使用Cesium.js加载3D模型
2018-03-16 11:01
501 查看
最近项目中用到室外三维模型与室内三维地图交互,室外三维模型的加载我们采用了cesium js来实现,在使用的过程中遇到了许多的问题,闲暇之余将其实现及遇到的问题记录下来,以备将来再用到时少走弯路。
一、开发环境准备
1、下载cesium js
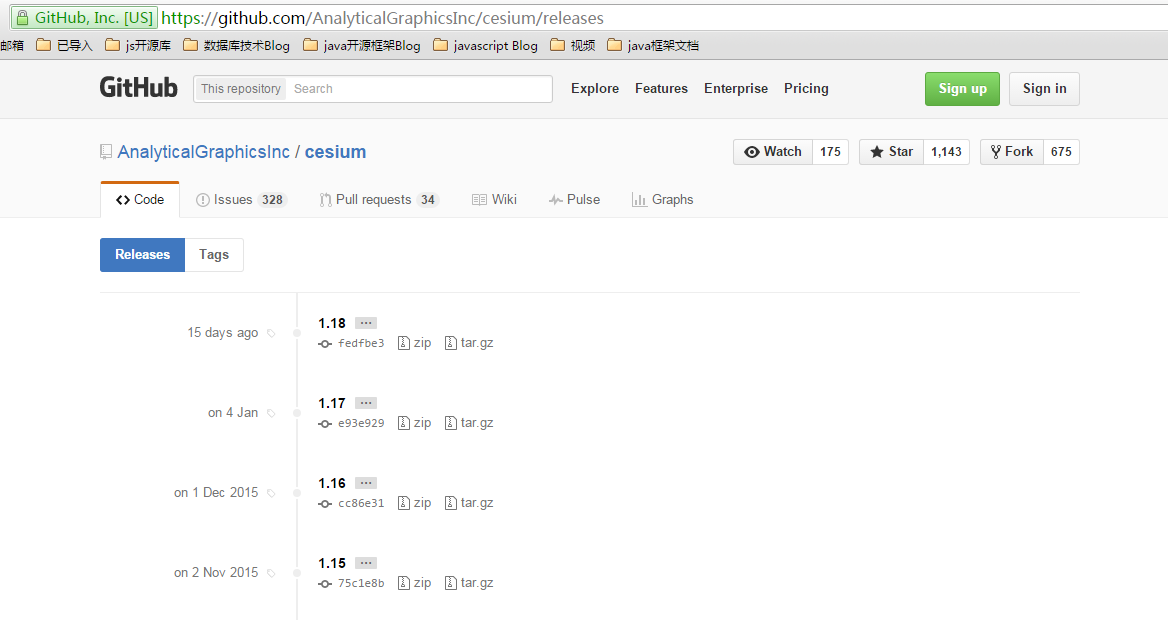
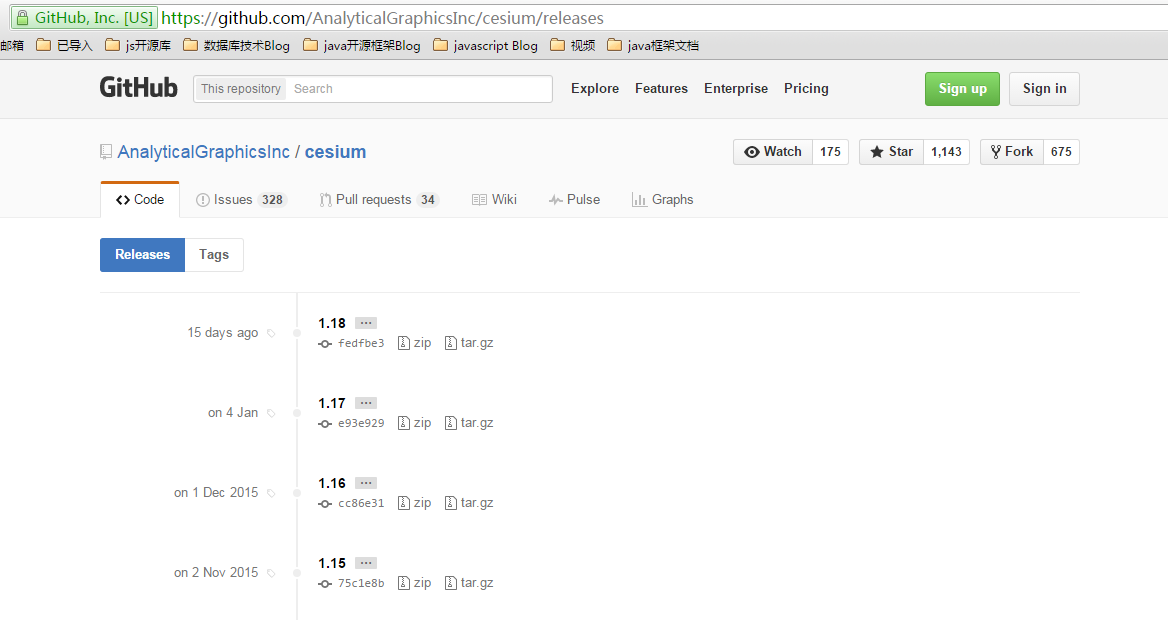
cesium js 下载地址 https://github.com/AnalyticalGraphicsInc/cesium/releases

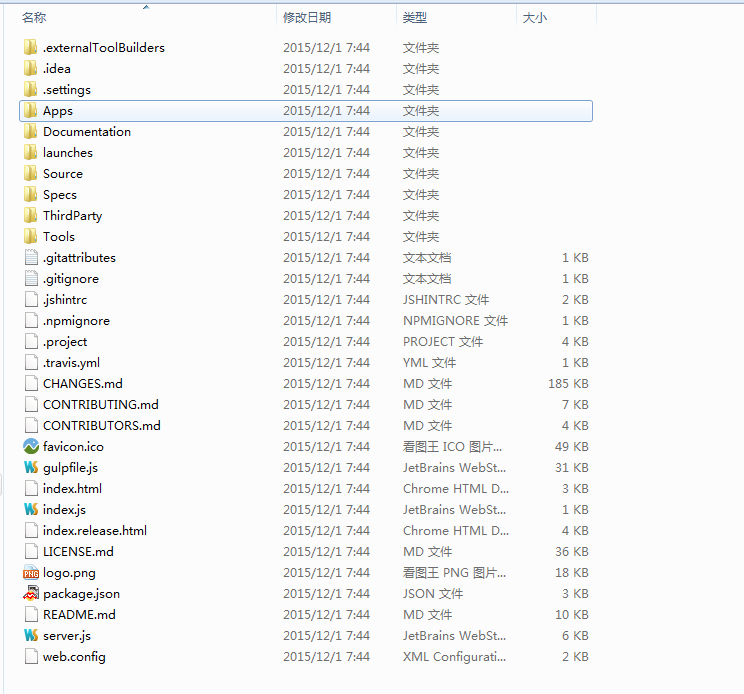
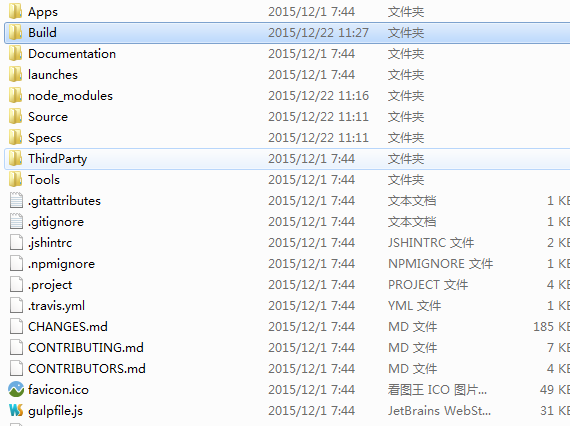
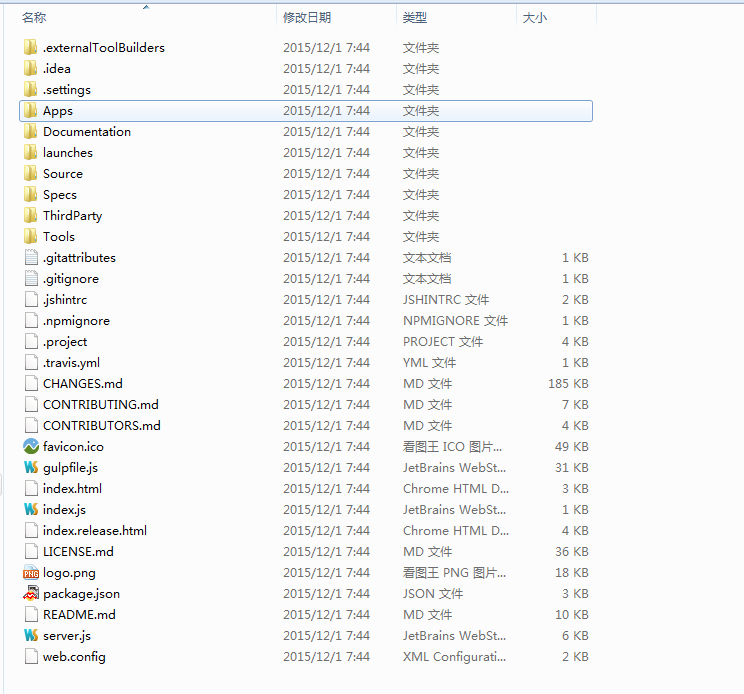
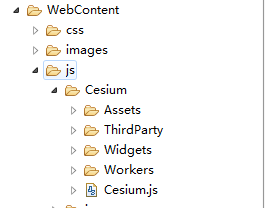
下载完成解压后的目录如下图

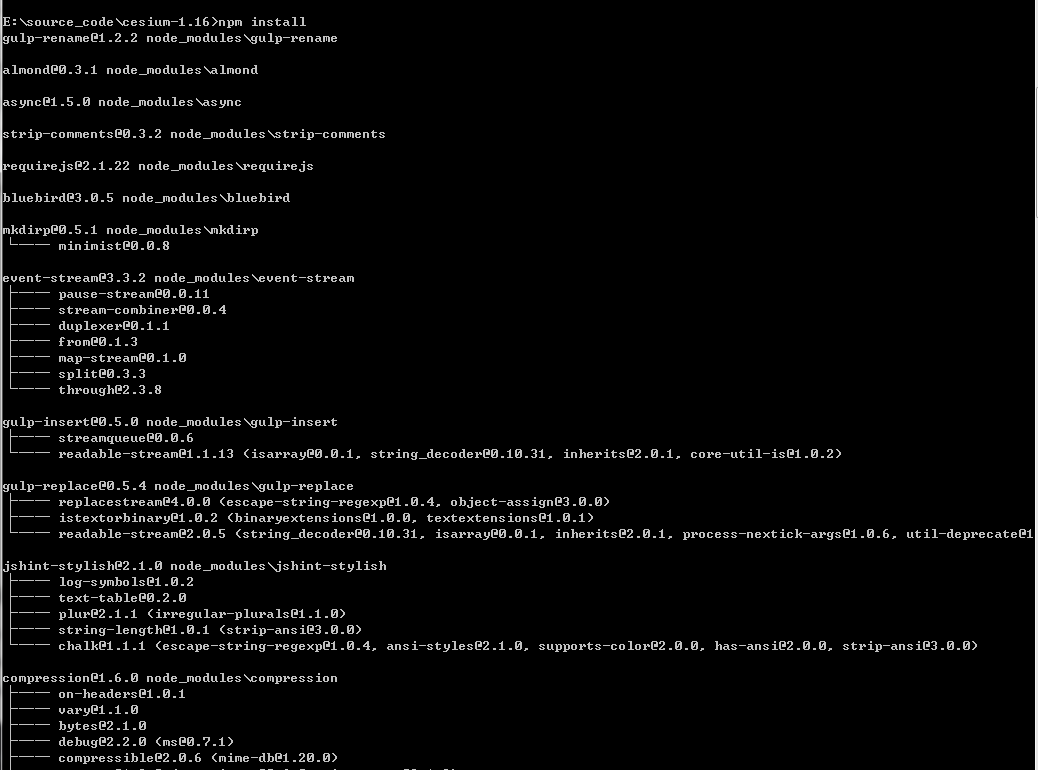
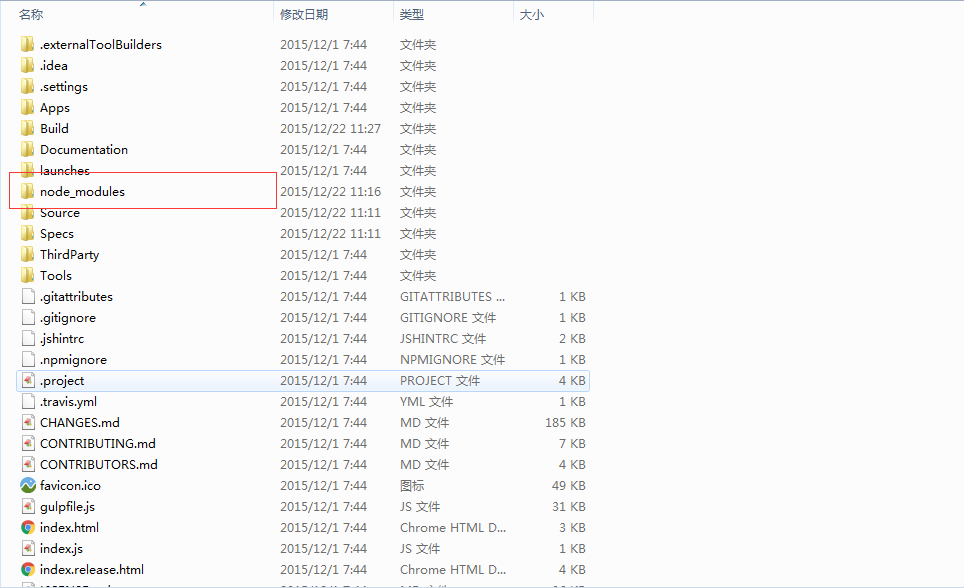
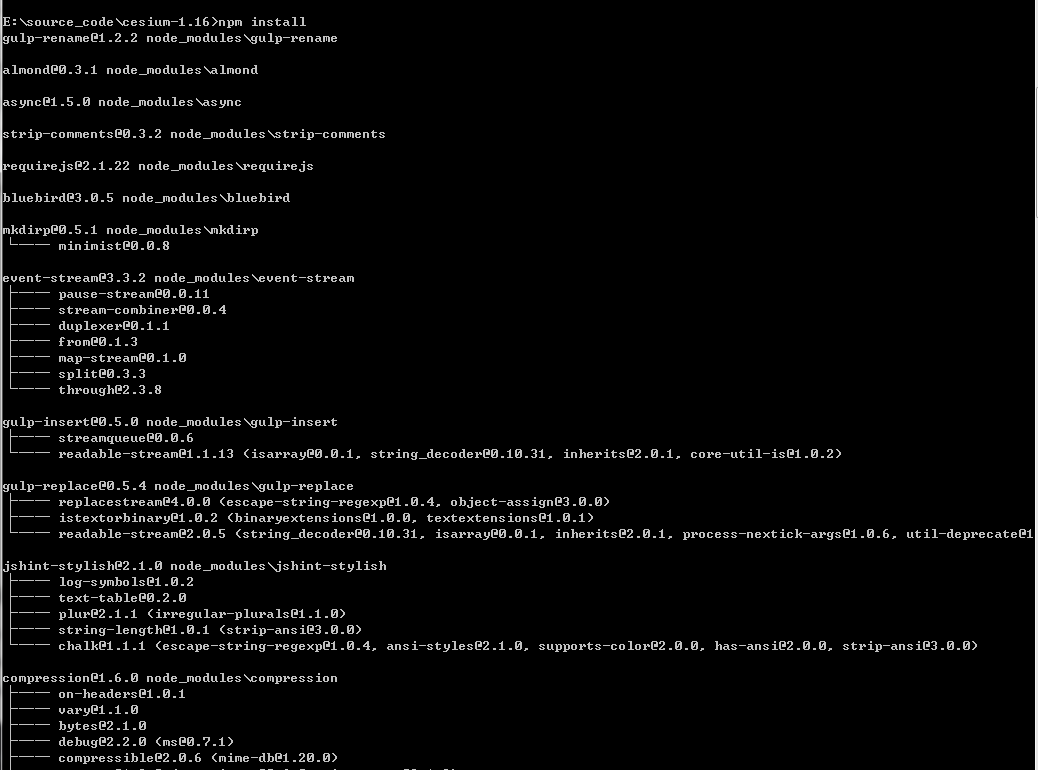
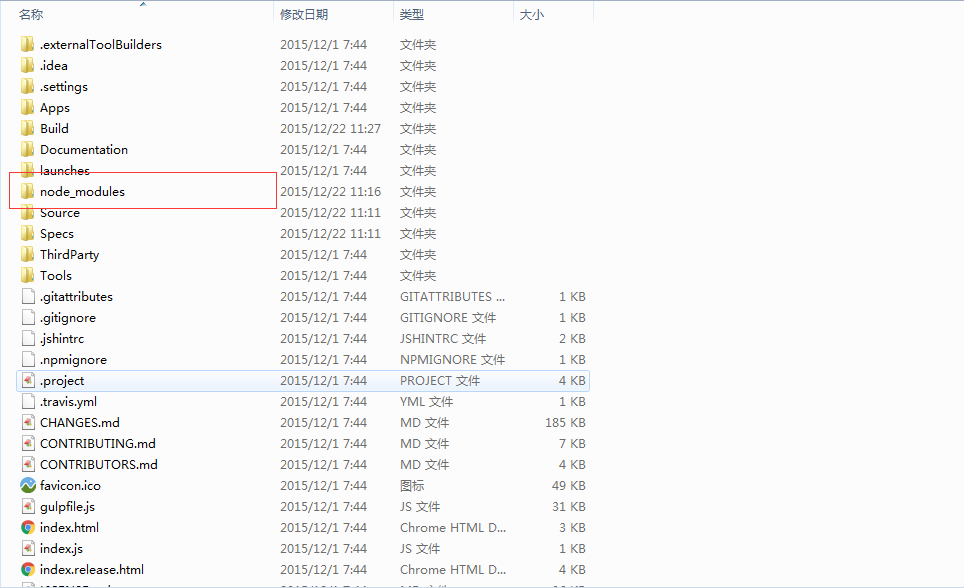
2.打开cmd命令行进入到cesium的安装目录,执行npm install(需要安装nodejs及npm),该命令执行完会在cesium根目录下创建node_modules目录,如下图


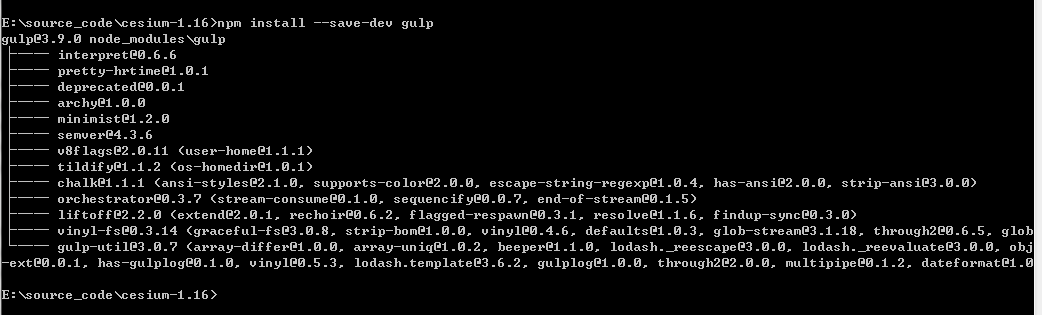
安装gulp作为项目开发的依赖,如下图

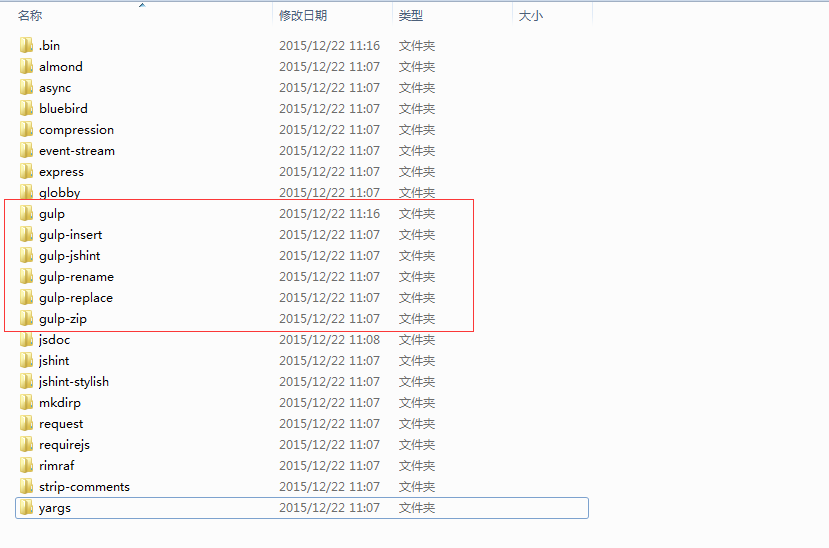
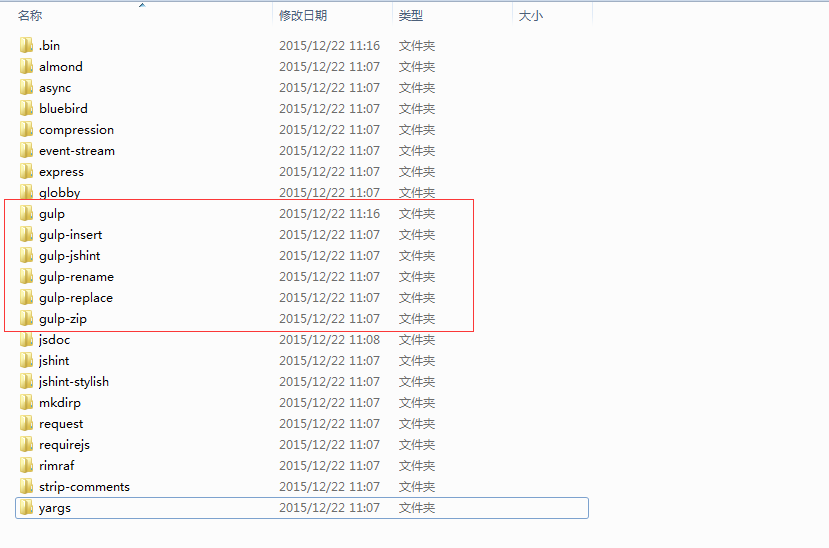
gulp安装之后会在node_modules目录中创建执行gulp命令所需要的依赖包,如下图

3.下载mds max插件OpenCOLLADA Tools,下载地址
https://github.com/KhronosGroup/OpenCOLLADA/wiki/OpenCOLLADA-Tools(根据系统要求下载32位或64位)。
4.下载collada2gltf 工具,下载地址https://github.com/KhronosGroup/glTF/releases,此工具用来将dae格式文件转换为gltf格式,下载完解压后的目录如下图

二、编译cesiumjs
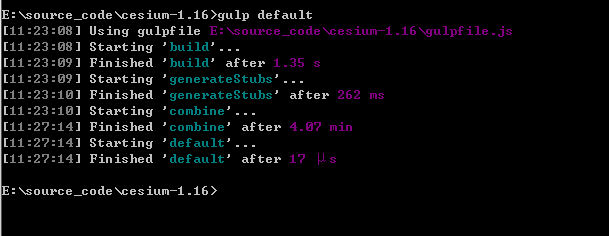
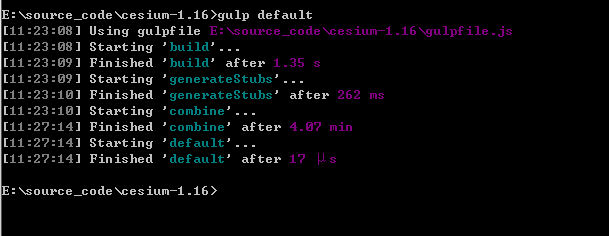
在cesium根目录执行gulp default命令,将会在cesiumjs安装的根目录创建一个Build文件夹,里面包含的是编译后生成的cesium.js文件及相关组件。


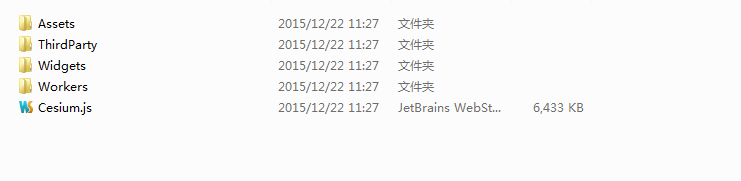
编译后的Build目录包含小部件、第三方依赖库及离线地图数据等

三、用cesium js库开发,加载三维模型
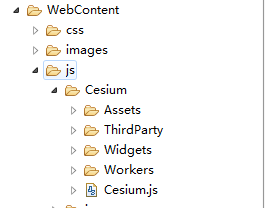
1.将Build目录中的所有文件及目录拷贝到项目中

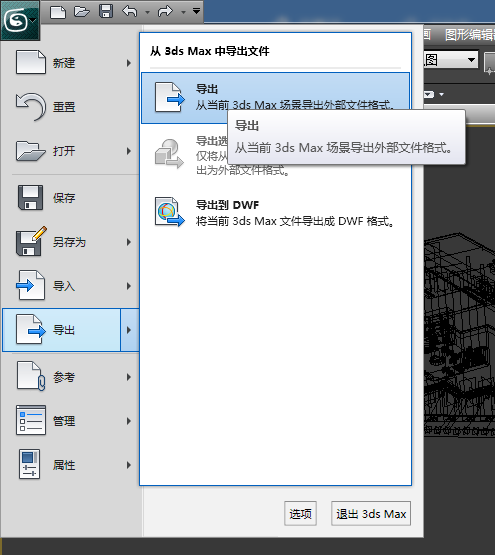
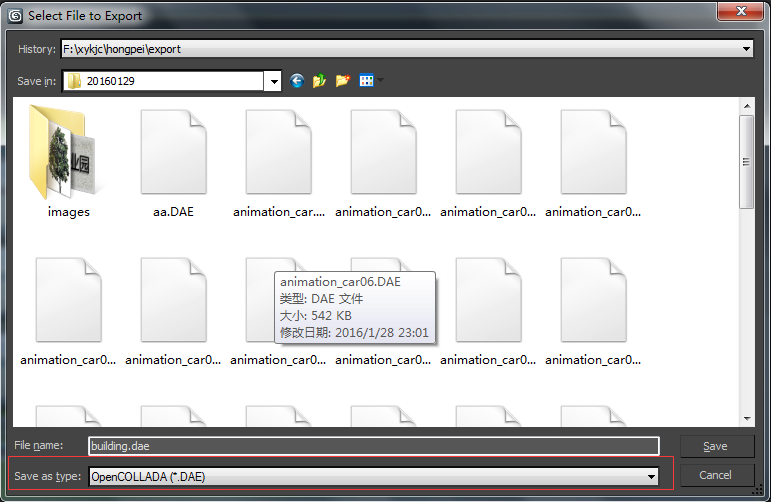
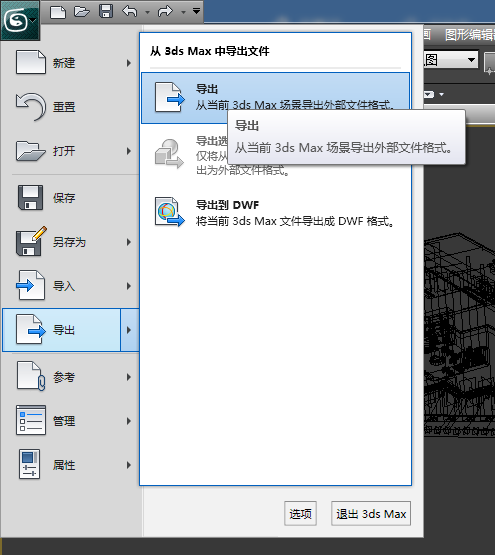
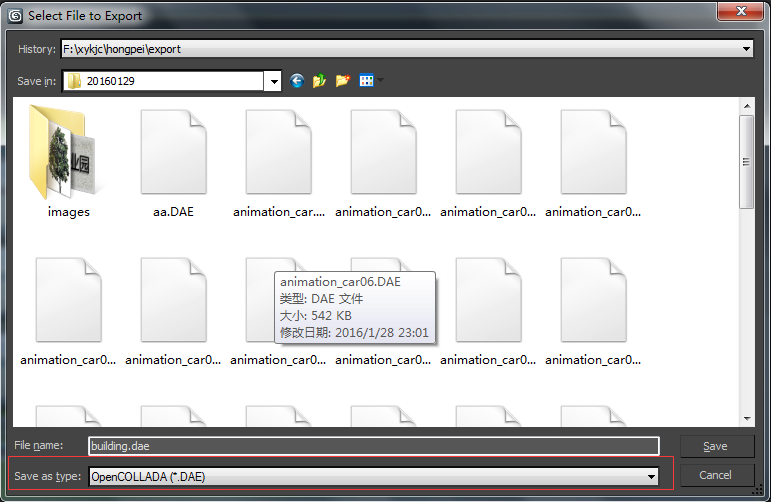
2.将3ds max中的三维模型数据导出成dae格式,如图


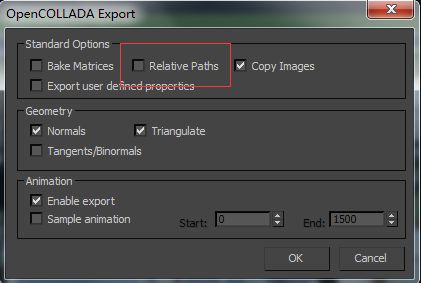
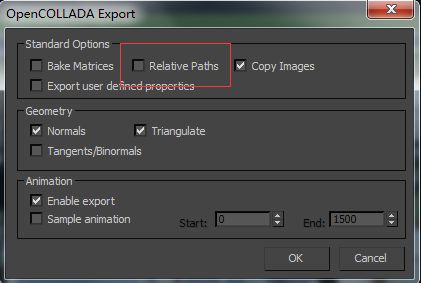
导出的类型需要选择OpenCollada(*.dae),如果导出的模型存在透明贴图,导出时不要勾选相对路径,导出后会生成一个images目录,该目录中的图片是模型中所需要的贴图及纹理图。

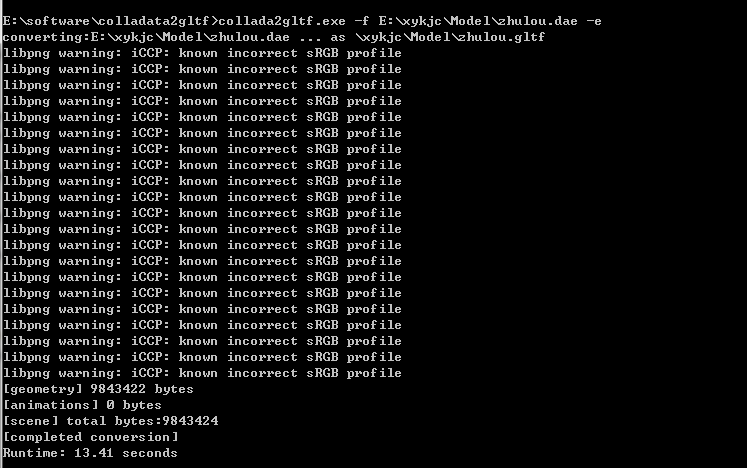
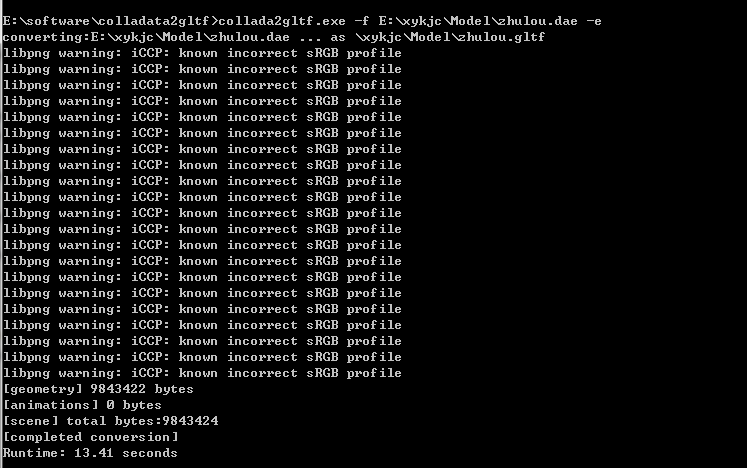
3.将dae格式文件转换成gltf文件,打CMD命令行,进入到collada2gltf的根目录,执行collada2gltf.exe -f E:\xykjc\Model\zhulou.dae -e,
-f表示dae文件的完成路径,collada2gltf支持两种转换方式,-e及-o,-e转换后只生成一个文件(gltf文件),在模型比较大时我们可将模型与纹理贴图分开加载,这时可用-o命令进行转换,转换后会生成.gltf、.bin及.glsl三种格式的文件(注意:在max中导出模型时不能选择相对路径,如果选中了相对路径,-o转换的gltf模型文件加载出来会变成黑色)

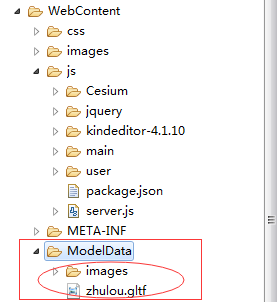
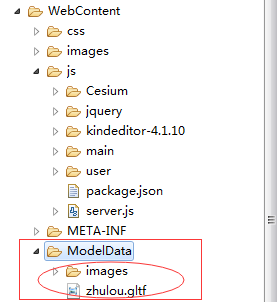
4.将生成gltf文件及纹理贴图拷贝到项目中

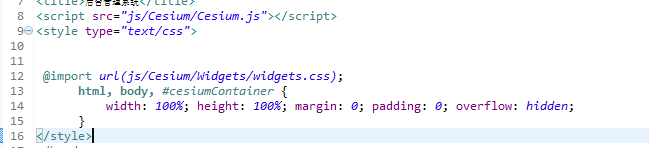
5.导入cesium.js及widgets.css

//创建cesium Viewer
viewer = new Cesium.Viewer(‘cesiumContainer’,{
//是否创建动画小器件,左下角仪表
animation:false,
//是否显示图层选择器
baseLayerPicker:false,
//是否显示全屏按钮
fullscreenButton:false,
//是否显示geocoder小器件,右上角查询按钮
geocoder:false,
//是否显示Home按钮
homeButton:false,
//是否显示信息框
infoBox : false,
//是否显示3D/2D选择器
sceneModePicker:false,
//是否显示选取指示器组件
selectionIndicator : false ,
//是否显示时间轴
timeline:false,
//是否显示右上角的帮助按钮
navigationHelpButton:false,
//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
scene3DOnly : true,
navigationInstructionsInitiallyVisible:false,
showRenderLoopErrors:false,
//加载自定义地图瓦片需要指定一个自定义图片服务器 例如指定OpenStreetMapImagerProvider
//URL 为瓦片数据服务器地址
imageryProvider : new Cesium.OpenStreetMapImageryProvider({
url : ‘//a.tile.openstreetmap.org/’
})
/* targetFrameRate:1,sceneMode:Cesium.SceneMode.SCENE2D,
imageryProvider:new Cesium.WebMapServiceImageryProvider(),
mapProjection : new Cesium.WebMercatorProjection() */
});
/**
*创建模型entity,加载gltf文件
*@id 模型ID
*@url 3d模型URL路径
*@height 高度
*@lon 模型所在经度
*@lat 模型所在纬度
**/
function createModel(id,url,height,lon,lat){
//删除视图上所有的实体
//viewer.entities.removeAll();
//实体的位置(经度、纬度、)
var position = Cesium.Cartesian3.fromDegrees(lon, lat, height);
var heading = Cesium.Math.toRadians(0);
var pitch = Cesium.Math.toRadians(0.0);
var roll = 0.0;
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, heading, pitch, roll);
var entity = viewer.entities.add({
id:id,
//coordinates : rectangle,
fill : false,
outline : true,
outlineColor : Cesium.Color.WHITE,
name : url,
position : position,
orientation : orientation,
model : {
uri : url,
//minimumPixelSize : 100,
maximumScale : 20000
}
});
//viewer.trackedEntity = entity;
return entity;
}
viewer.entities.removeAll();
//地面
createModel(‘ground’,’ModelData/zhulou.gltf’,0,112.226923,32.138933);
在html的body标签中添加
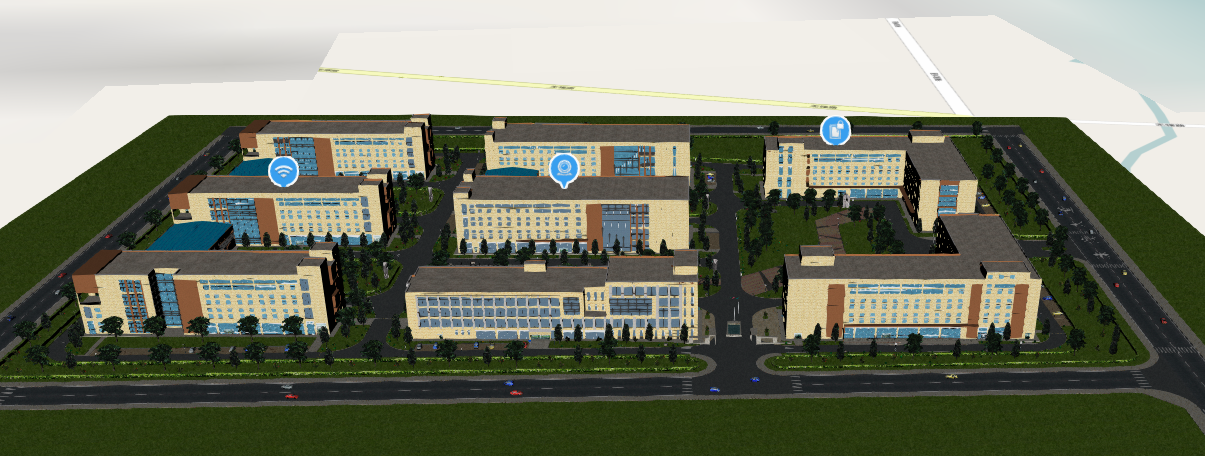
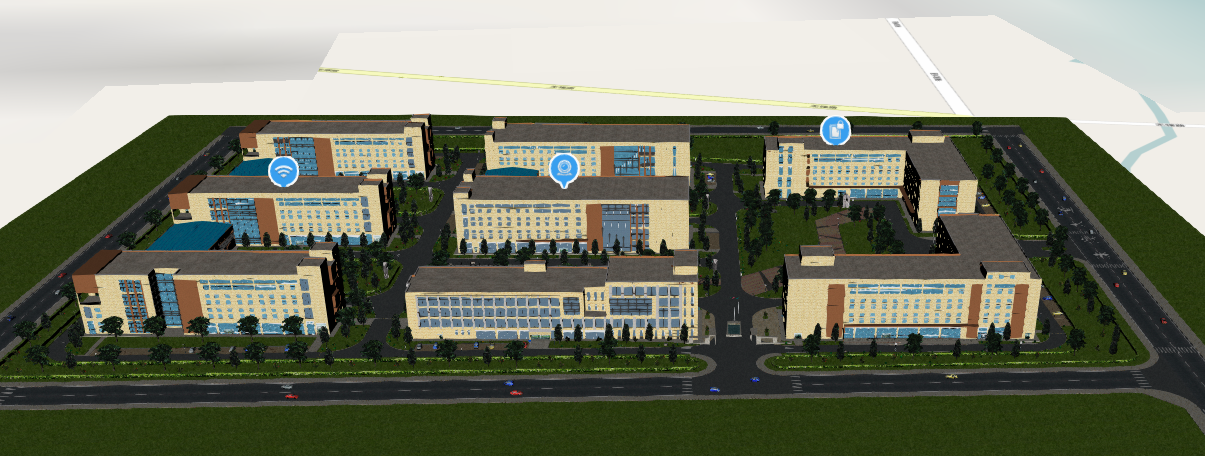
运行的效果图如下

参考资料
http://www.zhiwenli.com/wordpress/?p=294
https://blog.gmem.cc/cesium-study-note
http://blog.csdn.net/l491453302/article/details/46766909
http://cesiumjs.org/
一、开发环境准备
1、下载cesium js
cesium js 下载地址 https://github.com/AnalyticalGraphicsInc/cesium/releases

下载完成解压后的目录如下图

2.打开cmd命令行进入到cesium的安装目录,执行npm install(需要安装nodejs及npm),该命令执行完会在cesium根目录下创建node_modules目录,如下图


安装gulp作为项目开发的依赖,如下图

gulp安装之后会在node_modules目录中创建执行gulp命令所需要的依赖包,如下图

3.下载mds max插件OpenCOLLADA Tools,下载地址
https://github.com/KhronosGroup/OpenCOLLADA/wiki/OpenCOLLADA-Tools(根据系统要求下载32位或64位)。
4.下载collada2gltf 工具,下载地址https://github.com/KhronosGroup/glTF/releases,此工具用来将dae格式文件转换为gltf格式,下载完解压后的目录如下图

二、编译cesiumjs
在cesium根目录执行gulp default命令,将会在cesiumjs安装的根目录创建一个Build文件夹,里面包含的是编译后生成的cesium.js文件及相关组件。


编译后的Build目录包含小部件、第三方依赖库及离线地图数据等

三、用cesium js库开发,加载三维模型
1.将Build目录中的所有文件及目录拷贝到项目中

2.将3ds max中的三维模型数据导出成dae格式,如图


导出的类型需要选择OpenCollada(*.dae),如果导出的模型存在透明贴图,导出时不要勾选相对路径,导出后会生成一个images目录,该目录中的图片是模型中所需要的贴图及纹理图。

3.将dae格式文件转换成gltf文件,打CMD命令行,进入到collada2gltf的根目录,执行collada2gltf.exe -f E:\xykjc\Model\zhulou.dae -e,
-f表示dae文件的完成路径,collada2gltf支持两种转换方式,-e及-o,-e转换后只生成一个文件(gltf文件),在模型比较大时我们可将模型与纹理贴图分开加载,这时可用-o命令进行转换,转换后会生成.gltf、.bin及.glsl三种格式的文件(注意:在max中导出模型时不能选择相对路径,如果选中了相对路径,-o转换的gltf模型文件加载出来会变成黑色)

4.将生成gltf文件及纹理贴图拷贝到项目中

5.导入cesium.js及widgets.css

//创建cesium Viewer
viewer = new Cesium.Viewer(‘cesiumContainer’,{
//是否创建动画小器件,左下角仪表
animation:false,
//是否显示图层选择器
baseLayerPicker:false,
//是否显示全屏按钮
fullscreenButton:false,
//是否显示geocoder小器件,右上角查询按钮
geocoder:false,
//是否显示Home按钮
homeButton:false,
//是否显示信息框
infoBox : false,
//是否显示3D/2D选择器
sceneModePicker:false,
//是否显示选取指示器组件
selectionIndicator : false ,
//是否显示时间轴
timeline:false,
//是否显示右上角的帮助按钮
navigationHelpButton:false,
//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
scene3DOnly : true,
navigationInstructionsInitiallyVisible:false,
showRenderLoopErrors:false,
//加载自定义地图瓦片需要指定一个自定义图片服务器 例如指定OpenStreetMapImagerProvider
//URL 为瓦片数据服务器地址
imageryProvider : new Cesium.OpenStreetMapImageryProvider({
url : ‘//a.tile.openstreetmap.org/’
})
/* targetFrameRate:1,sceneMode:Cesium.SceneMode.SCENE2D,
imageryProvider:new Cesium.WebMapServiceImageryProvider(),
mapProjection : new Cesium.WebMercatorProjection() */
});
/**
*创建模型entity,加载gltf文件
*@id 模型ID
*@url 3d模型URL路径
*@height 高度
*@lon 模型所在经度
*@lat 模型所在纬度
**/
function createModel(id,url,height,lon,lat){
//删除视图上所有的实体
//viewer.entities.removeAll();
//实体的位置(经度、纬度、)
var position = Cesium.Cartesian3.fromDegrees(lon, lat, height);
var heading = Cesium.Math.toRadians(0);
var pitch = Cesium.Math.toRadians(0.0);
var roll = 0.0;
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, heading, pitch, roll);
var entity = viewer.entities.add({
id:id,
//coordinates : rectangle,
fill : false,
outline : true,
outlineColor : Cesium.Color.WHITE,
name : url,
position : position,
orientation : orientation,
model : {
uri : url,
//minimumPixelSize : 100,
maximumScale : 20000
}
});
//viewer.trackedEntity = entity;
return entity;
}
viewer.entities.removeAll();
//地面
createModel(‘ground’,’ModelData/zhulou.gltf’,0,112.226923,32.138933);
在html的body标签中添加
<div id="cesiumContainer"></div>
运行的效果图如下

参考资料
http://www.zhiwenli.com/wordpress/?p=294
https://blog.gmem.cc/cesium-study-note
http://blog.csdn.net/l491453302/article/details/46766909
http://cesiumjs.org/
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/production/markdown_views-68a8aad09e.css"> acce </div>
相关文章推荐
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
- 使用Cesium.js加载3D模型
