layui数据表格时间戳转换为时间格式的方法
2018-03-27 10:52
796 查看
<script id="createTime" type="text/html">
{{createTime(d.createTime)}}
</script><script type="text/javascript">
function createTime(v){
var date = new Date();
date.setTime(v.time);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var M = date.getMinutes();
M = M<10?("0"+M):M;
var str = y+"-"+m+"-"+d+" "+h+":"+M;
return str;
}
</script>table.render({
elem: '#LAY_table_user'
,url:"<%=path%>/mybill/findBill.do"
,cols: [[
{field:'type', title: '<spring:message code="mybill.Number"/>', sort: true,align :'center'}
,{field:'mailno', title: '<spring:message code="mybill.OddOrders"/>',align :'center'}
,{field:'sex', title: '<spring:message code="mybill.AmountRecharge"/>', sort: true,align :'center'}
,{field:'playmoney',title: '<spring:message code="mybill.AmountExpenditure"/>',align :'center'}
,{field:'sign', title: '<spring:message code="mybill.Coupons"/>',align :'center'}
,{field:'smomey', title: '<spring:message code="mybill.AccountBalance"/>', sort: true,align :'center'}
,{field: 'createTime', title: '<spring:message code="mybill.BillingDate"/>', templet: '#createTime'}
]]
,id: 'testReload'
,page: true
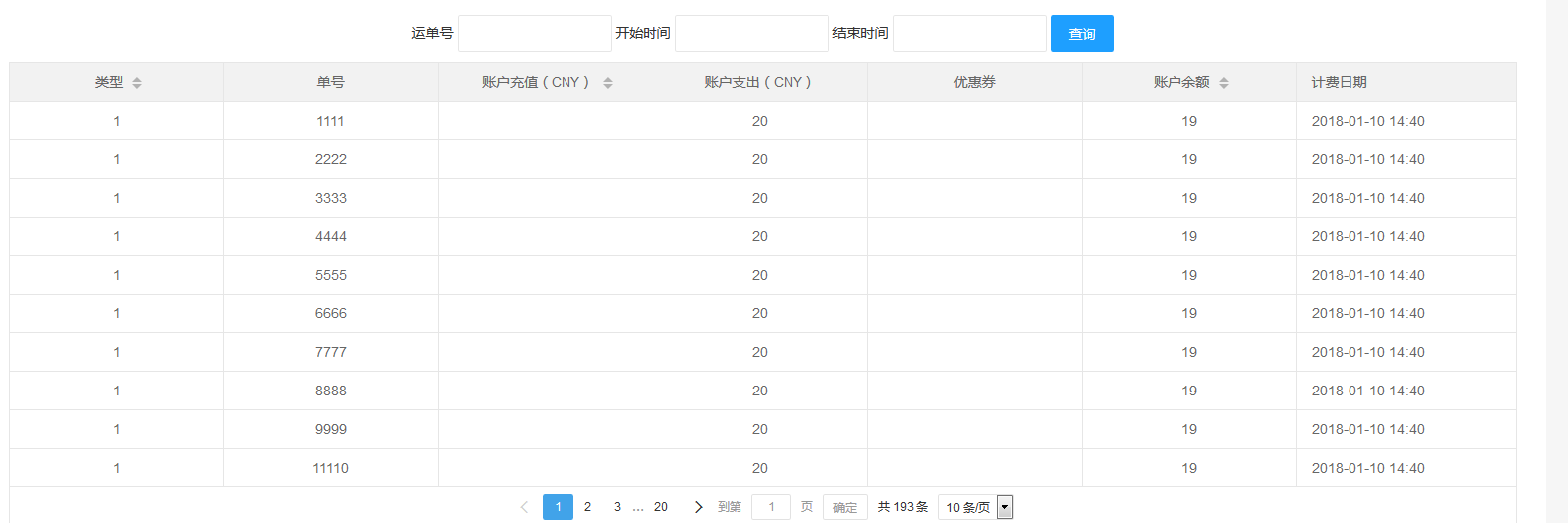
});templet:'#createTime'中的#createTime为最上面script的id,d是layui自带的效果图

相关文章推荐
- 一表格的,一个字段中存着两种时间格式的数据,怎么转换为一种
- java部分基础类型及时间格式的数据格式相互转换方法整理
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
- jquery里面调用getjson方法,将list类型转换为json格式数据,在页面迭代显示
- IOS开发时间格式转换之──C语言中time_t数据类型转为NSString类型
- ConvertJSONDateToJSDateObject 方法实现json格式时间串转换为 对应的时间格式串
- 绑定数据时,时间格式的转换
- as3将目标数字转换为时间格式方法
- table数据转换json格式方法
- jquery里面调用getjson方法,将list类型转换为json格式数据,在页面迭代显示
- 以HttpGet方法获取URL数据并转换成指定编码格式的字符串
- 把dataset数据转换成json的格式通用方法
- DateTime.ToString()方法的参数谈ASP.NET中时间格式的转换
- 如何将时间hh:mm:ss格式转换为分钟的方法总结
- 把时间日期格式的数据连接起来的方法
- dataset数据转换成json的格式通用方法
- C#数据格式转换方法详解
- 数据格式之间与类型之间的转换方法
- 时间DateTime类型转换为字符串String格式方法汇总
- Asp.Net时间格式转换实用方法
