关于form表单中动态添加数据的验证
2018-03-20 16:48
537 查看
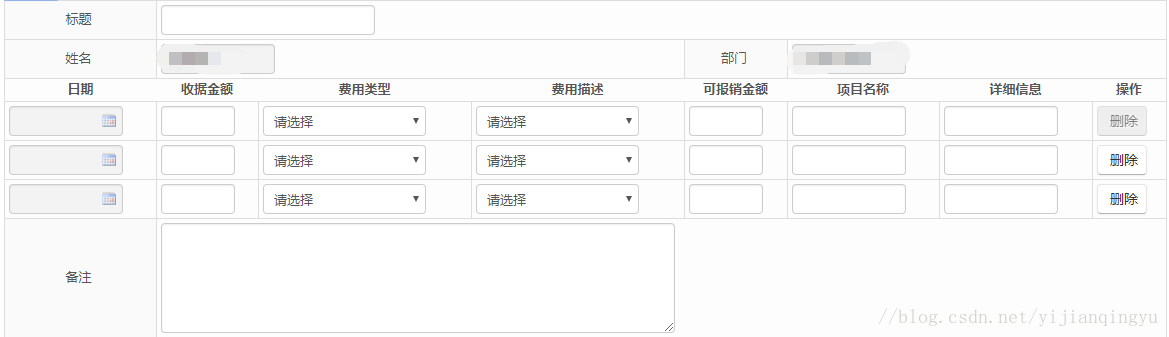
目的:对下图的日期,收据金额,费用类型...等数据进行验证(必填项之类的)
难处:和常见表单相比,这些属性是未知数量的,传统方法获取的都是一个元素

传统方法获取元素和验证
下面是标题的jsp页面和js判断,常用的判断语句
<td class="tit">标题</td>
<td colspan="7">
<input type="text" name="reason" >
<span class="warn" style="color: red"></span>
</td>
var reason = $("input[name='reason']").val();
if(reason.length>6){
bool=false;
$("input[name='reason']").next().text("*不要超过6个字符");
}
动态数据验证
下面是收据金额的jsp页面和js判断
<td>
<input name="amountMoney" type="text" class="aMoney" />
<span class="warn" style="color: red"></span>
</td>
$(".money").each(function() {
$(this).next().text("");
if (this.value == "") {
bool = false;
$(this).next().text("*必填信息");
} else if (!reg.test(this.value)) {
bool = false;
$(this).next().text("*格式错误");
}
});
因为收据金额的条数是未知的,我们可以用each()方法来对元素进行遍历
难处:和常见表单相比,这些属性是未知数量的,传统方法获取的都是一个元素
传统方法获取元素和验证
下面是标题的jsp页面和js判断,常用的判断语句
<td class="tit">标题</td>
<td colspan="7">
<input type="text" name="reason" >
<span class="warn" style="color: red"></span>
</td>
var reason = $("input[name='reason']").val();
if(reason.length>6){
bool=false;
$("input[name='reason']").next().text("*不要超过6个字符");
}
动态数据验证
下面是收据金额的jsp页面和js判断
<td>
<input name="amountMoney" type="text" class="aMoney" />
<span class="warn" style="color: red"></span>
</td>
$(".money").each(function() {
$(this).next().text("");
if (this.value == "") {
bool = false;
$(this).next().text("*必填信息");
} else if (!reg.test(this.value)) {
bool = false;
$(this).next().text("*格式错误");
}
});
因为收据金额的条数是未知的,我们可以用each()方法来对元素进行遍历
相关文章推荐
- easyui关于解决tab添加的页面通过href加载数据内容的页面刷新后form表单重复提交的问题;
- 表单验证-验证动态添加的数据是否为指定格式
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
- 智能表单设计器Web Free Form Designer:FreeForm动态数据验证和动态自动计算
- 智能表单设计器Web Free Form Designer:FreeForm动态数据验证和动态自动计算
- jQuery - 动态添加、删除form表单项(附:新增项数据无法提交问题解决)
- 关于struts动态form表单验证
- 【phpcms-v9】content_form.calss.php文件分析-内容添加页面动态表单的生成原理
- easyui-form添加自定义表单验证
- JS动态添加表行,并验证数据,获取数据。
- ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
- 使用Django Form解决表单数据无法动态刷新的两种方法
- ASP之处理用Javascript动态添加的表单元素数据的代码
- 批量添加数据(Form表单提交)
- FORM表单无法提交JavaScript动态添加的表单元素
- 关于Form表单的提交与验证???
- 关于从后台传来的json数据,使用jquery动态展现所有的item,给每个item添加删除功能
- ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
- SpringMVC4+thymeleaf3的一个简单实例(form表单数据验证)
- 关于用java编写生成word文档,动态添加数据到word文档的一些心得
