Vue.js的生命周期钩子
2018-03-25 20:53
399 查看
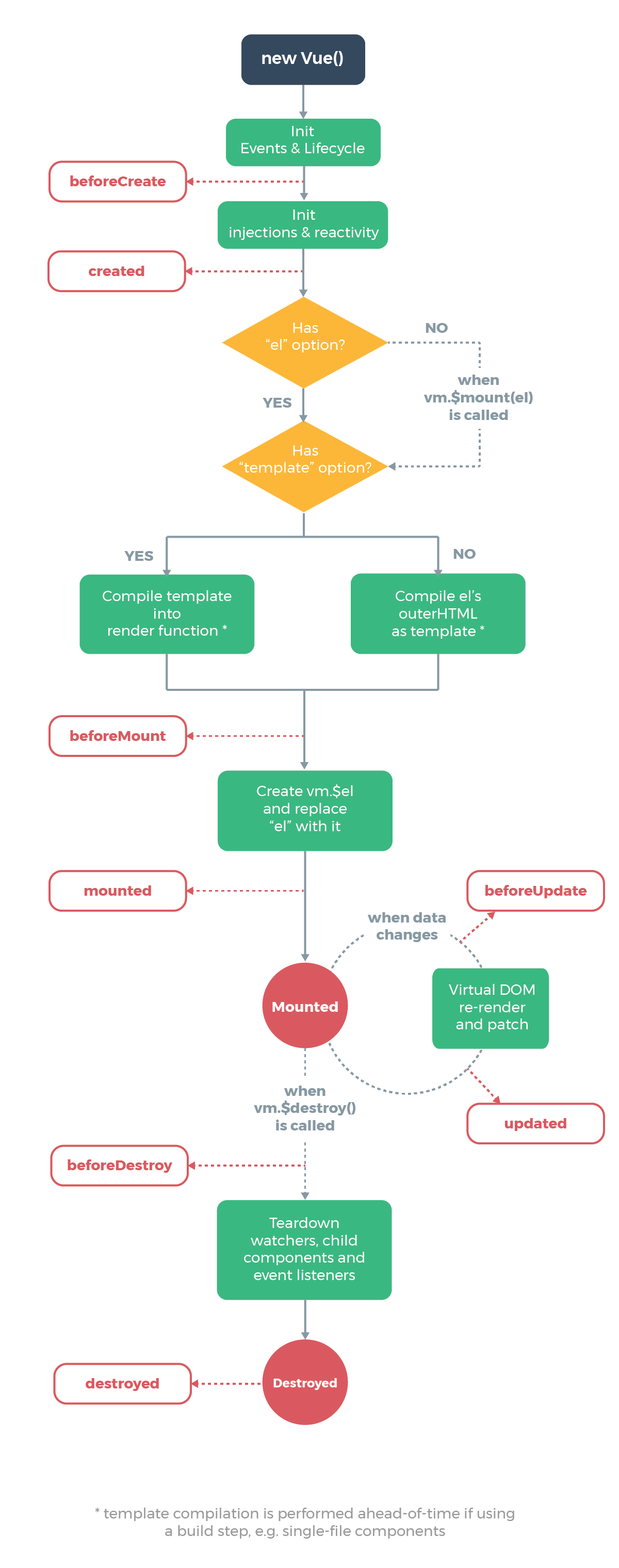
beforeCreate:
在实例初始化之后,数据观测 (data observer) 和 event/watcher事件配置之前被调用。created:
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el属性目前不可见。beforeMount:
在挂载开始之前被调用:相关的render函数首次被调用。 该钩子在服务器端渲染期间不被调用。mounted:
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。 注意mounted不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用vm.$nextTick替换掉mounted。 该钩子在服务器端渲染期间不被调用。beforeUpdate:
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。updated:
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或watcher取而代之。 注意updated不会承诺所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以用vm.$nextTick替换掉updated。 该钩子在服务器端渲染期间不被调用。activated:
keep-alive 组件激活时调用。 该钩子在服务器端渲染期间不被调用。deactivated:
keep-alive 组件停用时调用。 该钩子在服务器端渲染期间不被调用。beforeDestroy:
实例销毁之前调用。在这一步,实例仍然完全可用。 该钩子在服务器端渲染期间不被调用。destroyed:
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。errorCaptured(2.5.0+):
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回false以阻止该错误继续向上传播。------------------参考官方文档
相关文章推荐
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
- vue.js生命周期钩子详解
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
- vue.js过渡效果之--javascript钩子
- Vue.js 2.0生命周期
- 关于Vue实例的生命周期各状态函数(钩子)说明
- 【06】vue.js — 生命周期
- vue学习基础之生命周期钩子
- Vue.js实例方法之生命周期详解
- vue.js基础-属性与方法和实例生命周期
- vue 中 created 和 mounted 钩子生命周期 问题
- vue 项目实战 (生命周期钩子)
- vue.js中生命周期与相关函数的使用总结
- Vue.js学习 Item3 -- 构造器与生命周期
- Vue.js 生命周期
- vue.js过渡效果之--javascript钩子
- Vue.js 1.x 和 2.0 实例的生命周期的变化
- vue2.0项目实战(4)生命周期和钩子函数详解