ajax异步获取数据后动态向表格中添加数据(行)
2018-03-23 08:36
519 查看
因为某些原因,项目中突然需要做自己做个ajax异步获取数据后动态向表格中添加数据的页面,网上找了半天都没有 看到现成的,决定自己写个例子
1、HTML页面[html] view plain copy<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xx信息查询</title>
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="/js/ai/ai-lib.js"></script>
<script src="/js/cheat-order.js"></script>
</head>
<body>
<div class="main pusher">
<form class="ui form vertical segment form-search">
<div class="fields">
<div class="halfsixCl wide field js_query_date">
<label for="checkDate">预定截止日期</label>
<input name="checkDate" type="text" id="checkDate">
</div>
<div class="sixCl wide field">
<label>SEQ</label>
<input name="hotelSeq" id="hotelSeq" placeholder="" type="text">
</div>
<div class="sixCl wide field js_query_seq">
<label>订单号</label>
<input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder="">
</div>
<div class="sixCl wide field js_query_btype">
<label>排序字段</label>
<select name="sortFiled" id="sortFiled">
<option value="hotel_seq">酒店seq</option>
<option value="order_no">订单号</option>
<option value="cellid">cellid</option>
</select>
</div>
<div>
<label></label>
<input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/>
</div>
</div>
</form>
<div class="table-container">
<table class="ui nine column table celled table-result" id="table-result">
<thead>
<tr>
<th>hotelSeq</th>
<th>酒店名称</th>
<th>订单号</th>
<th>联系人手机号</th>
<th>预定时间</th>
<th>userId</th>
<th>cellid</th>
<th>gps定位城市</th>
<th>wifi定位城市</th>
<th>定位距离</th>
</tr>
</thead>
<tbody id="tbody-result">
</tbody>
</table>
</div>
</div>
</body>
</html>
2、cheat-order.js[javascript] view plain copy$(function () {
$('#btSearch').click(function () {
var checkDate = $('#checkDate').val();
var orderNo = $('#orderNo').val();
var sortFiled = $('#sortFiled').val();
var hotelSeq = $('#hotelSeq').val();
var tbody=window.document.getElementById("tbody-result");
$.ajax({
type: "post",
dataType: "json",
url: "ac/order/queryCheatOrder",
data: {
hotelSeq: hotelSeq,
orderNo: orderNo,
sortFiled: sortFiled,
checkDate: checkDate
},
success: function (msg) {
if (msg.ret) {
var str = "";
var data = msg.data;
for (i in data) {
str += "<tr>" +
"<td>" + data[i].hotel_seq + "</td>" +
"<td>" + data[i].hotel_name + "</td>" +
"<td>" + data[i].order_no + "</td>" +
"<td>" + data[i].user_phone + "</td>" +
"<td>" + data[i].create_time + "</td>" +
"<td>" + data[i].user_id + "</td>" +
"<td>" + data[i].cellid + "</td>" +
"<td>" + data[i].gps_city + "</td>" +
"<td>" + data[i].cell_city + "</td>" +
"<td>" + data[i].distance + "</td>" +
"</tr>";
}
tbody.innerHTML = str;
}
},
error: function () {
alert("查询失败")
}
});
});
});
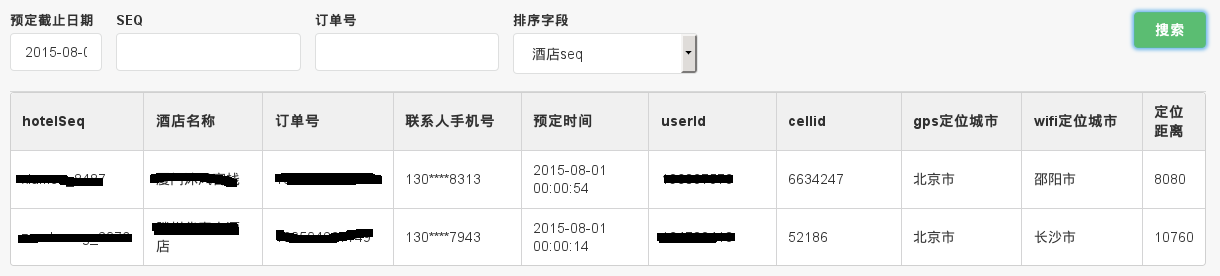
3、示例图

备注:css已经删除了,效果比上面示例图要差些转载出处:https://blog.csdn.net/love254443233/article/details/48468397
1、HTML页面[html] view plain copy<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xx信息查询</title>
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="/js/ai/ai-lib.js"></script>
<script src="/js/cheat-order.js"></script>
</head>
<body>
<div class="main pusher">
<form class="ui form vertical segment form-search">
<div class="fields">
<div class="halfsixCl wide field js_query_date">
<label for="checkDate">预定截止日期</label>
<input name="checkDate" type="text" id="checkDate">
</div>
<div class="sixCl wide field">
<label>SEQ</label>
<input name="hotelSeq" id="hotelSeq" placeholder="" type="text">
</div>
<div class="sixCl wide field js_query_seq">
<label>订单号</label>
<input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder="">
</div>
<div class="sixCl wide field js_query_btype">
<label>排序字段</label>
<select name="sortFiled" id="sortFiled">
<option value="hotel_seq">酒店seq</option>
<option value="order_no">订单号</option>
<option value="cellid">cellid</option>
</select>
</div>
<div>
<label></label>
<input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/>
</div>
</div>
</form>
<div class="table-container">
<table class="ui nine column table celled table-result" id="table-result">
<thead>
<tr>
<th>hotelSeq</th>
<th>酒店名称</th>
<th>订单号</th>
<th>联系人手机号</th>
<th>预定时间</th>
<th>userId</th>
<th>cellid</th>
<th>gps定位城市</th>
<th>wifi定位城市</th>
<th>定位距离</th>
</tr>
</thead>
<tbody id="tbody-result">
</tbody>
</table>
</div>
</div>
</body>
</html>
2、cheat-order.js[javascript] view plain copy$(function () {
$('#btSearch').click(function () {
var checkDate = $('#checkDate').val();
var orderNo = $('#orderNo').val();
var sortFiled = $('#sortFiled').val();
var hotelSeq = $('#hotelSeq').val();
var tbody=window.document.getElementById("tbody-result");
$.ajax({
type: "post",
dataType: "json",
url: "ac/order/queryCheatOrder",
data: {
hotelSeq: hotelSeq,
orderNo: orderNo,
sortFiled: sortFiled,
checkDate: checkDate
},
success: function (msg) {
if (msg.ret) {
var str = "";
var data = msg.data;
for (i in data) {
str += "<tr>" +
"<td>" + data[i].hotel_seq + "</td>" +
"<td>" + data[i].hotel_name + "</td>" +
"<td>" + data[i].order_no + "</td>" +
"<td>" + data[i].user_phone + "</td>" +
"<td>" + data[i].create_time + "</td>" +
"<td>" + data[i].user_id + "</td>" +
"<td>" + data[i].cellid + "</td>" +
"<td>" + data[i].gps_city + "</td>" +
"<td>" + data[i].cell_city + "</td>" +
"<td>" + data[i].distance + "</td>" +
"</tr>";
}
tbody.innerHTML = str;
}
},
error: function () {
alert("查询失败")
}
});
});
});
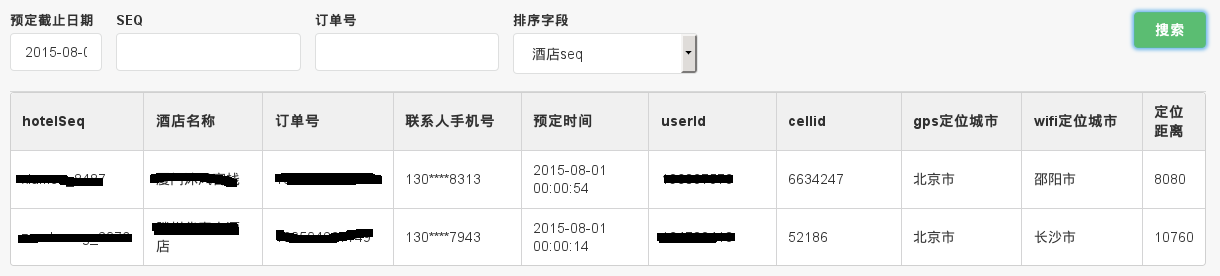
3、示例图

备注:css已经删除了,效果比上面示例图要差些转载出处:https://blog.csdn.net/love254443233/article/details/48468397
相关文章推荐
- ajax异步获取数据后动态向表格中添加数据的页面
- ajax异步获取数据后动态向表格中添加数据(行)
- ITOO---MVC3.0动态添加表格的行数并Controller中获取添加数据
- 服务器端获取客户端动态添加的表格行数据的一个简单示例
- JavaScript实现动态添加页面的表格行数并获取数据
- jQuery简单表单判断,获取框中的数据动态到添加表格
- ajax异步获取数据后动态向表格中添加数据(行)
- ajax异步获取数据后动态向表格中添加数据(行2) cheat-order.js
- ajax异步获取数据后动态向表格中添加数据(行)
- Layui给数据表格动态添加一行并跳转到添加行所在页的方法
- 点滴积累【JS】---JS小功能(操作Table--动态添加删除表格及数据)
- 自动获取表格数据添加,修改数据库数据的类
- easyui tree datagrid动态添加表头和表格数据,动态弹出框,修改和删除按钮
- 使用jQuery动态创建一个表格,根据用户数输入的内容添加一行数据
- JavaScript动态向表格添加数据
- asp.net后台动态添加表格并将添加的数据保存到数库中
- Layui给数据表格动态添加一行并跳转到添加行所在页
- 基于jQuery实现表格数据的动态添加与统计的代码
- JavaScript中动态向表格添加数据
- ThinkPHP定时ajax获取后台数据,使用javascript动态修改前端页面的表格来显示数据
