微信小程序入门小白开发之路——UI布局
2018-03-14 12:08
281 查看
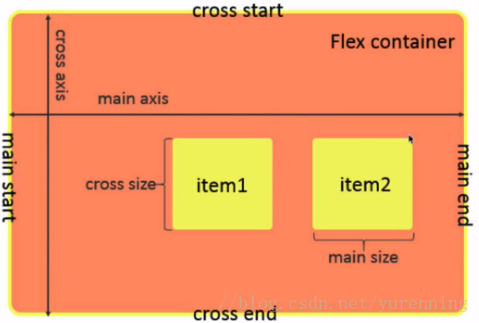
flex布局:

flex container:flex容器
item1、item2:flex元素


(1)rpx:“px”是像素,“rpx”是微信小程序独有的动态适应单位。
注:注释快捷键Ctrl+/,我的天我今天才知道。。。。。
(2)以前的版本中,对于flex的主轴是默认为从左到右,但是现在这个版本的测试中我发现默认是从上到下是主轴,这应该对以后没多大影响,只是关乎于flex的理解。
相对定位于绝对定位:
解决元素之间的重叠问题
相对定位的元素是相对自身进行定位,参照物是自己。
绝对定位的元素是相对离他最近的一个已经定位的父级元素进行定位。(摘自极客学院老师自己总结)
所以应该注意两点:第一点最重要:那就是已经被定位的。
通过这个课程我认为整个页面是最大的被定位的容器,container也好,container里面的元素也好,都是没有被定位的,对于相对定位而言,只与自身相关,不多言。对于绝对定位而言,页面是最大的父级元素且被定位,container若不被定位,对元素样式的设置一切绝对位置都是相对页面而言的,与container无关。
flex container:flex容器
item1、item2:flex元素
(1)rpx:“px”是像素,“rpx”是微信小程序独有的动态适应单位。
注:注释快捷键Ctrl+/,我的天我今天才知道。。。。。
(2)以前的版本中,对于flex的主轴是默认为从左到右,但是现在这个版本的测试中我发现默认是从上到下是主轴,这应该对以后没多大影响,只是关乎于flex的理解。
相对定位于绝对定位:
解决元素之间的重叠问题
相对定位的元素是相对自身进行定位,参照物是自己。
绝对定位的元素是相对离他最近的一个已经定位的父级元素进行定位。(摘自极客学院老师自己总结)
所以应该注意两点:第一点最重要:那就是已经被定位的。
通过这个课程我认为整个页面是最大的被定位的容器,container也好,container里面的元素也好,都是没有被定位的,对于相对定位而言,只与自身相关,不多言。对于绝对定位而言,页面是最大的父级元素且被定位,container若不被定位,对元素样式的设置一切绝对位置都是相对页面而言的,与container无关。
相关文章推荐
- 微信小程序开发小白学习之路--事件
- 微信小程序小白开发学习之路———视图与渲染
- 如何入门微信小程序开发,有哪些学习资料?
- 如何入门微信小程序开发,有哪些学习资料?
- 微信小程序开发—小程序开发入门
- 【微信小程序开发•系列文章一】入门
- 微信小程序开发之入门实例教程篇
- 微信小程序开发系列:小程序入门
- 微信小程序开发之入门详解
- [微信小程序]入门学习知识点_UI布局
- 微信小程序开发入门
- 微信小程序开发入门
- 微信小程序开发入门教程
- 微信小程序开发入门教程
- 【微信小程序开发】一名Android开发者的微信小程序填坑之路(微信小程序Demo)
- 微信小程序开发入门
- 微信小程序开发入门
- 剖析简易计算器带你入门微信小程序开发
- 微信小程序开发之入门篇(熟悉开发工具)
