bootstrap4简单使用和入门03-响应式布局
2018-03-13 15:31
344 查看
响应式布局的原理

页面源码
1.网页内容在展示的时候,如果屏幕在某些极端情况下放大或者缩小而展示效果始终一样就会让内容无法显示完整,体验非常差

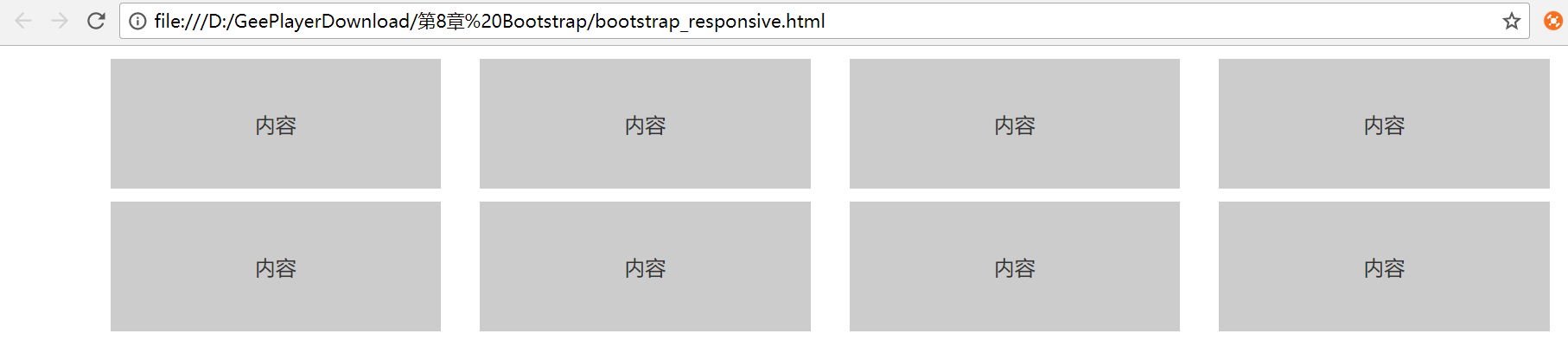
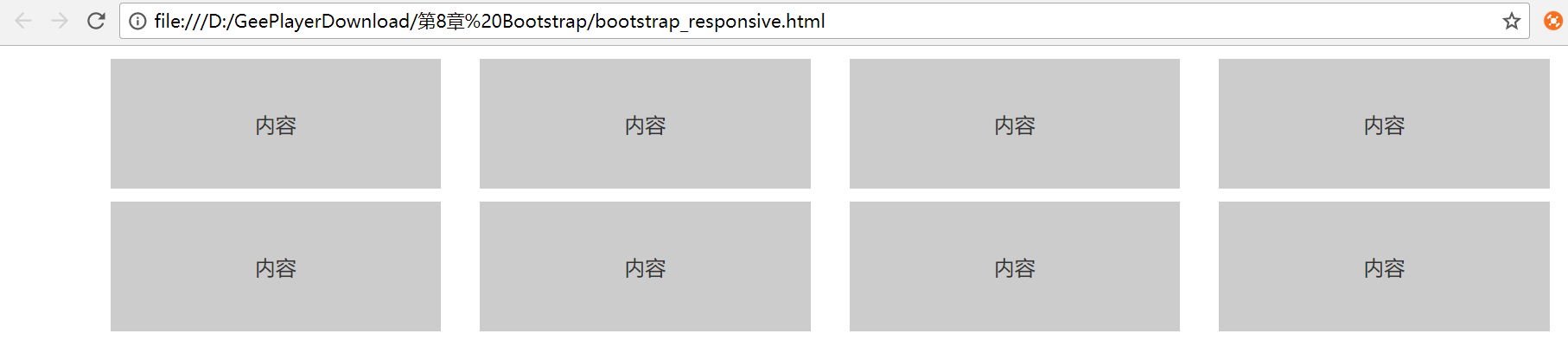
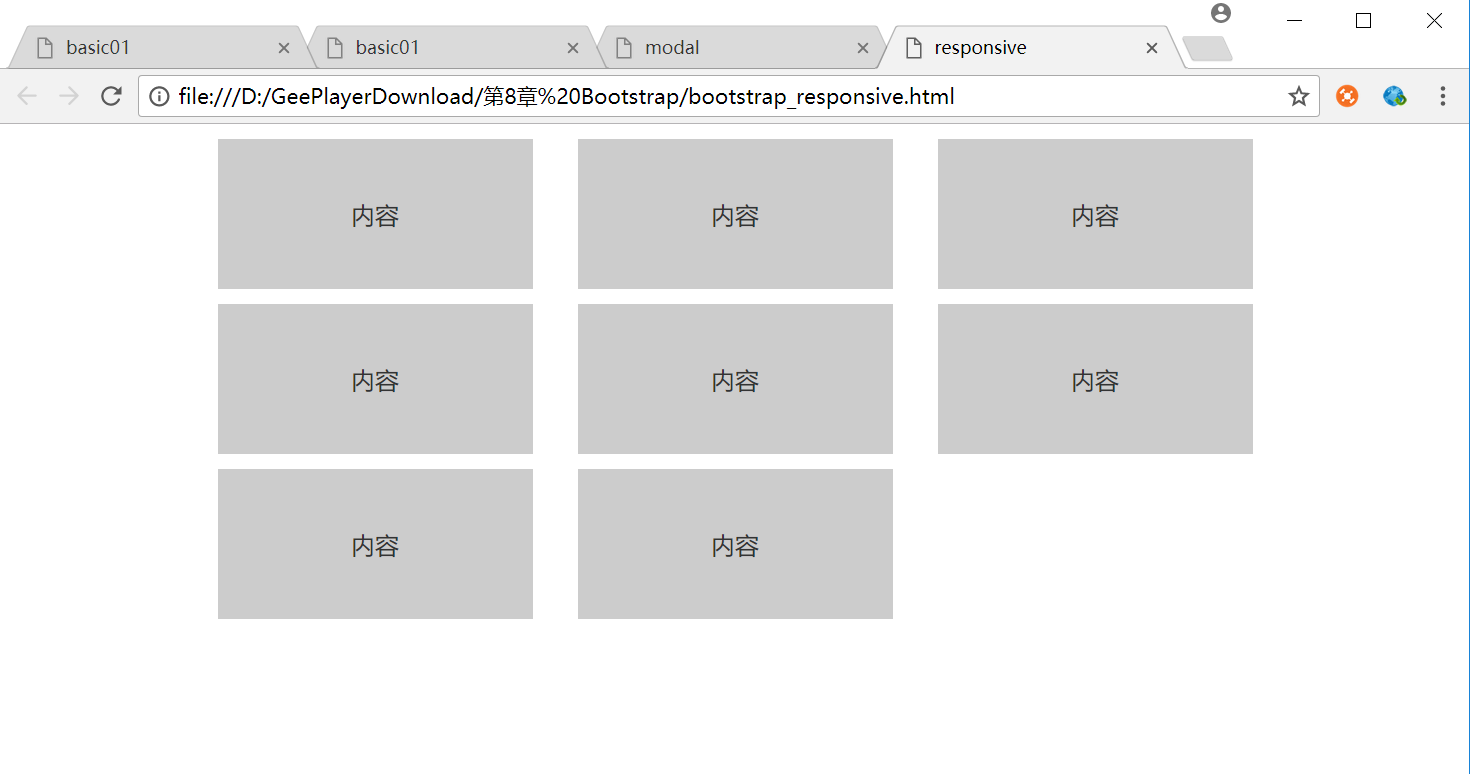
2.在浏览器的分辨率>=1200px时,则每个div块占据3列,即每行显示4个div块
在浏览器的分辨率>=992px && <= =1200px时,则每个div块占据3列,即每行显示4个div块

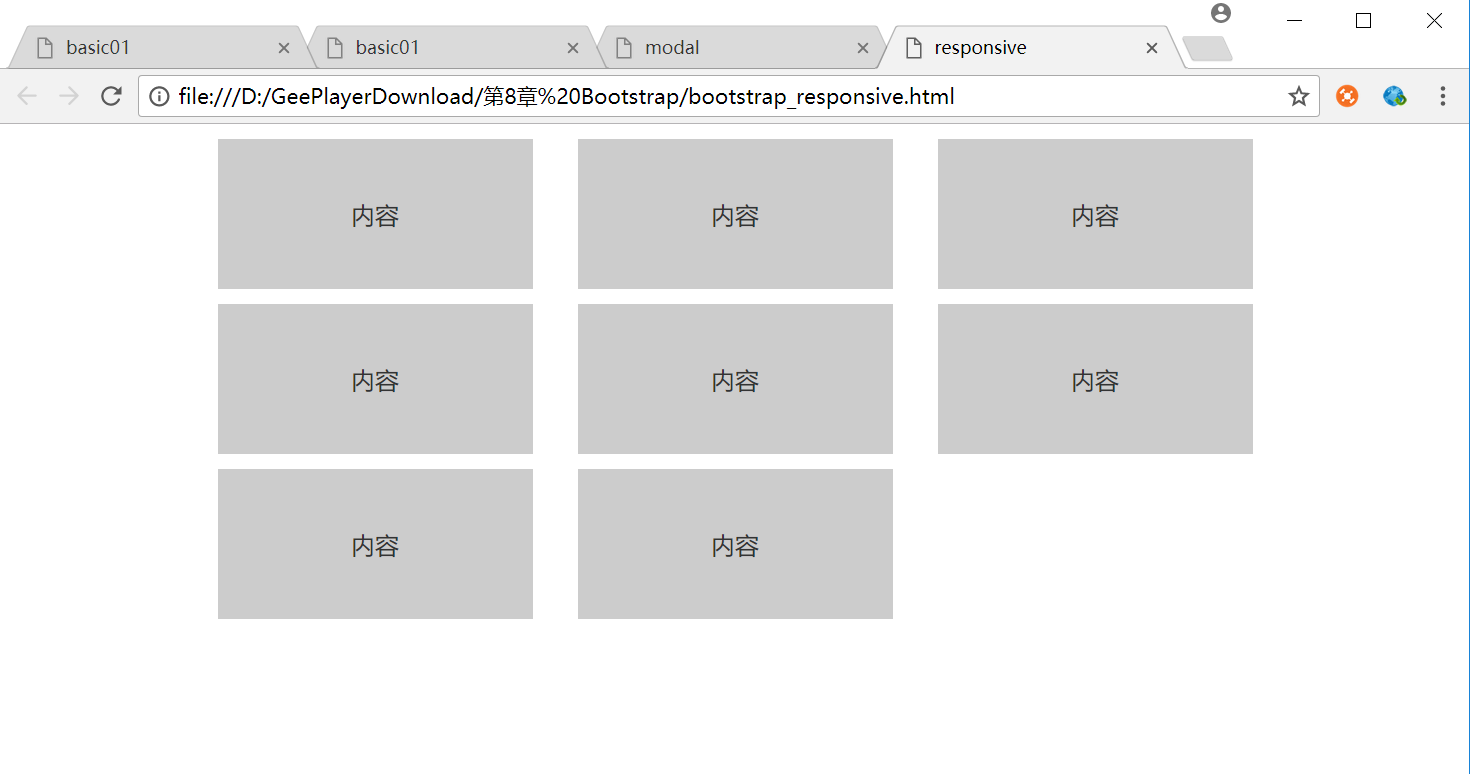
3.在浏览器的分辨率>=720px时,则每个div块占据4列,即每行显示3个div块

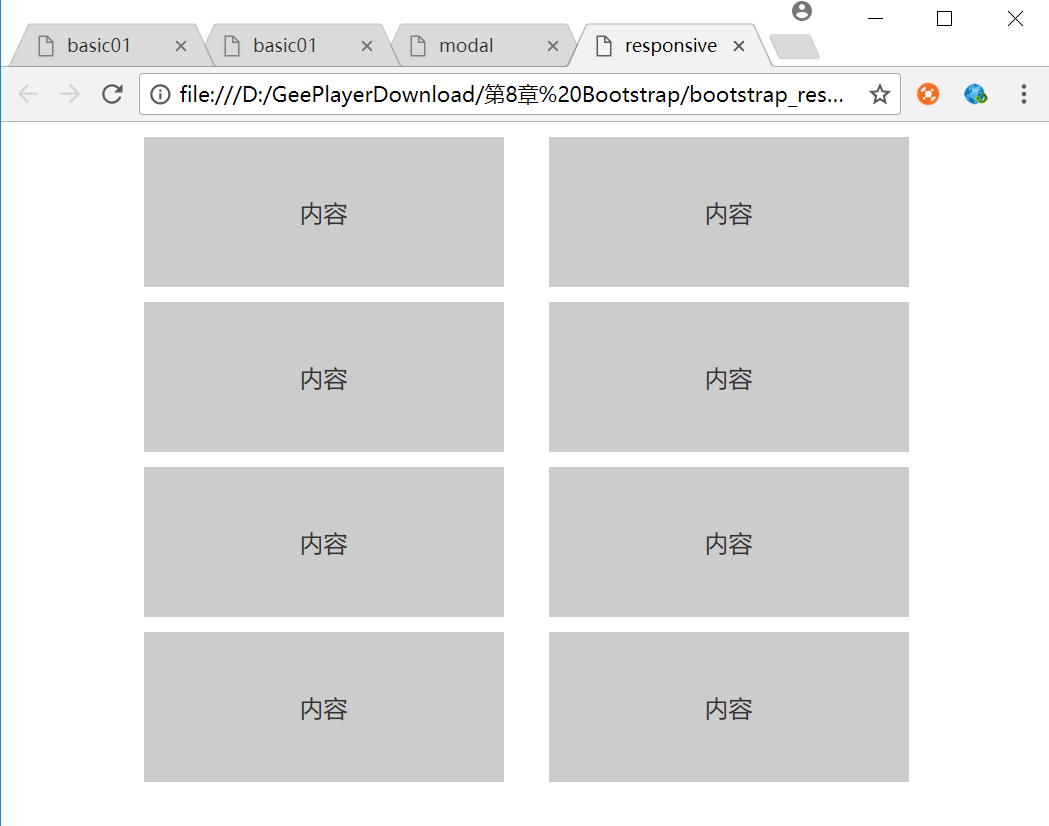
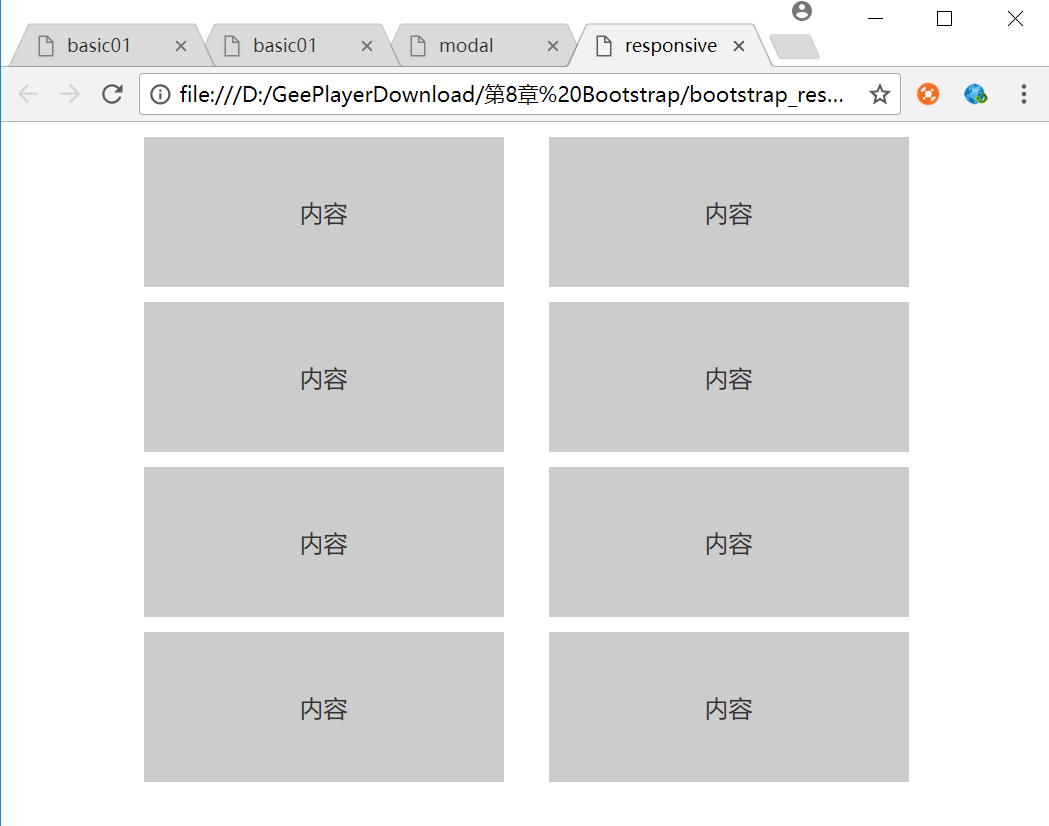
4.在浏览器的分辨率>=576px时,则每个div块占据6列,即每行显示2个div块

5.在浏览器的分辨率<576px时,则每个div块占据12列,即每行显示1个div块


页面源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>responsive</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.min.css">
<style type="text/css">
.content > div{
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background: #cccccc;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 网页内容在展示的时候,如果屏幕在某些极端情况下放大或者缩小而展示效果始终一样就会让内容无法显示完整
bootstrap就出现了响应式布局,响应式布局就是解决这种问题产生的
利用栅格系统适应在不同的分辨率下预设占据的列
栅格系统一共12列,如下设置
1.在浏览器的分辨率>=1200px时,则每个div块占据3列,即每行显示4个div块
2.在浏览器的分辨率>=992px && <= =1200px时,则每个div块占据3列,即每行显示4个div块
3.在浏览器的分辨率>=720px时,则每个div块占据4列,即每行显示3个div块
4.在浏览器的分辨率>=576px时,则每个div块占据6列,即每行显示2个div块
5.在浏览器的分辨率<576px时,则每个div块占据12列,即每行显示1个div块
-->
<div class="container">
<div class="row">
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
</div>
</div>
</body>
</html>1.网页内容在展示的时候,如果屏幕在某些极端情况下放大或者缩小而展示效果始终一样就会让内容无法显示完整,体验非常差

2.在浏览器的分辨率>=1200px时,则每个div块占据3列,即每行显示4个div块
在浏览器的分辨率>=992px && <= =1200px时,则每个div块占据3列,即每行显示4个div块

3.在浏览器的分辨率>=720px时,则每个div块占据4列,即每行显示3个div块

4.在浏览器的分辨率>=576px时,则每个div块占据6列,即每行显示2个div块

5.在浏览器的分辨率<576px时,则每个div块占据12列,即每行显示1个div块

相关文章推荐
- bootstrap4简单使用和入门01-简单表单的使用
- bootstrap4简单使用和入门02-bootstrap的js组件简单使用
- js入门·循环与判断/利用函数的简单实例/使用对象/列举对象属性的名称
- PHP中使用XML-RPC构造Web Service简单入门
- XPath简单使用 入门
- SAP ABAP/4学习--学习使用OO在ABAP中.简单入门概念.用个例子来说明
- PHP中使用XML-RPC构造Web Service简单入门
- PHP中使用XML-RPC构造Web Service简单入门
- Jakarta-Common-FileUpload使用简单入门
- 初学JavaScript_03(ExtJs Grid的简单使用)
- Flex3 快速入门:构建简单的用户界面 使用控件
- Ant的入门级教程(1)?ANT 蚂蚁是什么?带有简单使用。
- Flex3 快速入门:构建简单的用户界面 使用控件
- Flex3 快速入门:构建简单的用户界面 使用容器
- PHP中使用XML-RPC构造Web Service简单入门
- javascript入门系列演示·函数的定义以及简单参数使用,调用函数
- SAP ABAP/4学习--学习使用OO在ABAP中.简单入门概念.用个例子来说明
- javascript入门系列演示·函数的定义以及简单参数使用,调用函数
- 初学JavaScript_03(ExtJs Grid的简单使用)
- PHP中使用XML-RPC构造Web Service简单入门
