vuex状态管理模式之Getters属性
2018-03-21 15:05
483 查看
上一节中我们讲到了
那什么是
store.js

此时,
header.vue

但是上面写法还是不够简便,假如我
store.js

然后我们可以使用
header.vue

最后如果我们想给

state属性,它是组件数据的一个状态,今天我们来学习一下vuex中第二个属性
getters。
那什么是
Getters?它有什么作用?
Getters我们可以理解为store仓库的一个计算属性,它的作用主要是用来派生出一些新的状态。比如我们要把state状态的数据进行一次映射或者筛选,再把这个结果重新计算并提供给组件使用。举个例子:
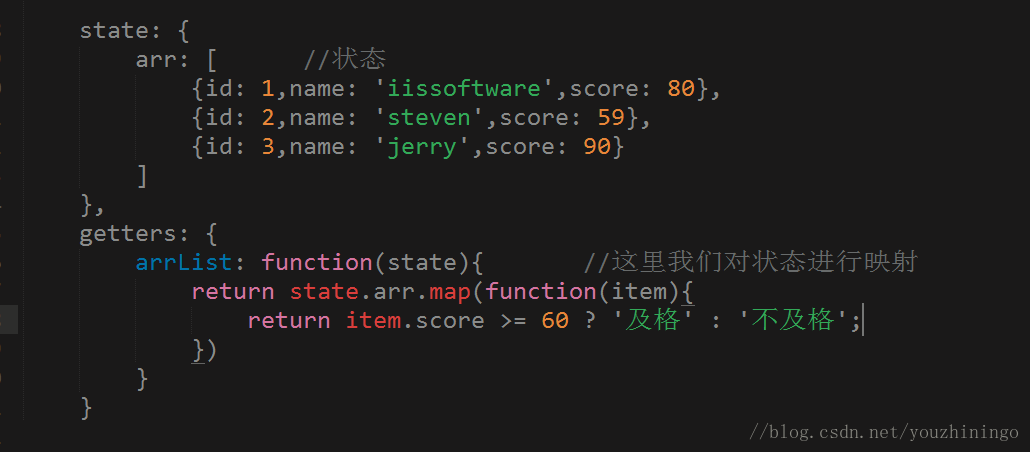
store.js
此时,
getters会暴露出一个
store.getters对象,我们就可以在任何组件中使用this.$store.getters.xxx来绑定数据。
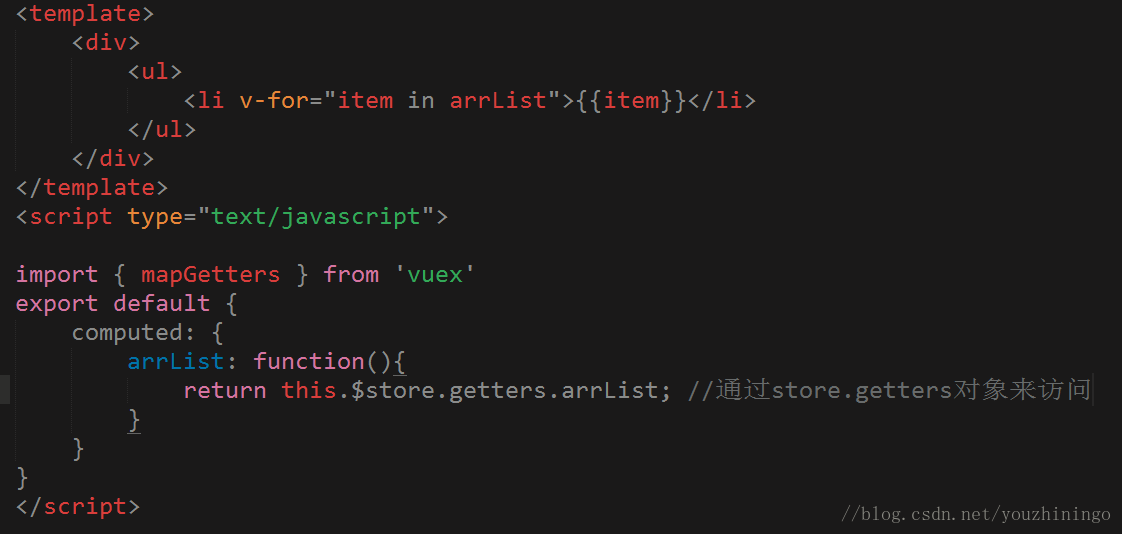
header.vue
但是上面写法还是不够简便,假如我
getters状态多的时候,就得重复这样的写法,很麻烦,也不够美观,vuex给我们提供了另外一个方法
mapGetters顾名思义就是映射多个
getters。下面我们再改一下上面的代码(使用es6语法)。
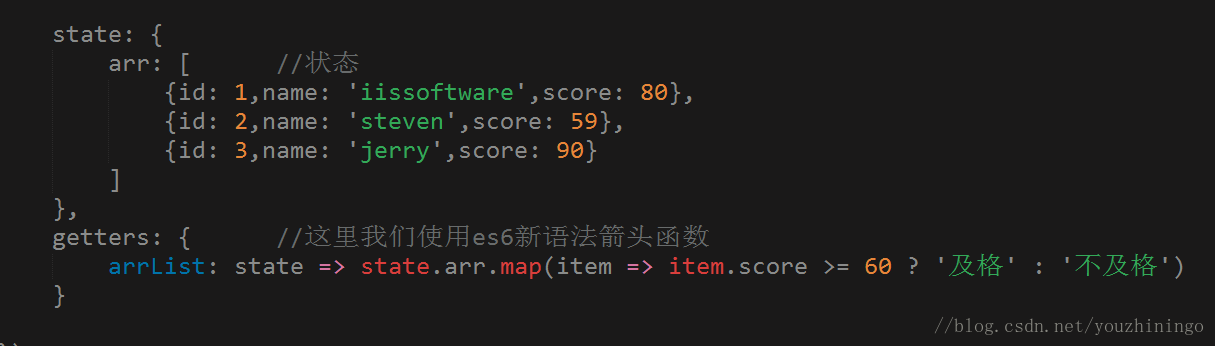
store.js
然后我们可以使用
vuex提供的
mapGetters方法来绑定多个
getters对象。在结合es6
...对象运算符来合并我们组件的本地计算属性。
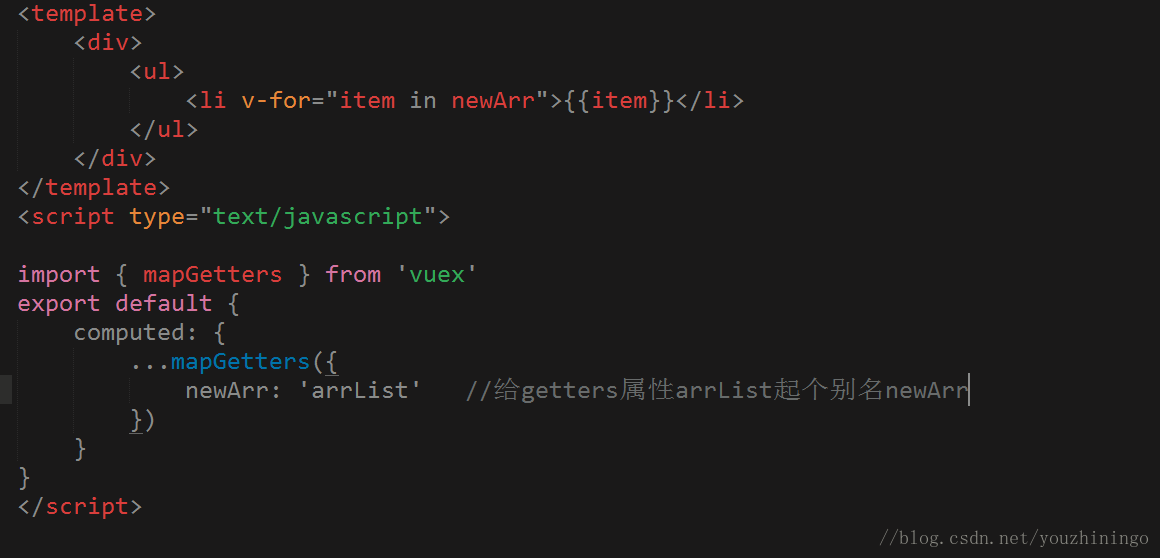
header.vue
最后如果我们想给
getters属性起个别名,我们可以通过对象的形式:
相关文章推荐
- vuex状态管理模式之state属性
- Vuex状态管理模式的面试题及答案
- vue的状态管理模式vuex
- 理解Vue的状态管理模式Vuex
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
- 状态管理模式vuex
- Vue之Vuex管理状态的使用
- Vuex 模块化实现待办事项的状态管理
- ASP.NET2.0状态管理系列(2) 视图状态ViewState和EnableViewState属性
- 理解vuex -- vue的状态管理模式
- [Vue.js启航]——使用Vuex进行状态管理
- Vuex 模块化实现待办事项的状态管理
- ASP.NET 状态管理概述之配置文件属性
- 简述vue状态管理模式之vuex
- GPRS A/Gb 模式下的移动管理状态介绍 (A/Gb mode Mobility Management States)
- 使用SqlServer模式的会话状态管理
- vuex状态管理之学习笔记
- 使用SqlServer模式的会话状态管理
- 属性赋值过程的管理----建造模式的本质
- 详解Vue中状态管理Vuex
