JavaScript入门学习笔记
2018-03-19 19:56
316 查看
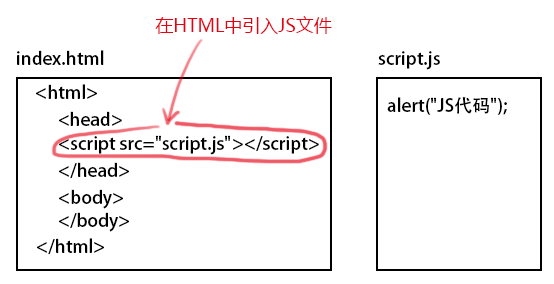
在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>

我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号
";"来表示语句的结束。
看看下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript">
document.write("I");
document.write("love");
document.write("JavaScript");
</script>单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
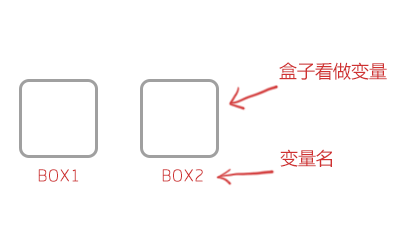
什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。

定义变量使用关键字var,语法如下:
var 变量名变量名可以任意取名,但要遵循命名规则: 1.变量必须使用字母、下划线(_)或者美元符($)开始。 2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。 3.不能使用JavaScript关键词与JavaScript保留字。变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";注意:1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}说明:1. function定义函数的关键字。2. "函数名"你为函数取的名字。3. "函数代码"替换为完成特定功能的代码。我们来编写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下:function add2(){
var sum = 3 + 2;
alert(sum);
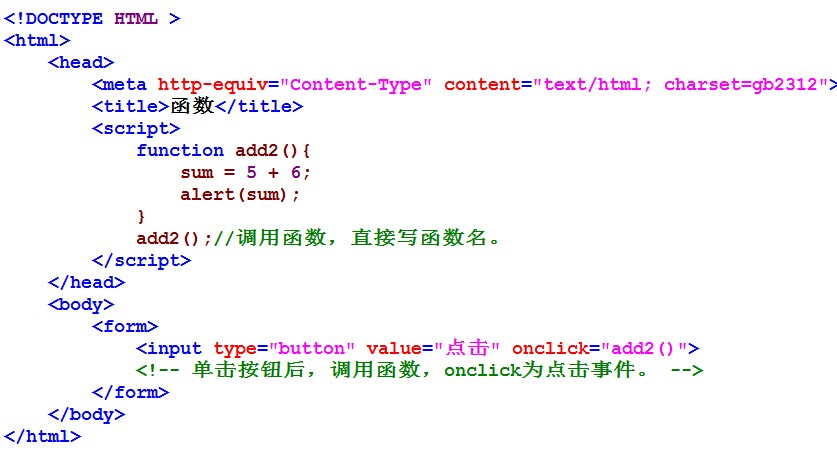
}函数调用:函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:
JavaScript-输出内容(document.write)
document.write()可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>第二种:通过变量,输出内容<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。 </script>第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 </script>第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>JavaScript-警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。语法:alert(字符串或变量); 看下面的代码:<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>注:alert弹出消息对话框(包含一个确定按钮)。结果:按顺序弹出消息框

注意:1. 在点击对话框"确定"按钮前,不能进行任何其它操作。2. 消息对话框通常可以用于调试程序。3. alert输出内容,可以是字符串或变量,与document.write 相似。
JavaScript-确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。语法:confirm(str);参数说明:str:在消息对话框中要显示的文本返回值: Boolean值返回值:当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false注: 通过返回值可以判断用户点击了什么按钮看下面的代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>结果:
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。语法:prompt(str1, str2);参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }结果:
鼠标经过事件(onmouseover)
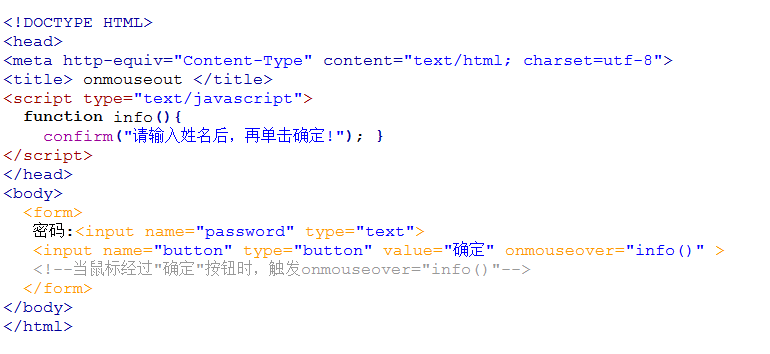
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:
运行结果:

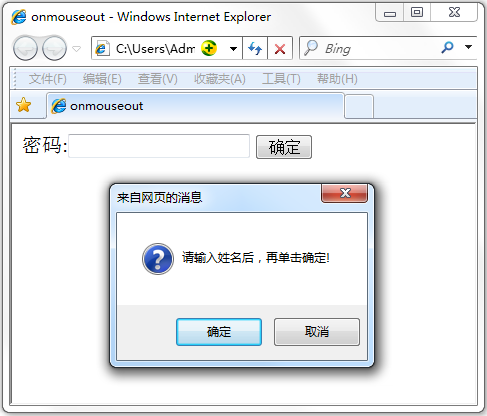
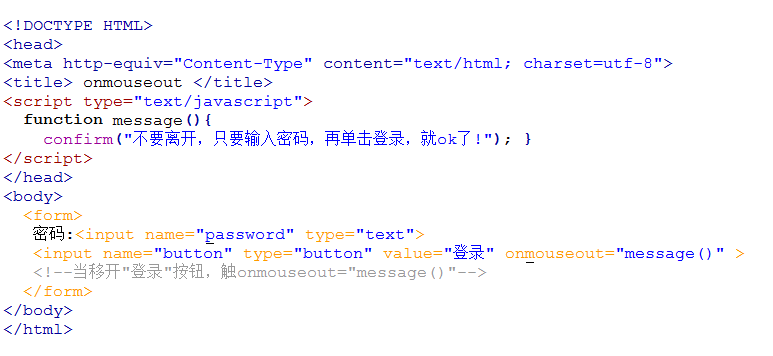
鼠标移开事件(onmouseout)
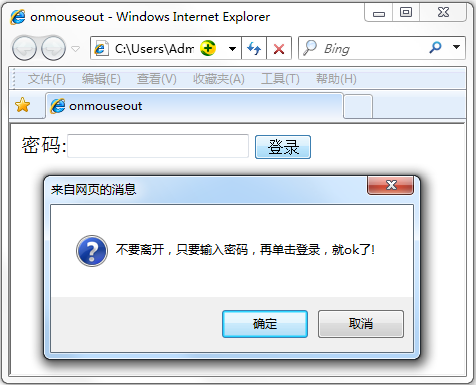
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:
运行结果:

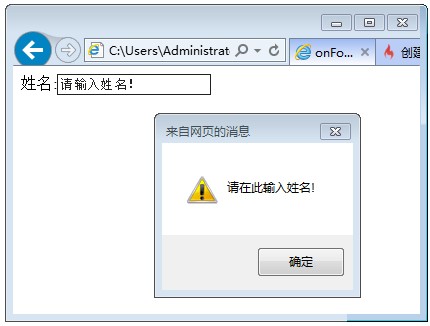
光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。
运行结果:

失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
运行结果:

内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
运行结果:

文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。
运行结果:

加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。 2. 此节的加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。

运行结果:

卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。注意:不同浏览器对onunload事件支持不同。如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。
运行结果:(IE浏览器)

JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。语法:window.open(参数表:
" target=_blank>, [窗口名称], [参数字符串])[/code]参数说明:URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。 窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。 4.name 不能包含有空格。 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。参数表:[url=http://img.mukewang.com/52e3677900013d6a05020261.jpg]
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
JavaScript-关闭窗口(window.close)
close()关闭窗口用法:window.close(); //关闭本窗口或<窗口对象>.close(); //关闭指定的窗口例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。HTML文档可以说由节点构成的集合,三种常见的DOM节点:1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。看下面代码:<a href="http://www.imooc.com">JavaScript DOM</a>[url=http://img.mukewang.com/52e4bdb80001064c04480196.jpg]

在网页中,我们通过id先找到标签,然后进行操作。语法: document.getElementById(“id”) 看看下面代码:

结果:null或[object HTMLParagraphElement]

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。语法:Object.innerHTML注意:1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。2.注意书写,innerHTML区分大小写。我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:

结果:

改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?语法:Object.style.property=new style;注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。看看下面的代码:改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>结果:
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。语法:Object.style.display = value注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。value取值:
看看下面代码:

控制类名(className 属性)
className 属性设置或返回元素的class 属性。语法:object.className = classname作用:1.获取元素的class 属性2. 为网页内的某个元素指定一个css样式来更改该元素的外观看看下面代码,获得 <p> 元素的 class 属性和改变className:
结果:

创建数组语法:var myarray=new Array();

我们创建数组的同时,还可以为数组指定长度,长度可任意指定。var myarray= new Array(8); //创建数组,存储8个数据。 注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外
什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象: var objectName =new Array();//使用new关键字定义对象或者
var objectName =[];访问对象属性的语法:objectName.propertyName如使用 Array 对象的 length 属性来获得数组的长度:var myarray=new Array(6);//定义数组对象
var myl=myarray.length;//访问数组长度length属性以上代码执行后,myl的值将是:6访问对象的方法:objectName.methodName()如使用string 对象的 toUpperCase() 方法来将文本转换为大写:var mystr="Hello world!";//创建一个字符串
var request=mystr.toUpperCase(); //使用字符串对象方法以上代码执行后,request的值是:HELLO WORLD!
Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。定义一个时间对象 :var Udate=new Date();注意:使用关键字new,Date()的首字母必须大写。 使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日我们最好使用下面介绍的“方法”来严格定义时间。访问方法语法:“<日期对象>.<方法>”Date对象中处理时间和日期的常用方法:
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。window对象方法:
JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。语法:setInterval(代码,交互时间);参数说明:1. 代码:要调用的函数或要执行的代码串。2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。返回值:一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。调用函数格式(假设有一个clock()函数):setInterval("clock()",1000)或
setInterval(clock,1000)我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var int=setInterval(clock, 100)
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。语法:clearInterval(id_of_setInterval)参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
</body>
</html>
计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。语法:setTimeout(代码,延迟时间);参数说明:1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。当我们打开网页3秒后,在弹出一个提示框,代码如下:<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
setTimeout("alert('Hello!')", 3000 );
</script>
</head>
<body>
</body>
</html>当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function tinfo(){
var t=setTimeout("alert('Hello!')",5000);
}
</script>
</head>
<body>
<form>
<input type="button" value="start" onClick="tinfo()">
</form>
</body>
</html>要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0;
function numCount(){
document.getElementById('txt').value=num;
num=num+1;
setTimeout("numCount()",1000);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt" />
<input type="button" value="Start" onClick="numCount()" />
</form>
</body>
</html>
取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。语法:clearTimeout(id_of_setTimeout)参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0,i;
function timedCount(){
document.getElementById('txt').value=num;
num=num+1;
i=setTimeout(timedCount,1000);
}
setTimeout(timedCount,1000);
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt">
<input type="button" value="Stop" onClick="stopCount()">
</form>
</body>
</html>
History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。语法:window.history.[属性|方法]注意:window可以省略。History 对象属性
History 对象方法

使用length属性,当前窗口的浏览历史总长度,代码如下:<script type="text/javascript">
var HL = window.history.length;
document.write(HL);
</script>
返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。语法:window.history.back();比如,返回前一个浏览的页面,代码如下:window.history.back();注意:等同于点击浏览器的倒退按钮。back()相当于go(-1),代码如下:window.history.go(-1);返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:window.history.forward();注意:等价点击前进按钮。forward()相当于go(1),代码如下:window.history.go(1);返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。语法:window.history.go(number);参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:window.history.go(-2);注意:和在浏览器中单击两次后退按钮操作一样。同理,返回当前页面之后浏览过的第三个历史页面,代码如下:window.history.go(3);
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。语法:location.[属性|方法]location对象属性图示:
location 对象属性:

location 对象方法:

Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。对象属性:
查看浏览器的名称和版本,代码如下:<script type="text/javascript">
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
</script>
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)语法navigator.userAgent几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
} 运行结果:

screen对象
screen对象用于获取用户的屏幕信息。语法:window.screen.属性对象属性:
屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:<script type="text/javascript">
document.write( "屏幕宽度:"+screen.width+"px<br />" );
document.write( "屏幕高度:"+screen.height+"px<br />" );
</script>
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。注意:不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。我们来获取屏幕的可用高和宽度,代码如下:<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>注意:根据屏幕的不同显示值不同。
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。先来看看下面代码:
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,DOM节点有:1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。3. 属性节点:元素
1287d
属性,如<a>标签的链接属性href="http://www.imooc.com"。节点属性:

遍历节点树:

以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。DOM操作:

注意:前两个是document方法。
getElementsByName()方法
返回带有指定名称的节点对象的集合。语法:document.getElementsByName(name)与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。注意:1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。看看下面的代码:

运行结果:

getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。语法:document.getElementsByTagName(Tagname)说明:1. Tagname是标签的名称,如p、a、img等标签名。2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。看看下面代码,通过getElementsByTagName()获取节点。

区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。把上面的例子转换到HTML中,如下:<input type="checkbox" name="hobby" id="hobby1"> 音乐input标签就像人的类别。name属性就像人的姓名。id属性就像人的身份证。方法总结如下:
注意:方法区分大小写
getAttribute()方法
通过元素节点的属性名称获取属性的值。语法:elementNode.getAttribute(name)说明:1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。2. name:要想查询的元素节点的属性名字看看下面的代码,获取h1标签的属性值:
运行结果:h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。语法:elementNode.setAttribute(name,value)说明:1.name: 要设置的属性名。2.value: 要设置的属性值。注意:1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :1. nodeName : 节点的名称2. nodeValue :节点的值3. nodeType :节点的类型一、nodeName 属性: 节点的名称,是只读的。1. 元素节点的 nodeName 与标签名相同2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。语法:elementNode.childNodes注意:如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。我们来看看下面的代码:
运行结果:IE: UL子节点个数:3
节点类型:1其它浏览器: UL子节点个数:7
节点类型:3注意:1. IE全系列、firefox、chrome、opera、safari兼容问题2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:

如果把代码改成这样:<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>运行结果:(IE和其它浏览器结果是一样的) UL子节点个数:3
节点类型:1
访问子节点的第一和最后项
一、firstChild属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:node.firstChild说明:与elementNode.childNodes[0]是同样的效果。 二、
lastChild属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:node.lastChild说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。 注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。
访问父节点parentNode
获取指定节点的父节点语法:elementNode.parentNode注意:父节点只能有一个。看看下面的例子,获取 P 节点的父节点,代码如下:<div id="text"><p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>运行结果:parentNode 获取指点节点的父节点
DIV访问祖节点:elementNode.parentNode.parentNode看看下面的代码:<div id="text">
<p>
parentNode
<span id="con"> 获取指点节点的父节点</span>
</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.parentNode.nodeName);
</script>运行结果:parentNode获取指点节点的父节点
DIV注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。语法:nodeObject.nextSibling说明:如果无此节点,则该属性返回 null。2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。语法:nodeObject.previousSibling 说明:如果无此节点,则该属性返回 null。注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。解决问题方法:判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:LI = javascript
nextsibling: LI = jquery
相关文章推荐
- Javascript教程,javascript入门,javascript学习笔记(经典实例)
- JavaScript入门学习笔记--(1)
- JavaScript学习笔记 - 入门篇(3)- DOM操作
- JavaScript 简单入门学习笔记(三)
- JavaScript入门学习笔记(三)
- [知了堂学习笔记]_JavaScript入门
- JavaScript入门学习笔记
- [知了堂学习笔记] javascript入门
- JavaScript 学习笔记一基础入门
- JavaScript入门学习笔记(最后的代码)
- JavaScript的MVVM库Vue.js入门学习笔记
- 零基础入门-javaScript学习笔记之从基本数据类型学起
- 整理Javascript基础入门学习笔记
- 学习笔记:JavaScript-入门篇
- [原]java专业程序代写(qq:928900200),学习笔记之基础入门<javascript>(三十)
- JavaScript学习笔记8-jQuery入门介绍、css选择器复习
- JavaScript入门学习笔记--(2)
- Javascript:Javascript教程,javascript入门,学习笔记
- 零基础入门-javaScript学习笔记之对象和不一样的this
- JavaScript面向对象入门学习笔记——变量的作用域

