html/jsp 中table标签如何添加横向滚动条
2018-03-13 21:41
357 查看
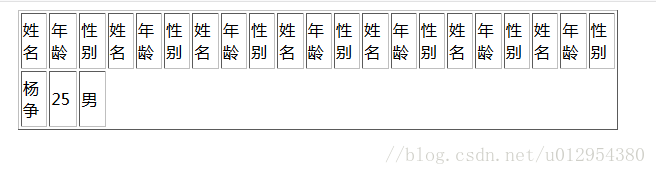
有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,列入这样

<body>
<table border="1" width="600px" height="120px" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>杨争</td>
<td>25</td>
<td>男</td>
</tr>
</table>这时我们需要在下面添加一个横向滚动条来方便浏览

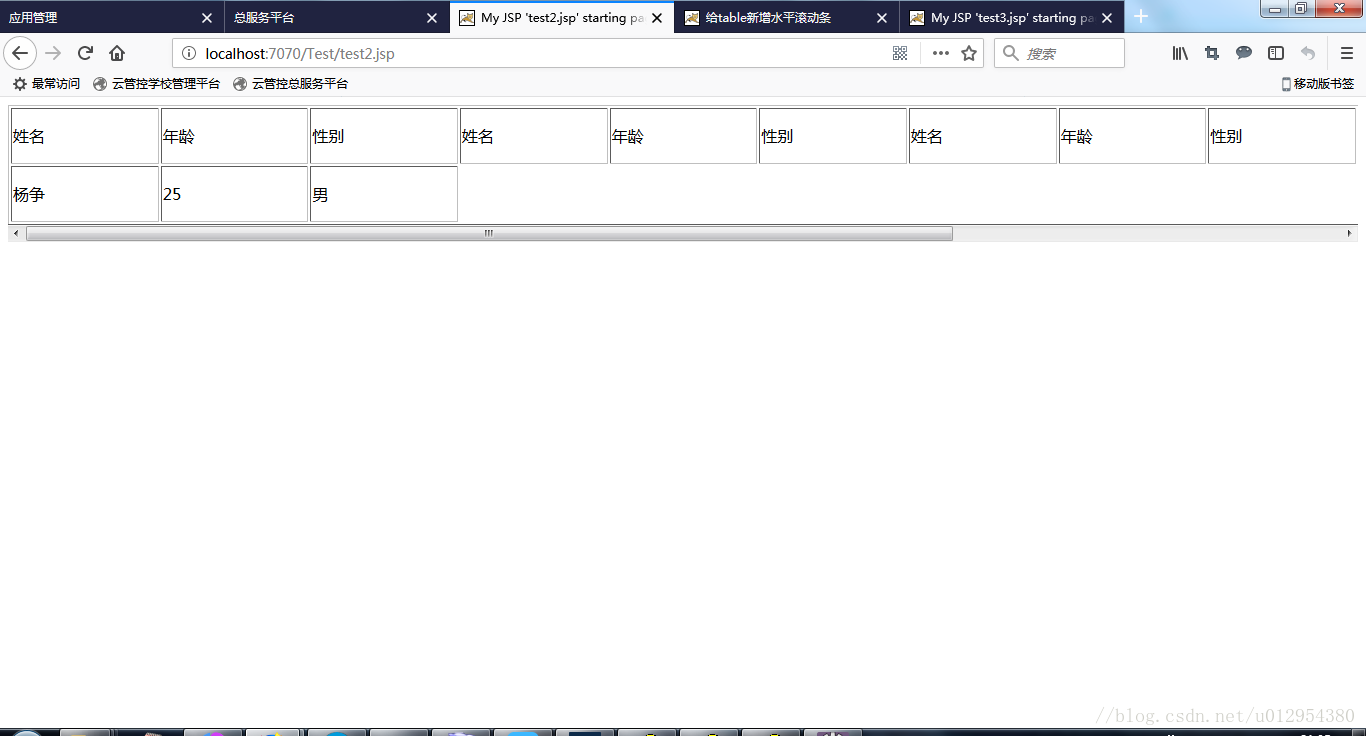
该如何实现呢,我们用一个div标签把table标签包裹起来,设置属性style="overflow-x:scroll",并把table标签的宽度属性设为3000px 就可以了,代码如下:<body>
<div style="overflow: auto; width: 100%;">
<table border="1" width="3000px" height="120px" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>杨争</td>
<td>25</td>
<td>男</td>
</tr>
</table>
</div>
</body>
<body>
<table border="1" width="600px" height="120px" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>杨争</td>
<td>25</td>
<td>男</td>
</tr>
</table>这时我们需要在下面添加一个横向滚动条来方便浏览
该如何实现呢,我们用一个div标签把table标签包裹起来,设置属性style="overflow-x:scroll",并把table标签的宽度属性设为3000px 就可以了,代码如下:<body>
<div style="overflow: auto; width: 100%;">
<table border="1" width="3000px" height="120px" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>杨争</td>
<td>25</td>
<td>男</td>
</tr>
</table>
</div>
</body>
相关文章推荐
- struts2返回到JSP页面的html字符串如何在JSP页面上解析成html标签
- HTML页面缩小后如何有横向滚动条
- HTML如何给table添加滚动条
- HTML如何给table添加滚动条
- struts2返回到JSP页面的html字符串如何在JSP页面上解析成html标签 (ognl表达式)
- Bootstrap框架,在使用栅格布局的时候,在父标签中添加row类,发现引起网页出现横向滚动条的问题
- HTML中select标签如何添加子项的标题
- 如何在html、php、jsp、asp等页面中添加分析代码(跟踪代码)
- struts2返回到JSP页面的html字符串如何在JSP页面上解析成html标签
- HTML如何给table添加滚动条
- 如何使用js像html的table标签中添加一行
- tinymce如何添加成对的html标签
- HTML-设置横向滚动条
- html中如何去掉浏览器右边的滚动条
- 如何创建Html下拉框和js及jsp如何获取下拉框里的内容
- jQuery在某个标签的html代码后面,添加一些html代码?
- <img usemap不能得到outHTML,如何对标签操作
- JSP应用正则表达式过滤HTML标签
- jsp页面中如何将时间戳字符串格式化为时间标签
- ASPX网页,添加标签到你意想不到的位置,让生成的html代码正确
