javascript学习——script标签的属性
2018-03-14 13:50
561 查看
script标签主要是用来引入js代码的。script标签引入js代码的方式有两种:
一、直接写在<script></script>中间
二、引入外部的js文件。
引入方式一:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript">
alert("哈哈");
</script>
</head>
<body>
<div>大家好</div>
</body>
</html>引入方式二:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript" src="a.js">
</script>
</head>
<body>
<div>大家好</div>
</body>
</html>type 和 src 都是script标签的属性,type 是声明引入代码的类型,可以不写,默认是引入javascript。src就是引入外部js文件的路径。如果script标签引入了外部js文件,那么在它中间就不能写js代码了,写了也不会执行。
推荐使用第二种方式,因为我们要跟页面做分离。
script标签的async属性和defer属性:
这两个属性都是只有一个值,就是它们本身,属性名和属性值是一样的。是异步的意思。如果不加这两个属性,默认是同步。
同步:代码从上到下一行一行执行,读完一行,执行一行,执行完一行,再读下一行。
异步,你做你的,我做我的。遇到需要加载外部文件的情况,比如js,你加载你的,我接着向下走。
例子一:默认情况下


可以看到,默认情况下是把代码从上到下,彻底执行完再向下走。(div标签没显示)
例子二:加上异步属性


可以看到,就算我们没有点击弹出框的确定,div也显示出来了。这是因为,async是异步属性,只要js加载完了就执行,但是不影响代码向下走。
而defer也是异步的,他也会同时加载js文件的时候不影响代码向下走。
async 和 defer的区别:
async是只要加载完了js文件,就开始执行。
defer是当页面加载完毕,再执行js文件(会下载,但是会等页面加载完成后才执行js)。
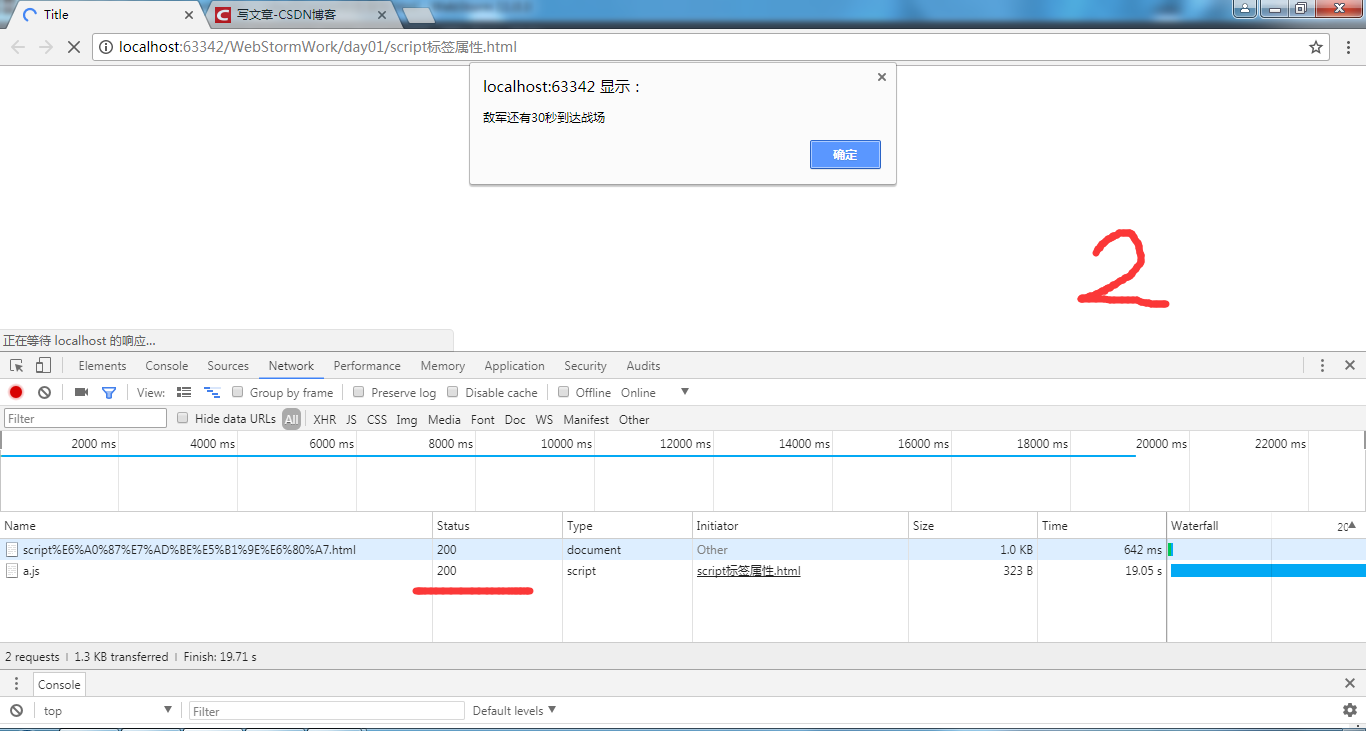
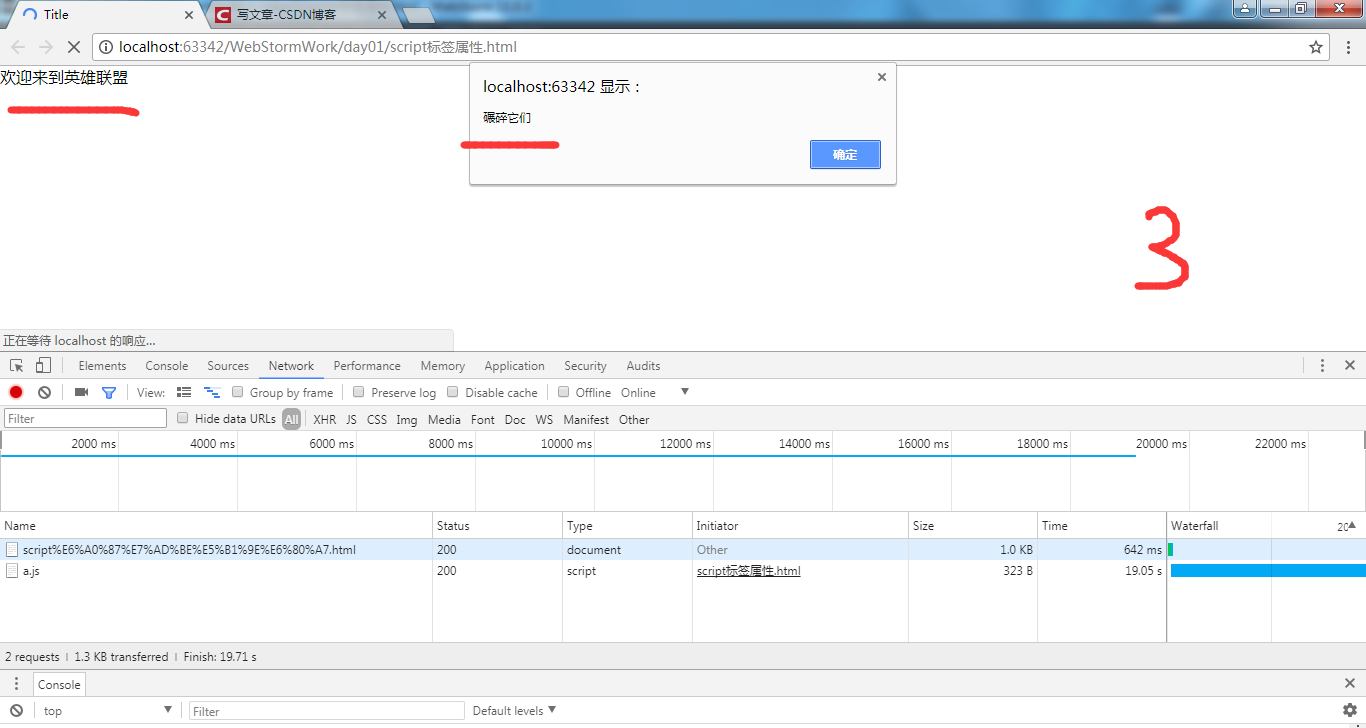
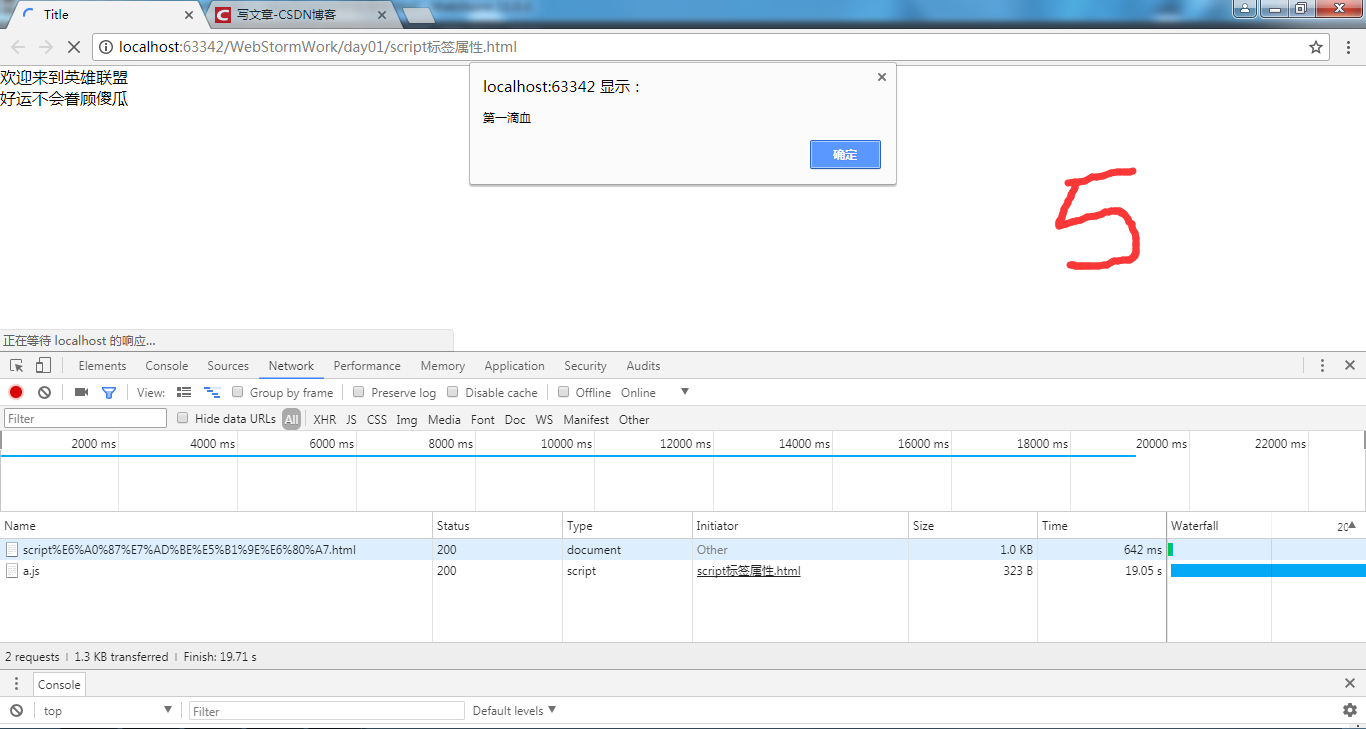
演示:
async :
* Created by Administrator on 2018/3/14.
*/
/*js文件代码*/
alert("第一滴血");






由于代码比较少,可能显示的不清楚,但是想表达的意思是async执行js的过程是:不影响页面向下加载,只要加载完js文件则立
马执行js代码(div渲染也不让渲染)。
defer:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript" src="a.js" defer="defer">
</script>
</head>
<body>
<script>
alert("点击左侧录制按钮即可开始录制本局比赛");
</script>
<div>欢迎来到英雄联盟</div>
<script>
alert("敌军还有30秒到达战场");
</script>
<script>
alert("碾碎它们");
</script>
<div>好运不会眷顾傻瓜</div>
<script>
alert("全军出击");
</script>
</body>
</html>





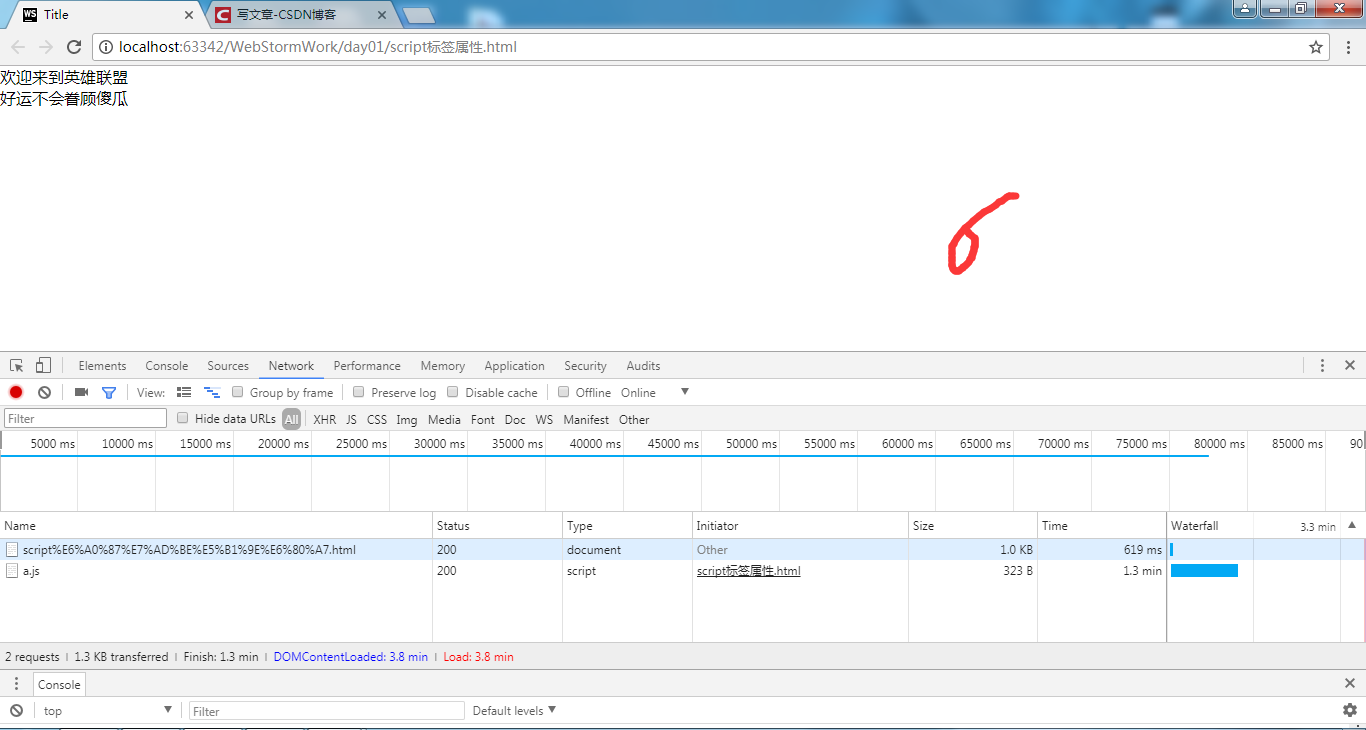
defer是页面加载完再执行。
一、直接写在<script></script>中间
二、引入外部的js文件。
引入方式一:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript">
alert("哈哈");
</script>
</head>
<body>
<div>大家好</div>
</body>
</html>引入方式二:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript" src="a.js">
</script>
</head>
<body>
<div>大家好</div>
</body>
</html>type 和 src 都是script标签的属性,type 是声明引入代码的类型,可以不写,默认是引入javascript。src就是引入外部js文件的路径。如果script标签引入了外部js文件,那么在它中间就不能写js代码了,写了也不会执行。
推荐使用第二种方式,因为我们要跟页面做分离。
script标签的async属性和defer属性:
这两个属性都是只有一个值,就是它们本身,属性名和属性值是一样的。是异步的意思。如果不加这两个属性,默认是同步。
同步:代码从上到下一行一行执行,读完一行,执行一行,执行完一行,再读下一行。
异步,你做你的,我做我的。遇到需要加载外部文件的情况,比如js,你加载你的,我接着向下走。
例子一:默认情况下
可以看到,默认情况下是把代码从上到下,彻底执行完再向下走。(div标签没显示)
例子二:加上异步属性
可以看到,就算我们没有点击弹出框的确定,div也显示出来了。这是因为,async是异步属性,只要js加载完了就执行,但是不影响代码向下走。
而defer也是异步的,他也会同时加载js文件的时候不影响代码向下走。
async 和 defer的区别:
async是只要加载完了js文件,就开始执行。
defer是当页面加载完毕,再执行js文件(会下载,但是会等页面加载完成后才执行js)。
演示:
async :
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript" src="a.js" async="async">
</script>
</head>
<body>
<script>
alert("点击左侧录制按钮即可开始录制本局比赛");
</script>
<div>欢迎来到英雄联盟</div>
<script>
alert("敌军还有30秒到达战场");
</script>
<script>
alert("碾碎它们");
</script>
<div>好运不会眷顾傻瓜</div>
<script>
alert("全军出击");
</script>
</body>
</html>/*** Created by Administrator on 2018/3/14.
*/
/*js文件代码*/
alert("第一滴血");
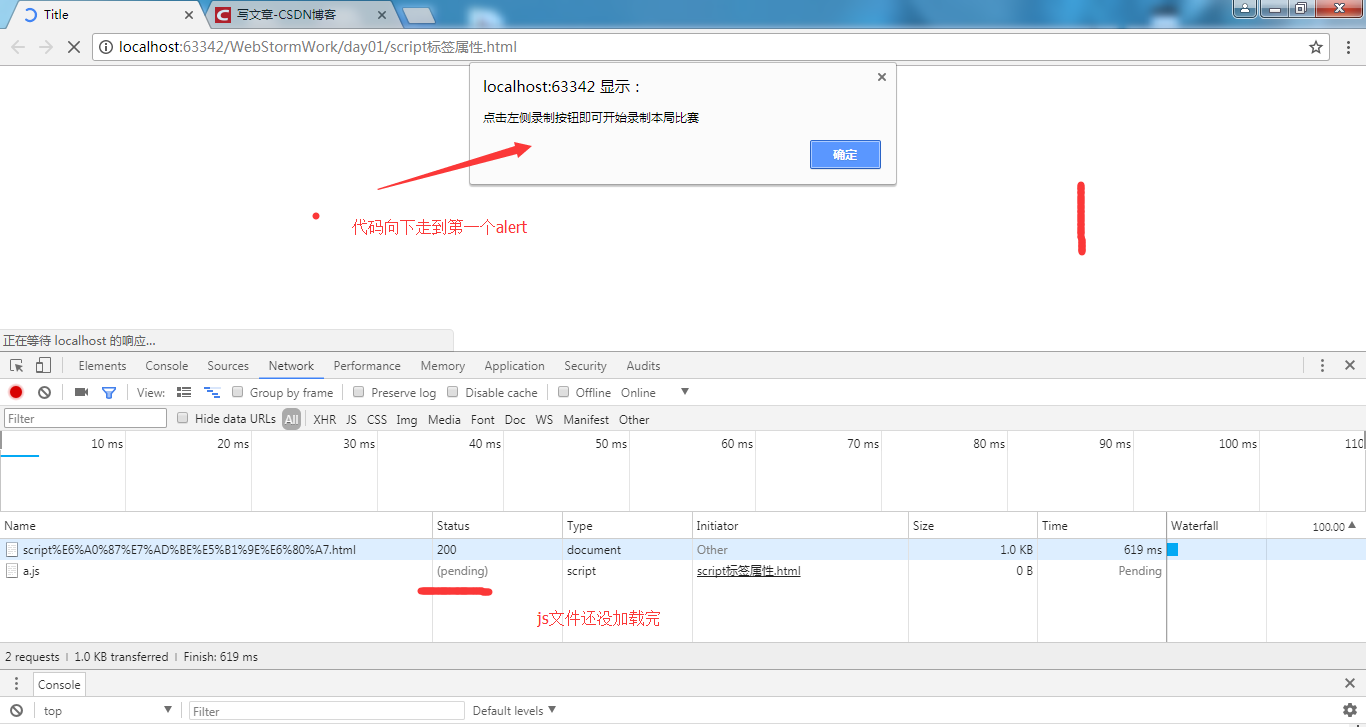
由于代码比较少,可能显示的不清楚,但是想表达的意思是async执行js的过程是:不影响页面向下加载,只要加载完js文件则立
马执行js代码(div渲染也不让渲染)。
defer:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script type="application/javascript" src="a.js" defer="defer">
</script>
</head>
<body>
<script>
alert("点击左侧录制按钮即可开始录制本局比赛");
</script>
<div>欢迎来到英雄联盟</div>
<script>
alert("敌军还有30秒到达战场");
</script>
<script>
alert("碾碎它们");
</script>
<div>好运不会眷顾傻瓜</div>
<script>
alert("全军出击");
</script>
</body>
</html>
defer是页面加载完再执行。
相关文章推荐
- 【JavaScript】script标签的属性
- JavaScript DOM学习笔记之标签属性
- JavaScript学习 jquery学习7 标签属性的修改
- Javascript的script标签中的id属性
- javascript正则找script标签, link标签里面的src或者 href属性
- JavaScript之script标签属性讲解
- javascript学习九:函数的属性
- Javascript 语言基础1(入门、script标签、注释、变量、调试办法、基本数据类型)
- JavaScript学习笔记(十一) 函数name属性和函数的提升
- js:script标签的id非兼容属性,不建议使用
- Spring学习笔记 关于Bean定义的重用-使用abstract以及parent标签属性
- CSS和JavaScript标签style属性对照表(用javascript来控制css不再难了)
- IE下script标签的readyState属性
- javascript之DOM编程根据属性找标签练习
- JavaScript 学习笔记——Math属性及其方法
- javascript通过获取html标签属性class实现多选项卡的方法
- JavaScript学习 jquery16 浏览器版本相关属性
- Web编程基础--HTML、CSS、JavaScript 学习之课程作业“仿360极速浏览器新标签页”
- Javascript开发之四script标签与访问HTML
- javascript 高级程序设计之 script标签的位置与延迟脚本
