Vuejs的指令及组件用法总结
vuejs介绍
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
mvvm模式

ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
helloworld示例
<!--这是我们的View-->
<div id="app">
{{ message }}
</div>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
定义View
定义Model
创建一个View实例或"ViewModel",它用于连接View和Model
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,
el: '#app'表示该Vue实例将挂载到
<div id="app">...</div>这个元素;data属性指向Model,data: exampleData表示我们的Model是exampleData对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
双向绑定
MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
<!--这是我们的View-->
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</div>
将message绑定到文本框,当更改文本框的值时,
<p>{{ message }}</p> 中的内容也会被更新。反过来,如果改变message的值,文本框的值也会被更新
vuejs常用指令
什么是指令呢?上面我们用到的v-model就是一个指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素
基本语法:
v-if="expression"
expression是一个返回布尔值的表达式,表达式可以是一个布尔属性,也可以是一个返回布尔的运算式。
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})
v-show指令
v-show和v-if区别。
v-show不管条件是否成立,都会渲染html,而v-if只有条件成立才会渲染
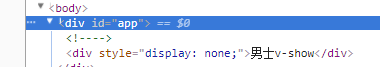
先看两个截图,第一个是当isMale为true时,第二张图是isMale为false条件不成立时,可以看到v-if的html并没有渲染出来,
而使用v-show的div仅仅是更改了它的样式display: none;


<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})
v-else指令
v-else指令与v-if或者v-show同时使用,v-if条件不成立则会显示v-else内容
<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})
v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似
v-for="item in list"
list是一个数组,item是当前遍历的数组元素
v-for="(item,index) in list"其中index是当前循环的索引,下标从0开始

<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})
v-bind指令
v-bind动态地绑定一个或多个特性,可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),如v-bind: class
class可以和v-bind:class同时存在 ,也就是说有class了,再添加v-bind:class并不会覆盖原来的样式类,而是在原来基础上添加新的类名
<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})
以上v-bind:src也可简写成:src,修改上面代码
<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
v-on指令
v-on用于监听DOM事件,用法和v-bind类似,例如给button添加点击事件
<button v-on:click="show">
同样,和v-bind一样,v-on也可以使用简写,用@符号代替,修改代码:
<button @click="show">
我们来看个例子:

以下是一个点击隐藏和显示p文本段落的代码
<div id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})
综合示例

<div id="app">
<div class="title">添加新用户</div>
<div class="form">
姓名:<input type="text" v-model="person.name"><br/>
年龄:<input type="text" v-model="person.age"><br/>
<button class="btn" type="button" @click="add">添加</button>
</div>
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
<td>
<a href="javascript:;" @click="deleteItem(index)">删除</a>
<a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以结婚了</a>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
person:{
name:'',
age:'',
},
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
},
methods:{
add:function(){
this.list.push(this.person);
this.person = {name:'',age:''};
},
deleteItem:function(index){
// 删除一个数组元素
this.list.splice(index,1);
},
marry:function(){
alert("不好意思,你没有女朋友结不了婚");
}
},
created:function(){
}
})
vue组件
组件 (Component) 是 Vue.js 最强大的功能之一,使用组件化方式开发,可以封装可重用的代码,减少重复劳动
接下来,我们来注册一个组件
语法
Vue.component(tagName, options)
注册组件
Vue.component('component-a', {
template: '<div>component-a</div>'
})
component-a是注册的组件标签,下面就可以使用这个组件了
<div id="app">
<component-a></component-a>
</div>
// 创建根实例
new Vue({
el: '#app'
})
最后,渲染为:
<div id="app"> <div>component-a!</div> </div>
通过Vue.component方式注册的组件是一个全局组件 ,我们还可以创建局部组件,通过某个 Vue 实例/组件的实例选项 components 注册仅在其作用域中可用的组件
var Child = {
template: '<div>A custom component!</div>'
}
var vm = new Vue({
el: '#app',
components:{
'component-a':Child
}
})
局部注册的组件
组件通信
组件 A 在它的模板中使用了组件 B,它们之间必然需要相互通信,父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件
我们先来看一张图

从图上可以很清晰的看到,父子组件通信主要是使用prop和自定义事件,父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息。
父子组件的关系可以总结为 prop 向下传递,事件向上传递。
来看个示例:
<div id="app">
<div>
接收到的子组件回复消息:{{replyMsg}}
</div>
<component-a v-bind:msg="msg" @reply="replay"></component-a>
</div>
<template id="componentA">
<div>
<div>我是组件a,接收到父类的消息是:{{msgfilter}}</div>
<div @click="reply">回复</div>
</div>
</template>
Vue.component('component-a', {
template: '#componentA',
props:['msg'],
data:function(){
return{
msgfilter:'处理后的消息-》'+this.msg
}
},
methods:{
reply:function(){
this.$emit('reply','子组件消息')
}
}
})
var vm = new Vue({
el: '#app',
data:{
msg:'父组件消息',
replyMsg:''
},
methods:{
replay:function(msg){
this.replyMsg = msg
}
}
})
需要注意的是,组件里面的data必须是一个函数,通过return形式返回
1.父组件下发数据到子组件
在组件中通过v-bind添加一个参数将数据传递到子组件里,然后使用props接收传递过来的参数props:['msg']
<component-a v-bind:msg="msg"></component-a>
渲染结果:

2.子组件通过事件给父组件发送消息
子组件通过$emit触发事件
this.$emit('reply','子组件消息')
在组件标签中通过v-on进行监听
<component-a v-bind:msg="msg" @reply="replay"></component-a>
监听到事件后触发reply函数,接收到子组件发送的消息
replay:function(msg){
this.replyMsg = msg
}
渲染结果:
<div id="app"> <div> 接收到的子组件回复消息:子组件消息 </div> <div> <div>我是组件a,接收到父类的消息是:处理后的消息-》父组件消息</div> <div>回复</div> </div> </div>
以上可以看到我们是通过字符串数组来定义prop的,除此之外我们还可以用对象的形式来定义prop,用来为组件的 prop 指定验证规则,
type的值可以是这些:String Number Boolean Function Object Array Symbol,例如:
props: {
name: String,
showDialog: {
type: Boolean,
default: false
}
}
实现一个dialog对话框组件

<div id="app" class="main">
<div v-text="isLogin?'注销':'登录'" @click="login">登录</div>
<div class="amount"><input type="tel" name="" v-model="amount"></div>
<div class="btn_submit" @click="submit">确定</div>
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type" @close-dialog="closeDialog"></v-dialog>
</div>
<template id="dialog">
<div class="dialog" v-if="showDialog">
<div class="dialog_mask"></div>
<div class="dialog_container">
<div class="dialog_content">
<div class="dialog_content_top" v-text="msg">提示内容</div>
<div class="dialog_btn">
<a v-if="type==1" href="javascript:;" class="btn" @click="close">确定</a>
<a v-if="type==2" href="javascript:;" class="btn" @click="close">取消</a>
<a v-if="type==2" href="javascript:;" class="btn" @click="login">去登录</a>
</div>
</div>
</div>
</div>
</template>
Vue.component('v-dialog', {
template: '#dialog',
// props:['msg','type','showDialog'],
props:{
msg:String,
type:Number,
showDialog:{
type: Boolean,
default: false
}
},
data:function(){
return {
}
},
methods:{
close:function(){
// 触发父类关闭窗口事件
this.$emit('close-dialog');
},
login:function(){
console.log("登录跳转中...");
this.$emit('close-dialog');
}
}
})
// vue实例
var vm = new Vue({
el: '#app',
data: {
amount:'',
msg:'',
showDialog:false,
type:1,// 提示类型 1单按钮提示框 2双按钮提示框
isLogin:true
},
methods:{
login:function(){
this.isLogin = !this.isLogin;
},
submit:function(){
//弹出对话框组件
if(!this.isLogin){//未登录
this.msg = "请先去登录再领取金额";
this.showDialog = !this.showDialog;
this.type = 2;
return;
}
if(this.amount){
if(this.amount<1 || this.amount>1000){
this.msg = "输入金额不能低于1元大于1000";
this.showDialog = !this.showDialog;
this.type = 1;
}else{
this.msg = "领取成功,请在账户中心查看";
this.showDialog = !this.showDialog;
this.type = 1;
}
}else{
this.msg = "领取金额不能为空";
this.showDialog = !this.showDialog;
this.type = 1;
}
},
closeDialog:function(){//关闭对话框
this.showDialog = false;
}
}
})
总结
以上简单介绍了vuejs的MVVM模型和它的双向绑定机制,然后以一个helloworld示例开始了vuejs的使用,
之后又了解和熟悉了几个比较常用的vue指令,综合以上,构建了一个简单的示例,最后讲了vue中组件的一些
用法,父子组件是如何进行通信的,结合组件用法,实现了一个对话框组件。
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/8563939.html
标签:vuejs
- 【linux】linux下find指令的用法总结
- Android Service组件的生命周期及用法总结
- 【linux】linux下find指令的用法总结
- vuejs 父组件向子组件传递($broadcast()的用法)
- 第二十三节: EF性能篇(三)之基于开源组件 Z.EntityFrameWork.Plus.EF6解决EF性能问题 第四节:一些指令总结 定时调度系列之Quartz.Net详解 第十七节:易混淆的概念(静态和非静态、拆箱和装箱) 那些年我们一起追逐的多线程(Thread、ThreadPool、委托异步调用、Task/TaskFactory、Parallerl、async和await)
- JSF的CommandXxx组件的update用法总结
- iOS App开发中的UISegmentedControl分段组件用法总结
- Apache开源组件BeanUtils用法总结
- vuejs的指令用法
- iOS中的UISlider滑块组件用法总结
- jmp指令用法总结
- 常用第三方开源上传组件总结
- Asp.net中DataBinder.Eval用法的总结
- define的用法总结
- 总结C#哈希表的用法
- Html5 meta标签用法总结
- setprecision、fixed、showpoint的用法总结
- c++中__declspec用法总结
- EasyUI——常见用法总结
- 总结oninput、onchange与onpropertychange事件的用法和区别
