vue项目实践教程3:中间大的五选项底部切换卡制作及相关问题解决
2018-03-18 21:32
639 查看
在移动端项目中,有不少项目会有底部切换卡的功能需求,类似于app应用,点击底部不同的切换卡,显示不同的界面,表现不同的功能。
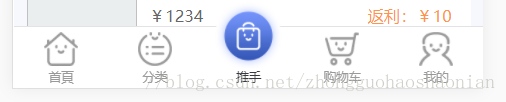
这里,笔者展示一个采用vux-uid 五选项切换卡,同时,中间的选项卡比较突出,样式如下:

样式表现比较好看,其实表现起来也很简单。
如果不考虑中间的图片突出,整体的表现直接参照vux官方文档的Tabbar就可以很简单的实现,vux tabbar
在这里,中间的图标是一张图片,我们放大图片,然后调整位置就可以实现中间图标突出的效果。
vux单页面应用选项卡如何切换页面:
点击不同的选项卡,触发不同的事件,跳转到不同的路由,就可以跳转到对应的页面中,当然,切换卡和router-view同级才可以。
刷新页面选项卡选中错位问题
在单页面应用中,通过点击下方对应的选项卡显示对应的页面之后,在刷新页面的情况下,下方的选项卡会出现不对应的情况,比如:默认显示第一个选项卡内容,点击第三个选项卡显示页面之后,刷新页面,选项卡就会自动变为选中第一个选项卡状态,页面内容仍然是第三个选项卡内容。
解决办法:
根据路由进行判断,根据具体的路由,选择限制选中的选项卡。
项目示例代码请看这里
这里,笔者展示一个采用vux-uid 五选项切换卡,同时,中间的选项卡比较突出,样式如下:
样式表现比较好看,其实表现起来也很简单。
如果不考虑中间的图片突出,整体的表现直接参照vux官方文档的Tabbar就可以很简单的实现,vux tabbar
在这里,中间的图标是一张图片,我们放大图片,然后调整位置就可以实现中间图标突出的效果。
vux单页面应用选项卡如何切换页面:
点击不同的选项卡,触发不同的事件,跳转到不同的路由,就可以跳转到对应的页面中,当然,切换卡和router-view同级才可以。
刷新页面选项卡选中错位问题
在单页面应用中,通过点击下方对应的选项卡显示对应的页面之后,在刷新页面的情况下,下方的选项卡会出现不对应的情况,比如:默认显示第一个选项卡内容,点击第三个选项卡显示页面之后,刷新页面,选项卡就会自动变为选中第一个选项卡状态,页面内容仍然是第三个选项卡内容。
解决办法:
根据路由进行判断,根据具体的路由,选择限制选中的选项卡。
项目示例代码请看这里
相关文章推荐
- 解决ios微信下vue项目组件切换并自动播放音频问题
- vue项目实践教程2:使用vux设计登录注册,并讲解vue路由,切换页面标题等内容
- 一个Web报表项目的性能分析和优化实践(二):MySQL数据库连接不够用(TooManyConnections)问题的一次分析和解决案例
- 自己动手写中文分词解析器完整教程,并对出现的问题进行探讨和解决(附完整c#代码和相关dll文件、txt文件下载)
- 第9周上机实践项目6——穷举法解决组合问题(1~3)
- iOS项目开发实战——制作视图的平移动画以及解决移动异常问题
- ADT插件安装后 eclipse选项面板无android相关按钮显示问题解决
- 最近在项目中实践了一下Redis,过程中遇到并解决了若干问题,记录之.
- 第十周实践项目3—利用二叉树遍历思想解决问题
- 如何建立第一个hibernate项目以及解决相关出现的问题
- 一个Web报表项目的性能分析和优化实践(二):MySQL数据库连接不够用(TooManyConnections)问题的一次分析和解决案例
- 第十周实践项目3 - 利用二叉树遍历思想解决问题
- 解决eclipse svn插件不能识别自己svn服务器中项目的问题(点team没有相关功能)
- 第十周上机实践—项目3—利用二叉遍历思想解决问题
- eclipse安装ADT插件后,eclipse选项面板无android相关按钮显示问题解决
- 解决浏览器返回时重复提交的问题 - [项目相关]
- 关于XP注销和切换用户选项不能弹出的问题解决
- 使用install4j打包java项目教程及一些小问题的解决
- 一个Web报表项目的性能分析和优化实践(二):MySQL数据库连接不够用(TooManyConnections)问题的一次分析和解决案例
- 第10周实践项目3-利用二叉树遍历思想解决问题
