在MVC中使用Bundle打包压缩js和css
2018-03-21 21:27
281 查看
在MVC中使用Bundle打包压缩js和css
第一步:安装
安装“System.Web.Optimization”:在中“NuGet”中搜索

安装。
第二步:配置
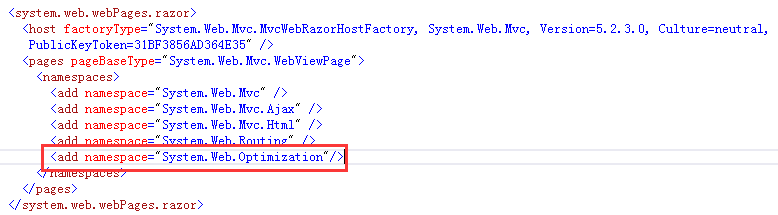
配置“Views”目录下的“web.config”文件增加“System.Web.Optimization”配置

第三部:写代码
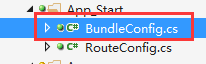
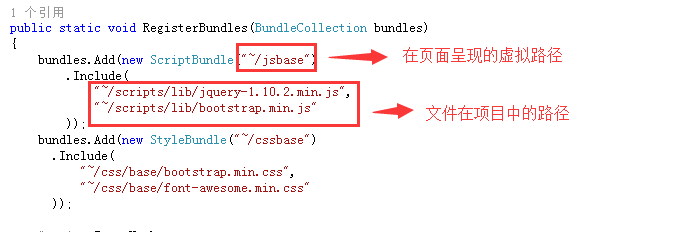
在“App_Start”文件夹新建名叫“BundleConfig”的Bundle文件,当然也可以叫其他的名字。


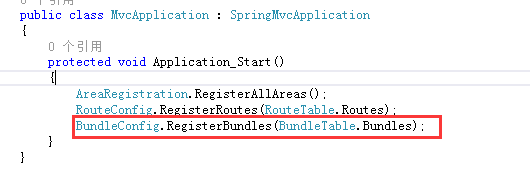
完成后需要在“Global.asax”中写入代码,执行“BundleConfig”类的“RegisterBundles”方法

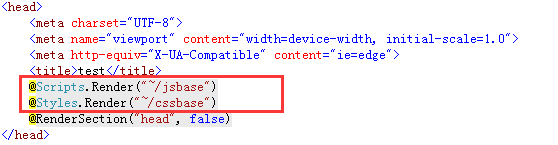
在页面中使用@Scripts.Render("~/jsbase")来加载打包压缩后的内容。

需要注意的是,一般在调试的时候是看不到效果的,为了方便调试压缩在这时是没有启用的。要在调试的时候看到效果,将<compilation debug="true" targetFramework="4.0" />中的true更改为false即可。
相关文章推荐
- ASP.NET MVC中使用Bundle打包压缩js和css的方法
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
- ASP.NET MVC 4使用Bundle的打包压缩JS/CSS
- ASP.NET MVC中使用Bundle打包压缩js和css的方法
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
- 【转】在ASP.NET MVC中,使用Bundle来打包压缩js和css
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css(转)
- ASP.NET MVC使用Bundle来打包压缩js和css
- Asp.net MVC下使用Bundle合并、压缩js与css文件详解
- 在ASP.NET MVC中,App_Start/BundleConfig.cs来打包压缩js和css
- 浅谈ASP.NET中MVC 4 的JS/CSS打包压缩功能
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
- Maven使用yuicompressor-maven-plugin打包压缩css、js文件
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
