搭建一个简单的node.js服务器
2016-07-04 18:47
891 查看
今天有时间就记录一下使用node.js搭建一个服务器并输出“helloWord”的全过程。
下载和安装就不多说了,大家可以去官网:https://nodejs.org/en/进行下载

下面直接上代码讲解如何使用node.js搭建服务器
1、创建demo.js文件,首先通过require()获取服务器模块,接着通过createServer方法创建服务器,通过console.log在控制台打印出日志信息。
下载和安装就不多说了,大家可以去官网:https://nodejs.org/en/进行下载

下面直接上代码讲解如何使用node.js搭建服务器
1、创建demo.js文件,首先通过require()获取服务器模块,接着通过createServer方法创建服务器,通过console.log在控制台打印出日志信息。
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
console.log('Server running at ' target='_blank'>http://127.0.0.1:8888/');[/code]
2、通过控制台编译,首先进入目标js所在目录,因为我放的目录结构为E:node/demo.js,所以通过cd找到指定文件,再通过node demo.js 编译目标js文件,可看到控制台输出:Server running at http://127.0.0.1:8888/
src="https://img-blog.csdn.net/20160704214559628?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" border="0" >
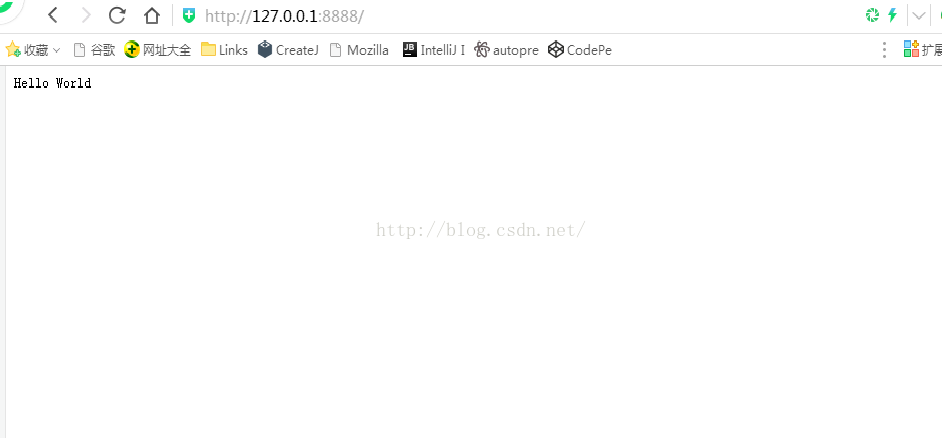
3、打开浏览器地址:http://127.0.0.1:8888/,成功输出“Hello
World”

至此,node.js服务器很轻松地搭建完毕,但是其中需要注意的一些地方在这里提一下:
1、你可能会问 response.writeHead(200,
{'Content-Type': 'text/plain'}); 这里的200 表示什么?
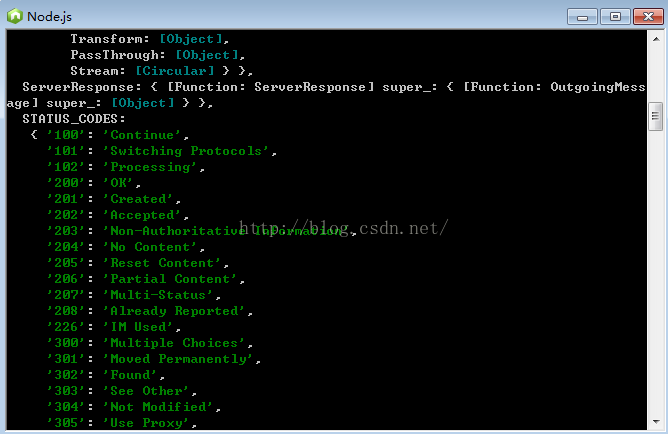
其实200是服务器执行后返回值“OK”的状态码,大家可以在控制台输入 require ("http") 便可以得到如下图所示的所有帮助信息,省去查文档的麻烦

2222、http.createServer(function
(request, response) {}).listen(8888);此处listen中的“8888”是端口号可以随意但要和常用的“8080”端口区别开,以防冲突。
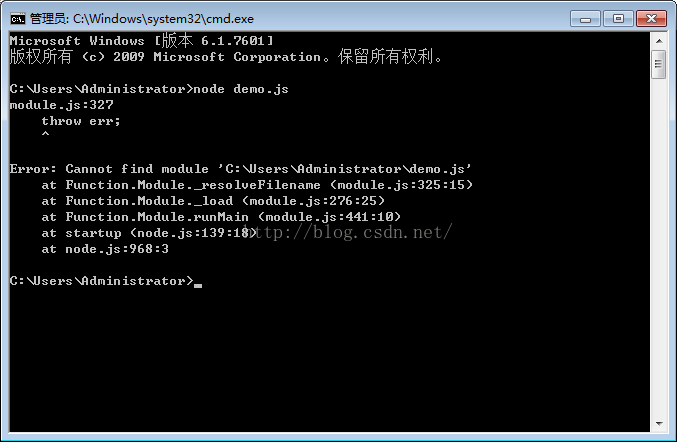
3、如果是初次使用node.js 进行编译,你可能会遇到下列错误,但是不要害怕,这是因为你可能把js的文件名打错或者没有进入目标文件所在目录进行编译

总结:node.js 如此简单地便实现了像Apache,tomcat等服务器的功能,作为一个极客,有必要研究下其源码实现原理,等我研究后再与大家分享,也欢迎各位不吝指教!
相关文章推荐
- 小心服务器内存居高不下的元凶--WebAPI服务
- 使用 HTTP 上传 G 级的文件之 Node.js 版本
- 运维入门
- mongo实现消息队列
- Node.js压缩web项目中的js,css和图片
- node连接mysql数据库
- 利用开源软件打造自己的全功能远程工具
- 使用 Node.js 构建交互式命令行工具
- Linux5.9无人值守安装
- 数据中心和云未来的十二大趋势
- 虚拟化基础架构Windows 2008篇之11-WSUS服务器的安装与配置
- 用vsftp快速搭建ftp服务器
- Linux快速构建apache web服务器
- 服务器监控策略浅谈
- async.js 学习记录
- 异步流程控制:7 行代码学会 co 模块
- 新时代编辑神器:Atom
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
