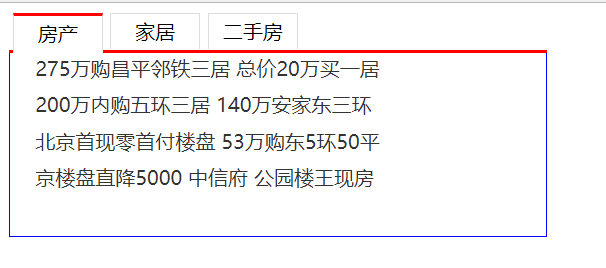
标题与内容连接中间不显示边框布局
2018-03-28 10:26
309 查看
标题与内容连接中间不显示边框布局:

1.给最外层div加个宽度,包住标题和内容;
2.标题用ul,li:给ul加下边框2px,高度30px,行高30px;给li加高度28px,行高28px;给选中li加上边框2px,下边框2px白色;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 430px;
}
.clearfloat:after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.clearfloat {
zoom: 1
}
ul,
li {
list-style: none;
padding: 0;
margin: 0;
}
.title {
border-bottom: 2px solid red;
height: 30px;
line-height: 30px;
}
.title li {
float: left;
width: 70px;
margin: 0 3px;
cursor: pointer;
border: 1px solid #ddd;
text-align: center;
line-height: 28px;
height: 28px;
border-bottom: 0;
}
.title li.active{
border-top: 2px solid red;
border-bottom: 2px solid #fff;
}
.content{
border: 1px solid blue;
padding-left: 20px;
padding-bottom: 30px;
border-top: none;
}
.content a{
color: #333;
text-decoration: none;
line-height: 24px;
margin-bottom: 5px;
display: block;
}
.hide{
display: none;
}
</style>
<script>
window.onload=function(){
var title=document.getElementById("title");
var Oli=title.getElementsByTagName("li");
var content=document.getElementById("content");
var Oul=content.getElementsByTagName("ul");
for(var i=0;i<Oli.length;i++){
Oli[i].index=i;
Oli[i].onmouseover=function(){
for(var i=0;i<Oli.length;i++){
Oli[i].className=" ";
}
this.className="active";
for(var j=0;j<Oul.length;j++){
Oul[j].className="hide";
}
Oul[this.index].className=" ";
}
}
}
</script>
</head>
<body>
<div class="box">
<ul id="title" class="title clearfloat">
<li class="active">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div id="content" class="content">
<ul>
<li>
<a href="#">275万购昌平邻铁三居 总价20万买一居</a>
</li>
<li>
<a href="#">200万内购五环三居 140万安家东三环</a>
</li>
<li>
<a href="#">北京首现零首付楼盘 53万购东5环50平</a>
</li>
<li>
<a href="#">京楼盘直降5000 中信府 公园楼王现房</a>
</li>
</ul>
<ul class="hide">
<li>
<a href="#">40平出租屋大改造 美少女的混搭小窝</a>
</li>
<li>
<a href="#">经典清新简欧爱家 90平老房焕发新生</a>
</li>
<li>
<a href="#">新中式的酷色温情 66平撞色活泼家居</a>
</li>
<li>
<a hre
4000
f="#">瓷砖就像选好老婆 卫生间烟道的设计</a>
</li>
</ul>
<ul class="hide">
<li>
<a href="#">通州豪华3居260万 二环稀缺2居250w甩</a>
</li>
<li>
<a href="#">西3环通透2居290万 130万2居限量抢购</a>
</li>
<li>
<a href="#">黄城根小学学区仅260万 121平70万抛!</a>
</li>
<li>
<a href="#">独家别墅280万 苏州桥2居优惠价248万</a>
</li>
</ul>
</div>
</div>
</body>
</html>

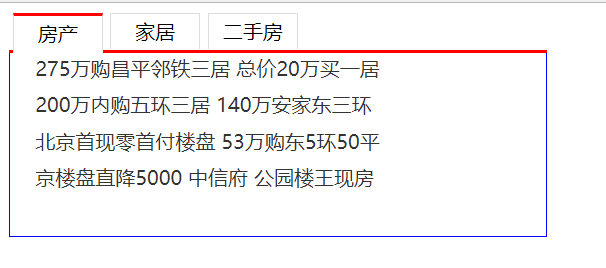
1.给最外层div加个宽度,包住标题和内容;
2.标题用ul,li:给ul加下边框2px,高度30px,行高30px;给li加高度28px,行高28px;给选中li加上边框2px,下边框2px白色;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 430px;
}
.clearfloat:after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.clearfloat {
zoom: 1
}
ul,
li {
list-style: none;
padding: 0;
margin: 0;
}
.title {
border-bottom: 2px solid red;
height: 30px;
line-height: 30px;
}
.title li {
float: left;
width: 70px;
margin: 0 3px;
cursor: pointer;
border: 1px solid #ddd;
text-align: center;
line-height: 28px;
height: 28px;
border-bottom: 0;
}
.title li.active{
border-top: 2px solid red;
border-bottom: 2px solid #fff;
}
.content{
border: 1px solid blue;
padding-left: 20px;
padding-bottom: 30px;
border-top: none;
}
.content a{
color: #333;
text-decoration: none;
line-height: 24px;
margin-bottom: 5px;
display: block;
}
.hide{
display: none;
}
</style>
<script>
window.onload=function(){
var title=document.getElementById("title");
var Oli=title.getElementsByTagName("li");
var content=document.getElementById("content");
var Oul=content.getElementsByTagName("ul");
for(var i=0;i<Oli.length;i++){
Oli[i].index=i;
Oli[i].onmouseover=function(){
for(var i=0;i<Oli.length;i++){
Oli[i].className=" ";
}
this.className="active";
for(var j=0;j<Oul.length;j++){
Oul[j].className="hide";
}
Oul[this.index].className=" ";
}
}
}
</script>
</head>
<body>
<div class="box">
<ul id="title" class="title clearfloat">
<li class="active">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div id="content" class="content">
<ul>
<li>
<a href="#">275万购昌平邻铁三居 总价20万买一居</a>
</li>
<li>
<a href="#">200万内购五环三居 140万安家东三环</a>
</li>
<li>
<a href="#">北京首现零首付楼盘 53万购东5环50平</a>
</li>
<li>
<a href="#">京楼盘直降5000 中信府 公园楼王现房</a>
</li>
</ul>
<ul class="hide">
<li>
<a href="#">40平出租屋大改造 美少女的混搭小窝</a>
</li>
<li>
<a href="#">经典清新简欧爱家 90平老房焕发新生</a>
</li>
<li>
<a href="#">新中式的酷色温情 66平撞色活泼家居</a>
</li>
<li>
<a hre
4000
f="#">瓷砖就像选好老婆 卫生间烟道的设计</a>
</li>
</ul>
<ul class="hide">
<li>
<a href="#">通州豪华3居260万 二环稀缺2居250w甩</a>
</li>
<li>
<a href="#">西3环通透2居290万 130万2居限量抢购</a>
</li>
<li>
<a href="#">黄城根小学学区仅260万 121平70万抛!</a>
</li>
<li>
<a href="#">独家别墅280万 苏州桥2居优惠价248万</a>
</li>
</ul>
</div>
</div>
</body>
</html>
相关文章推荐
- 淘宝双飞翼布局,两边固定中间自适应布局。中间内容先显示。
- 安卓:handler解析json新闻,显示图片,标题,内容(未判断网络连接状态)
- 画圆带动态边框圆中间显示百分比跟随边框动
- DataList嵌套,分页,点击父DataList标题在子DataList显示相关的内容,点击子DataList标题显示主要内容.
- android屏幕显示布局边框及宽高
- 标题中含有关键字的数据显示到前面,内容中含有关键字的数据显示到后面
- 解决Td内容为空时不显示边框的问题-兼容IE、firefox、chrome
- linux下cat显示中间几行内容
- iOS 中怎么设置label中的内容是靠最上面显示,,还是在中间显示
- 解决table中无内容边框显示不出来的问题
- vb6.0 连接access数据库 并在窗口显示数据内容
- Outlook 中间区域无法显示邮件内容解决方法
- 【code】jQuery实现鼠标滑过标题显示其后内容
- 获取联系人【自定义布局文件与主布局文件相连,数据库内容查找并显示】
- Air当客户端连接上摄像头但是不显示任何内容
- dede 内容页文章标题显示不全的更改方法
- 点击标题显示内容页(连上)
- td无内容不显示边框
- Jquery创建层显示标题和内容且随鼠标移动而移动
- 解决Android EditText多行输入,内容或边框显示的问题
