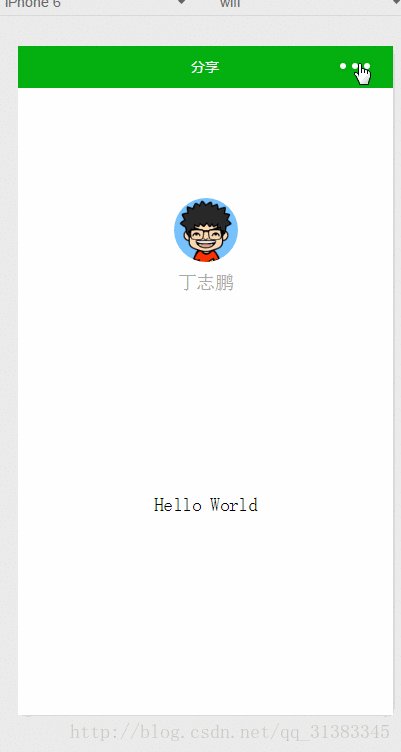
Page()中加上如下代码后在右上角就会出现三个小白点
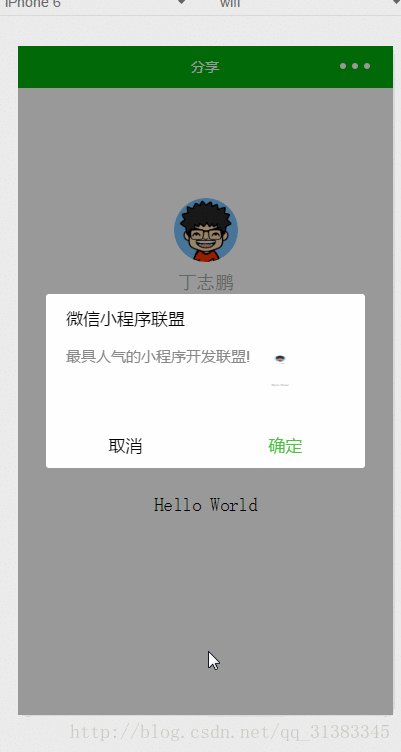
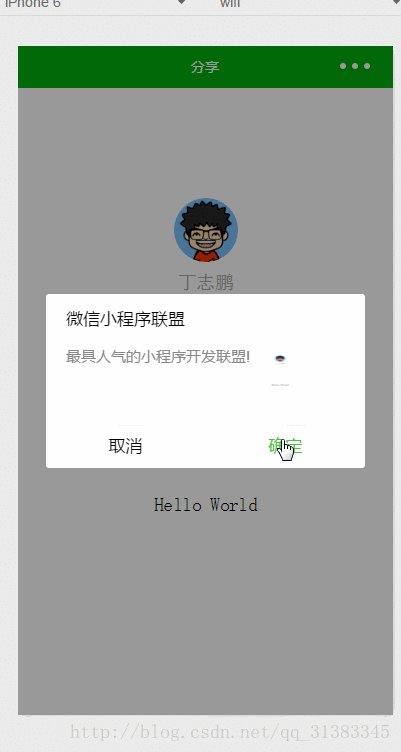
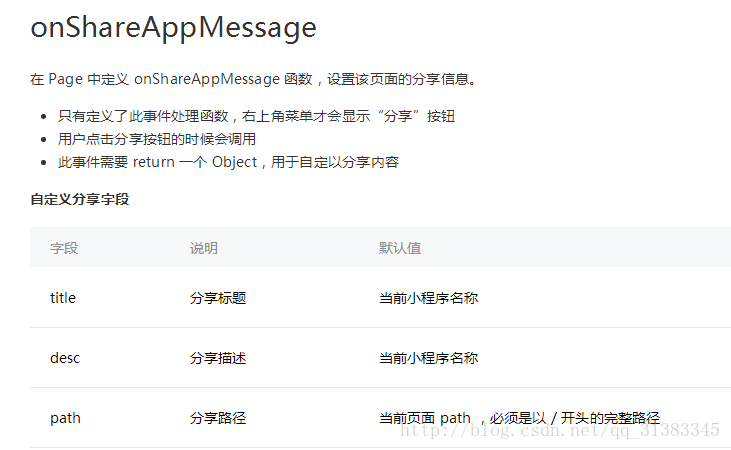
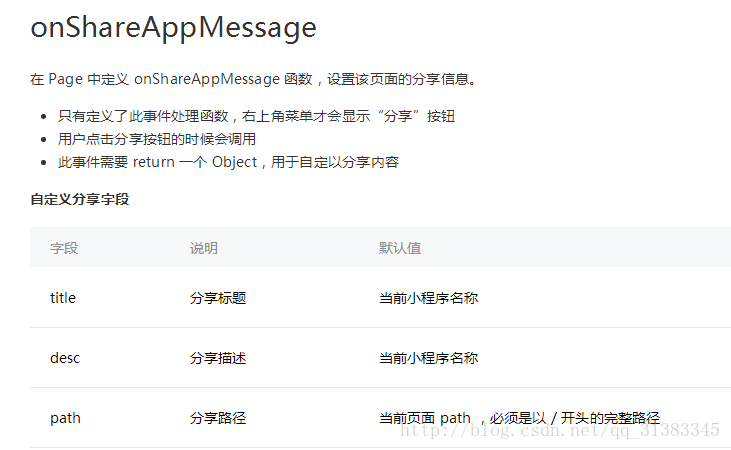
title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
2
3
4
5
6
7
1
2
3
4
5
6
7
1. 微信小程序开发之五星评分
2.微信小程序开发之大转盘 仿天猫超市抽奖
3. 微信小程序之仿微信漂流瓶
CSDN微信小程序开发专栏,欢迎关注!
顾不上吃冬至的饺子.我就冲进来了.
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.


Page()中加上如下代码后在右上角就会出现三个小白点
title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
onShareAppMessage: function () {
return {
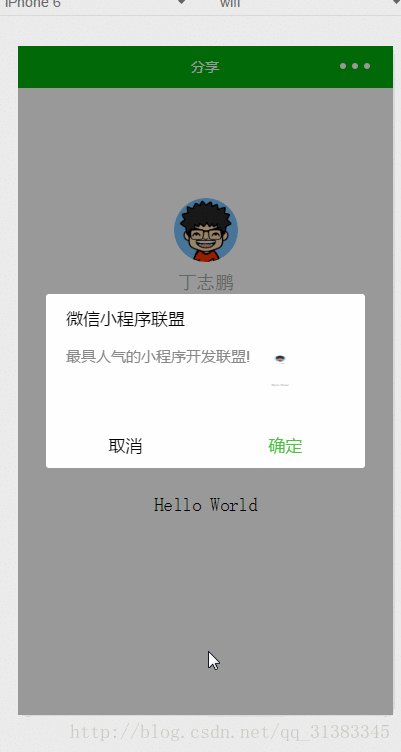
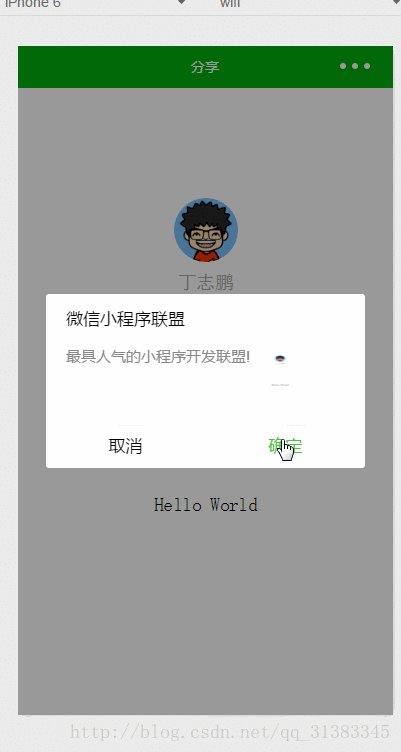
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}12
3
4
5
6
7
1
2
3
4
5
6
7
1. 微信小程序开发之五星评分
2.微信小程序开发之大转盘 仿天猫超市抽奖
3. 微信小程序之仿微信漂流瓶
CSDN微信小程序开发专栏,欢迎关注!
相关文章推荐
- 微信小程序开发之页面分享 onShareAppMessage
- 微信小程序-页面分享 onShareAppMessage
- 微信小程序下拉刷新onPullDownRefresh和小程序分享转发onShareAppMessage
- 微信小程序开发之页面分享 onShareAppMessage 分享参数用处
- 009 - 微信小程序开发之页面分享 onShareAppMessage 分享参数用处
- 微信小程序--onShareAppMessage分享参数用处(页面分享)
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
- 微信小程序开发关于分享功能中怎么定义同一个页面中不同的按钮触发不同的分享内容,或者右上角的分享和页面中分享
- 微信小程序之页面分享onShareAppMessage(option)
- BootStrap轻松实现微信页面开发代码分享
- 微信小程序开发---应用与页面的生命周期
- Android开发 APP集成QQ、微信和微博分享
- 微信小程序基本的开发框架抽取,包括网络请求的二次封装,页面状态管理,常见页面模板封装
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
- 微信小程序开发视频分享
- 微信小程序开发—小程序框架详解(直播分享)
- 微信小程序开发之如何哪获取微信小程序的APP ID
- 微信小程序开发之选项卡(窗口底部TabBar)页面切换
- 微信小程序改变app.js中页面位置 bindtap执行两次
