搭建一个简单的node.js服务器
2018-03-12 11:26
696 查看
原文地址:http://blog.csdn.net/I_Am_Zou/article/details/51822927
今天有时间就记录一下使用node.js搭建一个服务器并输出“helloWord”的全过程。下载和安装就不多说了,大家可以去官网:https://nodejs.org/en/进行下载

下面直接上代码讲解如何使用node.js搭建服务器1、创建demo.js文件,首先通过require()获取服务器模块,接着通过createServer方法创建服务器,通过console.log在控制台打印出日志信息。
[javascript] view plain copyvar http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');
src="https://img-blog.csdn.net/20160704214559628?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" border="0" >
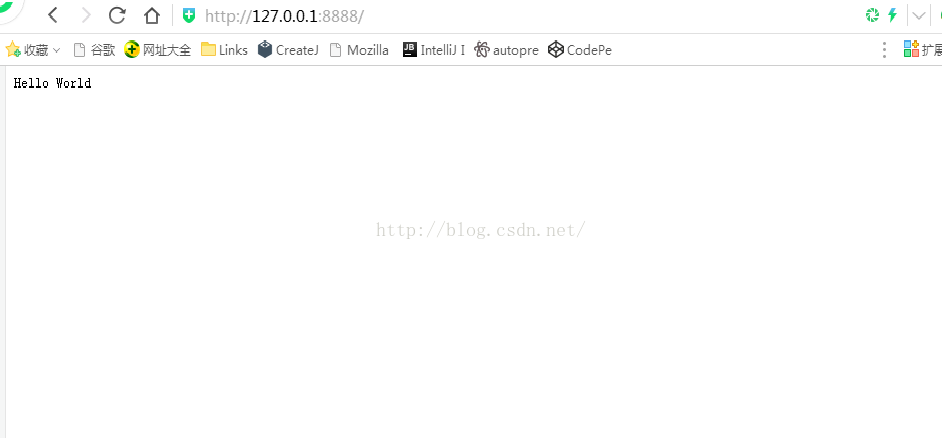
3、打开浏览器地址:http://127.0.0.1:8888/,成功输出“Hello World”

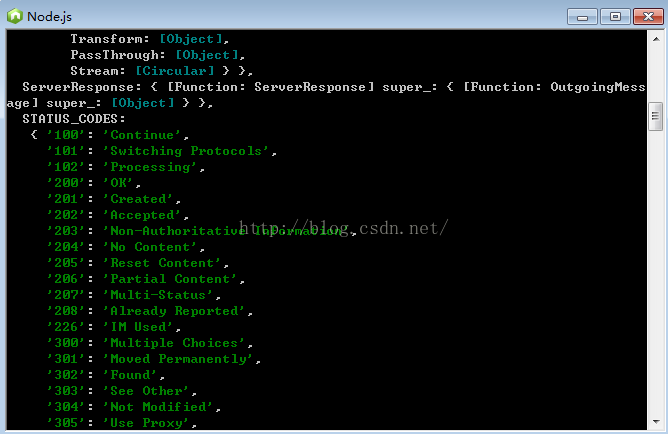
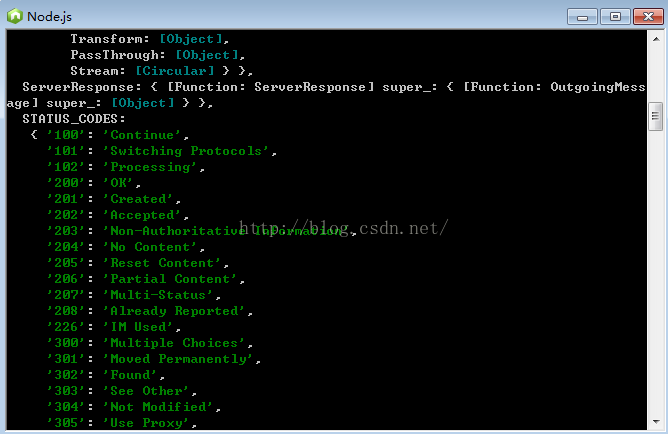
至此,node.js服务器很轻松地搭建完毕,但是其中需要注意的一些地方在这里提一下:1、你可能会问 response.writeHead(200, {'Content-Type': 'text/plain'}); 这里的200 表示什么?其实200是服务器执行后返回值“OK”的状态码,大家可以在控制台输入 require ("http") 便可以得到如下图所示的所有帮助信息,省去查文档的麻烦


今天有时间就记录一下使用node.js搭建一个服务器并输出“helloWord”的全过程。下载和安装就不多说了,大家可以去官网:https://nodejs.org/en/进行下载

下面直接上代码讲解如何使用node.js搭建服务器1、创建demo.js文件,首先通过require()获取服务器模块,接着通过createServer方法创建服务器,通过console.log在控制台打印出日志信息。
[javascript] view plain copyvar http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');
2、通过控制台编译,首先进入目标js所在目录,因为我放的目录结构为E:node/demo.js,所以通过cd找到指定文件,再通过node demo.js 编译目标js文件,可看到控制台输出:Server running at http://127.0.0.1:8888/
3、打开浏览器地址:http://127.0.0.1:8888/,成功输出“Hello World”

至此,node.js服务器很轻松地搭建完毕,但是其中需要注意的一些地方在这里提一下:1、你可能会问 response.writeHead(200, {'Content-Type': 'text/plain'}); 这里的200 表示什么?其实200是服务器执行后返回值“OK”的状态码,大家可以在控制台输入 require ("http") 便可以得到如下图所示的所有帮助信息,省去查文档的麻烦

2222、http.createServer(function (request, response) {}).listen(8888);此处listen中的“8888”是端口号可以随意但要和常用的“8080”端口区别开,以防冲突。
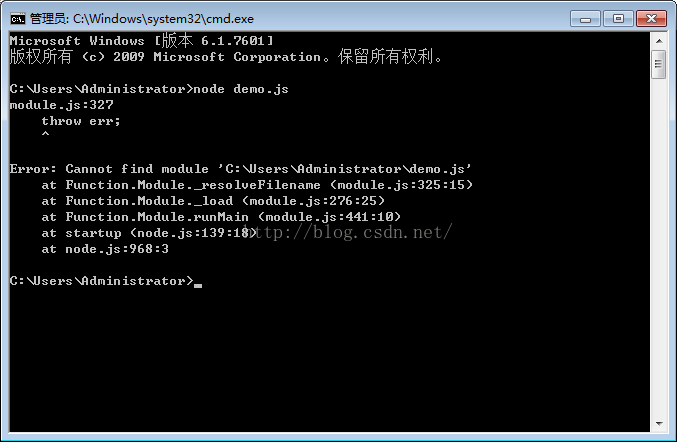
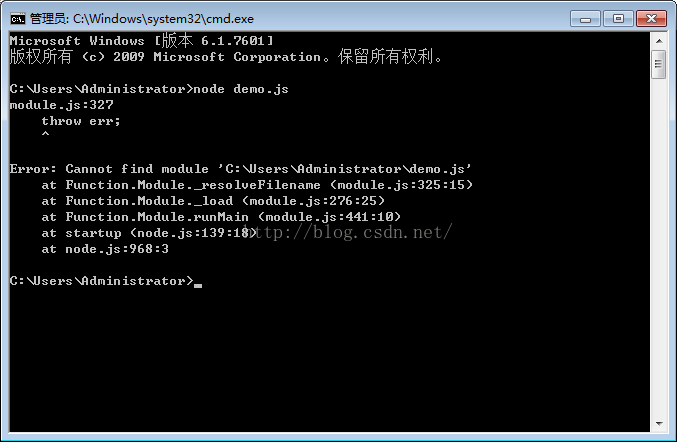
3、如果是初次使用node.js 进行编译,你可能会遇到下列错误,但是不要害怕,这是因为你可能把js的文件名打错或者没有进入目标文件所在目录进行编译

总结:node.js 如此简单地便实现了像Apache,tomcat等服务器的功能,作为一个极客,有必要研究下其源码实现原理,等我研究后再与大家分享,也欢迎各位不吝指教!
相关文章推荐
- 如何搭建一个简单的本地node.js服务器
- 用node.js 搭建一个简单的服务器
- 使用node.js搭建一个简单的本地服务器
- 搭建一个简单的node.js服务器
- 详解Node.js API系列 Http模块(1) 构造一个简单的静态页服务器
- 基于node.js的简单本地服务器搭建
- 用node.js搭建的简单web服务器
- 使用node.js做一个简单的服务器
- 使用Node.js实现一个简单的FastCGI服务器实例
- Node.js 写一个简单的服务器和TCP服务器,以及sumblimeText3简单使用
- 使用Node.js实现一个简单的FastCGI服务器实例
- Node.js 1-搭建简单的web服务器
- Node.js用6行代码1个JS文件搭建一个HTTP静态服务器
- node入门笔记:使用node.js搭建一个简单的服务
- Node.js 一个简单的Web服务器
- 初学Node(六)搭建一个简单的服务器
- 使用Node.js创建一个简单的本地页面服务器
- 利用node.js如何搭建一个简易的即时响应服务器
- 利用node.js搭建简单web服务器的方法教程
