我的第一个jQuery脚本 ——弹出一个提示对话框
2018-03-22 14:18
267 查看
下面是我创建一个简单的jQuery的过程,也包含了创建动态web工程的过程。
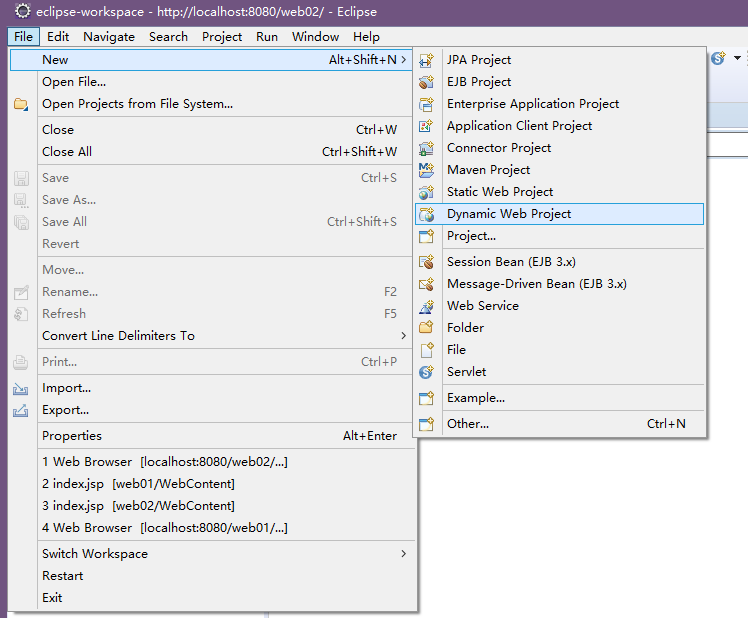
1.依次点击File->New->Dynamic Web Project来新建一个动态web工程

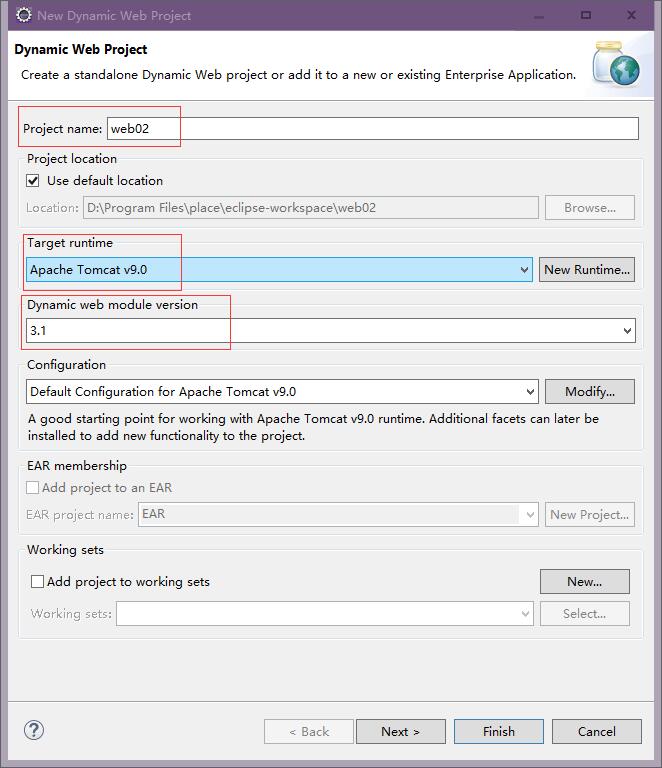
2.之后填写项目名,你所使用的tomcat版本和动态web模块版本(tomcat8以后都是3.1,默认),点击Next

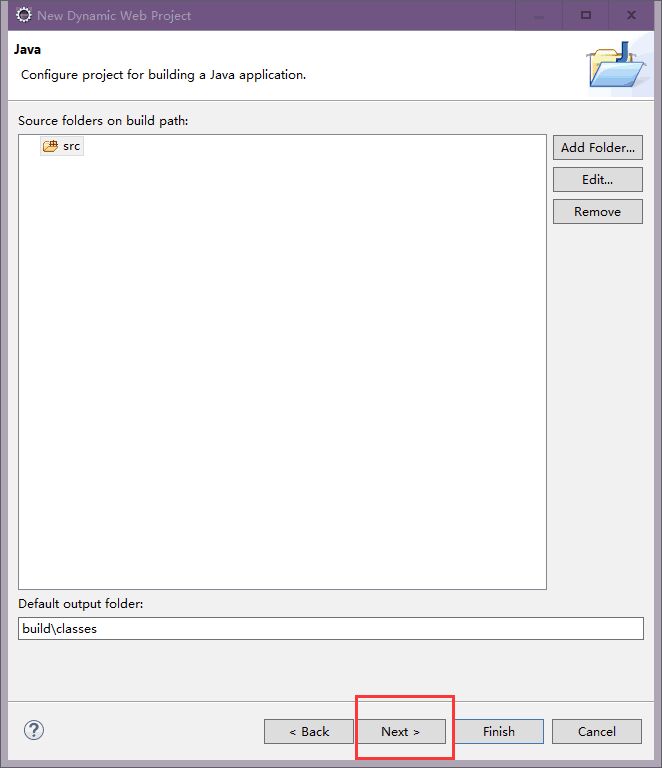
3.点击Next

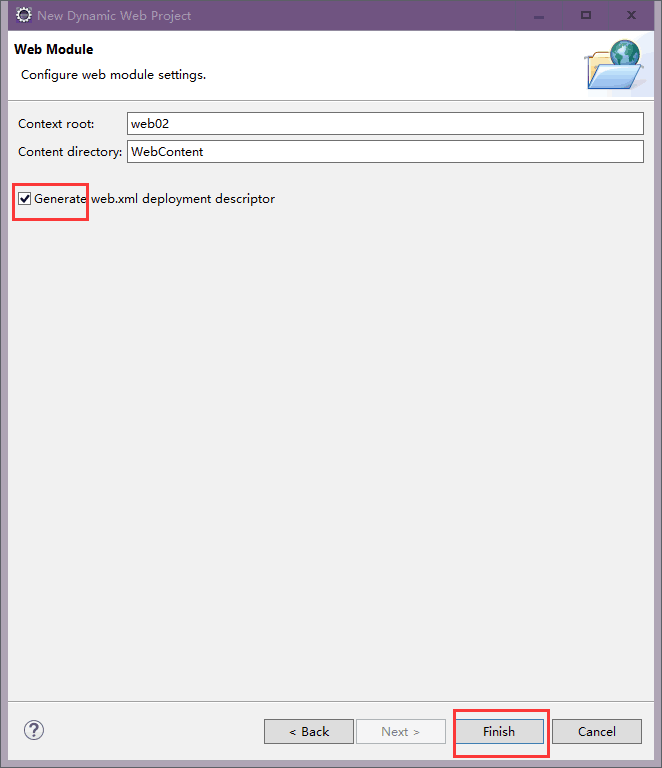
4.勾选上生成xml文件选项,点击Finish

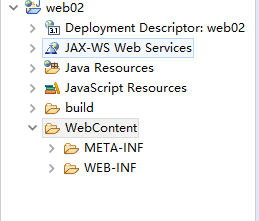
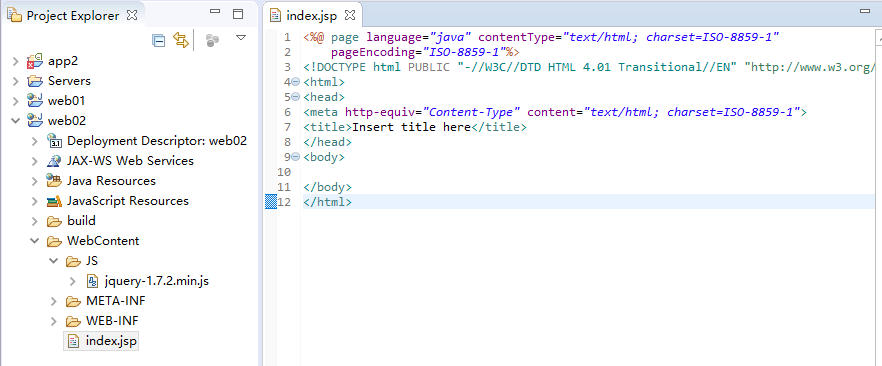
5.这是目前的文件结构

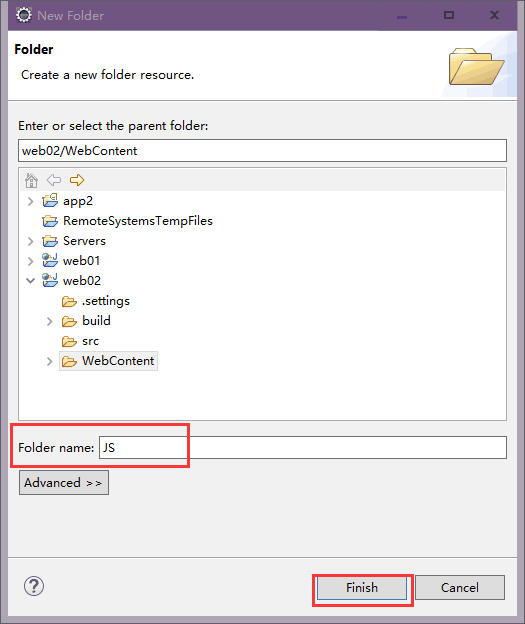
6.在WebContent节点下创建一个名称为JS的文件夹,将jquery-1.7.2.min.js复制到该文件夹中。


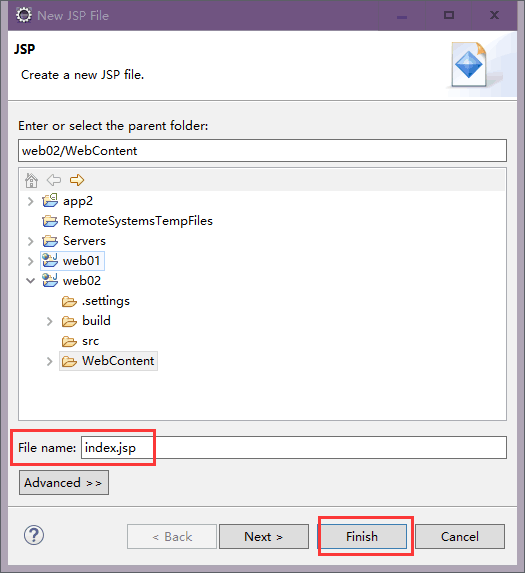
7.在WebContent目录下创建一个名称为index.jsp的文件 ,点击Finish


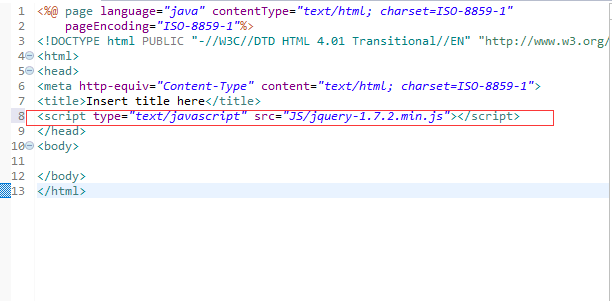
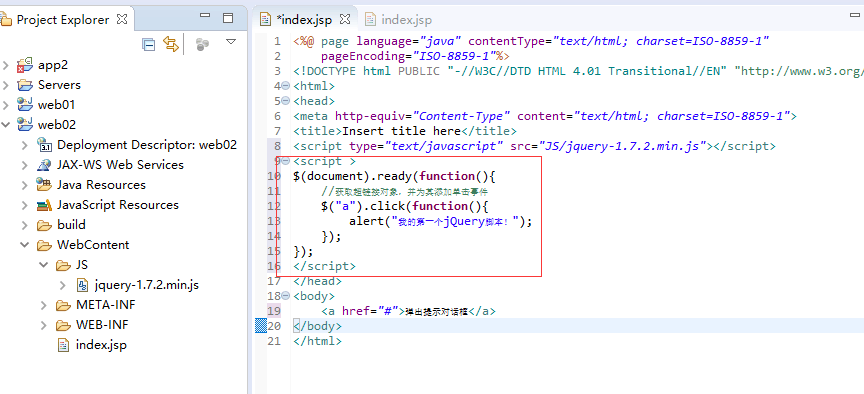
8.在index.jsp文件中的<head>标签中引用jQuery文件,添加关键代码:<script type="text/javascript" src="JS/jquery-1.7.2.min.js"></script>

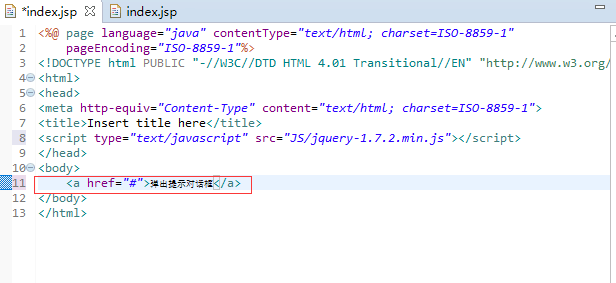
9.在index.jsp的<body>标签中,应用HTML的<a>标签添加一个空的超链接,关键代码为:<a href="#">弹出提示对话框</a>

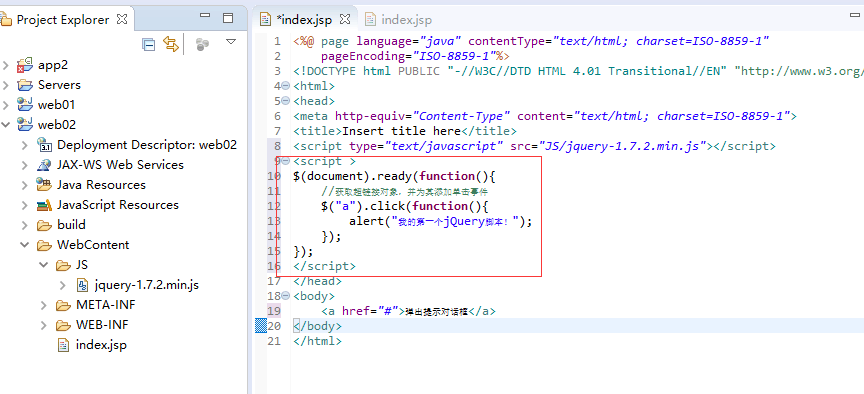
10.编写jQuery代码,实现在单击页面中的超链接时,弹出一个提示对话框。具体代码如下:<script >
$(document).ready(function(){
//获取超链接对象,并为其添加单击事件
$("a").click(function(){
alert("我的第一个jQuery脚本!");
});
});
</script>

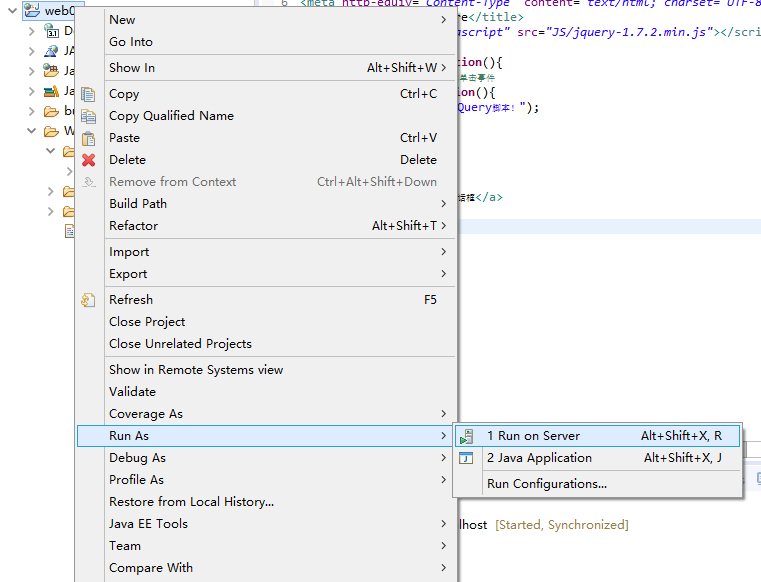
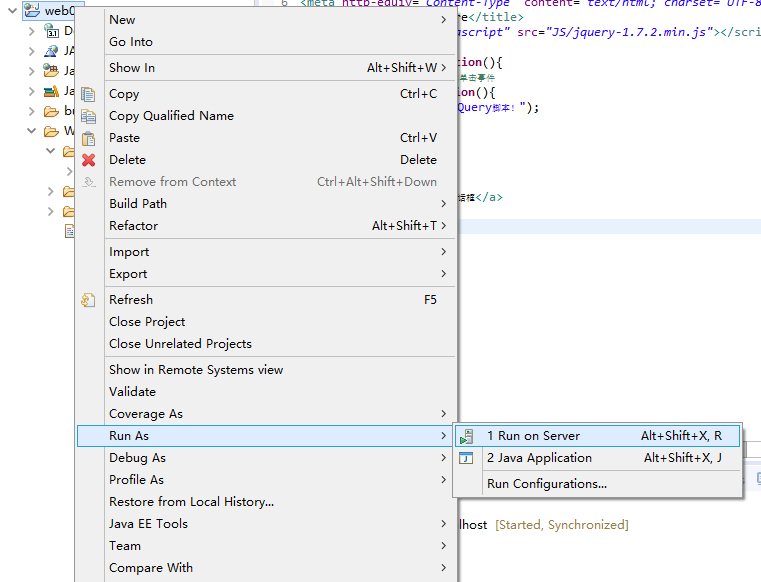
11.运行web项目

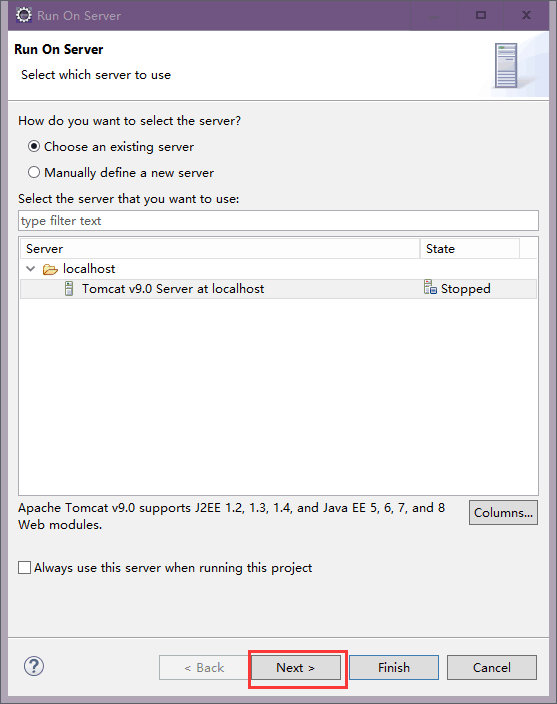
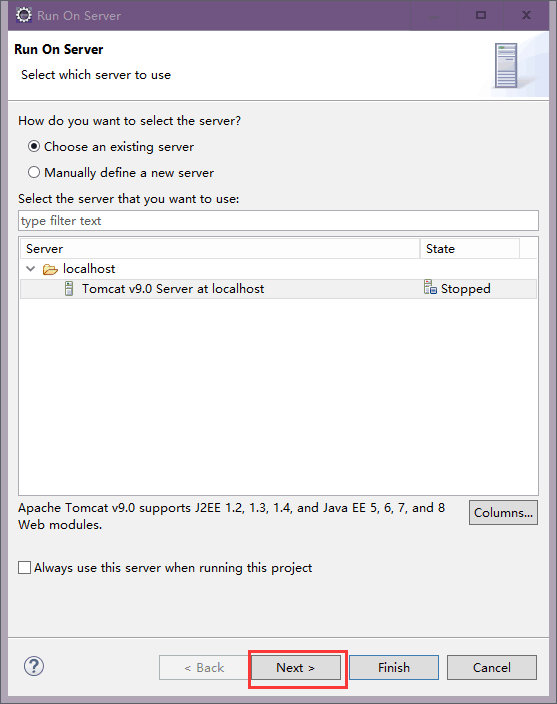
12. 选择服务器,点击Next等待运行成功

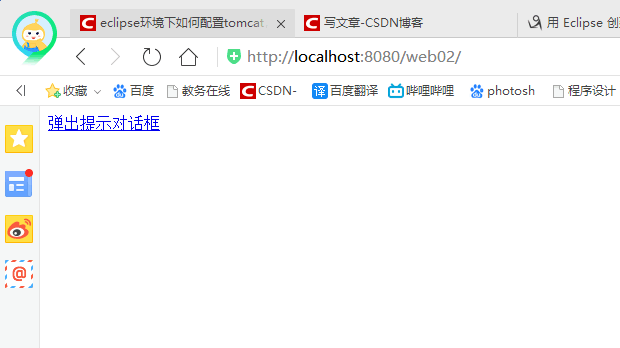
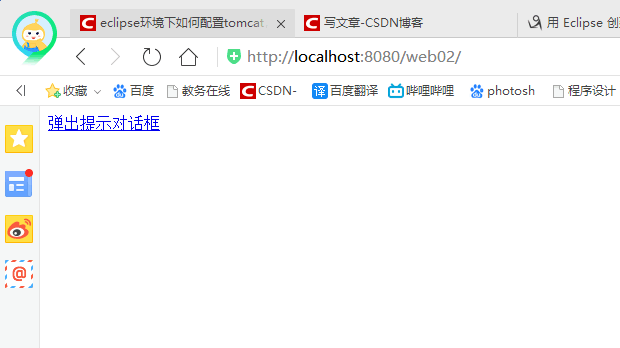
13.在浏览器输入 localhost;8080/web02/

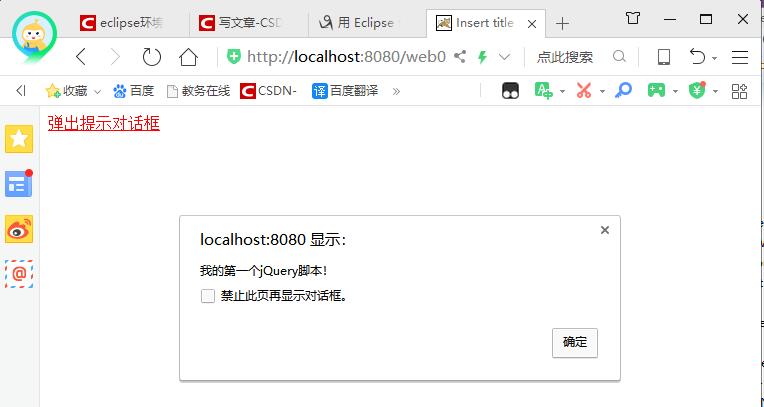
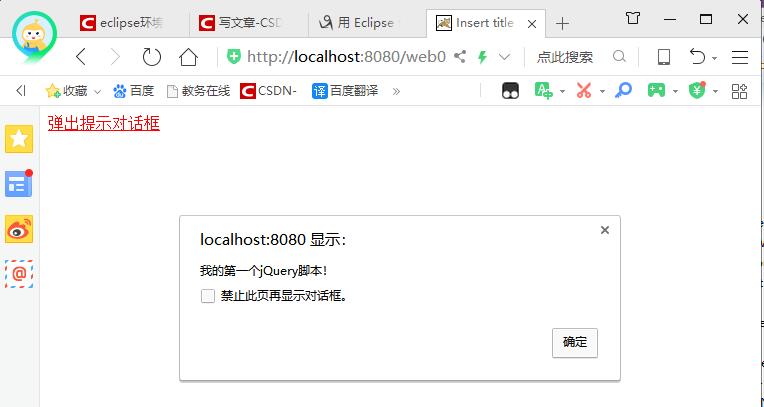
14.点击链接,跳出对话框

1.依次点击File->New->Dynamic Web Project来新建一个动态web工程
2.之后填写项目名,你所使用的tomcat版本和动态web模块版本(tomcat8以后都是3.1,默认),点击Next
3.点击Next
4.勾选上生成xml文件选项,点击Finish
5.这是目前的文件结构
6.在WebContent节点下创建一个名称为JS的文件夹,将jquery-1.7.2.min.js复制到该文件夹中。
7.在WebContent目录下创建一个名称为index.jsp的文件 ,点击Finish
8.在index.jsp文件中的<head>标签中引用jQuery文件,添加关键代码:<script type="text/javascript" src="JS/jquery-1.7.2.min.js"></script>
9.在index.jsp的<body>标签中,应用HTML的<a>标签添加一个空的超链接,关键代码为:<a href="#">弹出提示对话框</a>
10.编写jQuery代码,实现在单击页面中的超链接时,弹出一个提示对话框。具体代码如下:<script >
$(document).ready(function(){
//获取超链接对象,并为其添加单击事件
$("a").click(function(){
alert("我的第一个jQuery脚本!");
});
});
</script>

11.运行web项目

12. 选择服务器,点击Next等待运行成功

13.在浏览器输入 localhost;8080/web02/

14.点击链接,跳出对话框

相关文章推荐
- 我的第一个jQuery脚本 ——弹出一个提示对话框
- jQuery,实现想弹出什么,弹出什么(弹出提示、弹出一个新的页面等等)
- jquery 美化弹出提示 漂亮的Dialog 对话框
- 一个JQuery弹出对话框插件的使用
- jQuery弹出警告对话框美化插件(警告,确认和提示)
- jQuery弹出警告对话框美化插件(警告,确认和提示)
- 注入脚本的方式弹出提示对话框(ShowMessageBox)并且定位跳转页面
- 弹出一个提示对话框
- 通过JS弹出一个等待对话框提示用户
- 基于jQuery的弹出警告对话框美化插件(警告,确认和提示)
- Tampermonkey总是弹出提示一个用户脚本试图访问跨源资源的解决
- QT弹出有一个提示对话框
- 弹出一个对话框提示类
- 录制QTP自带的flight系统时一直弹出一个对话框,提示Access toD:\QTPWorking\amples\light\app was denied.的错误
- jquery UI AeroDialog弹出透明对话框,信息提示窗体等
- jQuery 学习笔记1 弹出一个对话框
- JQuery写的一个弹出提示层与定位的小代码
- 服务器控件button点击时执行脚本弹出提示对话框Button2.Attributes.Add("onclick","事件")
- jQuery 学习笔记2 点击时弹出一个对话框
- 基于jQuery的弹出警告对话框美化插件(警告,确认和提示)
