一个有上下滚动动画的TextView
2018-03-09 23:32
597 查看
RollingTextView

特性
使用简单,API与TextView类似,setText方法可带有上下滚动的动画支持xml设置android:textSize/android:textColor/android:textStyle等常用属性
可高度定制,支持任何单个字符的上下滚动变化效果
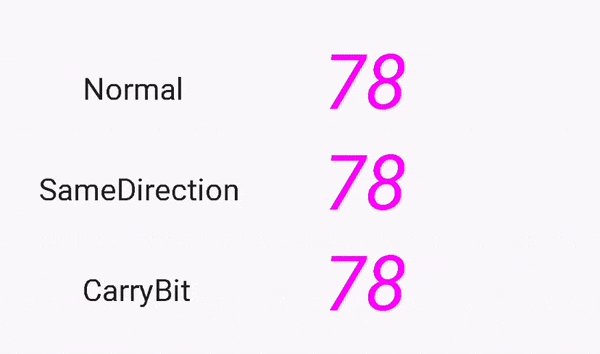
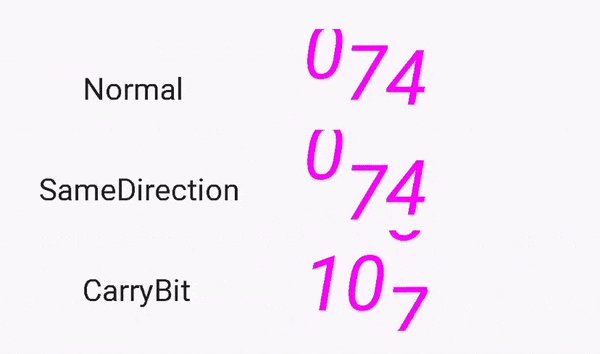
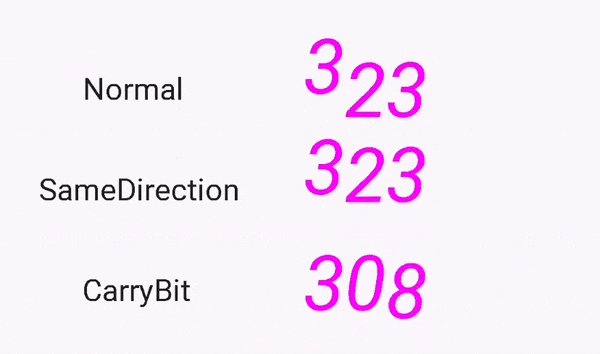
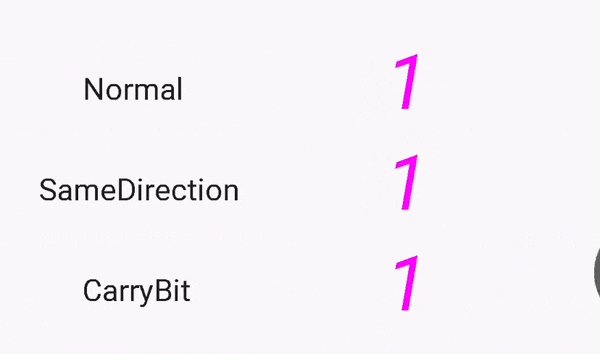
动画效果
策略
可以通过设置不同的动画策略来实现不同的滚动效果默认的动画是小字符向大字符变化时向下滚动,反之向上滚动
也可以指定让滚动向同一个方向
进位动画可以从低位数字进位到高位数字,不止是适用于十进制。但只能用于长度小于10的字符串防止溢出整型数。只能用于包含0的字符序列,否则进位的计算将没有意义。

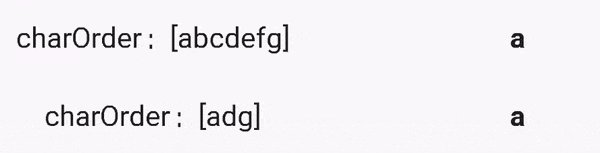
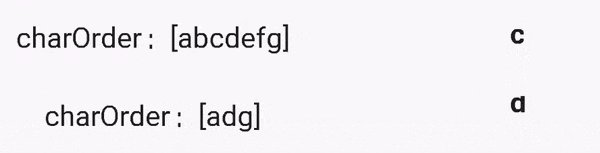
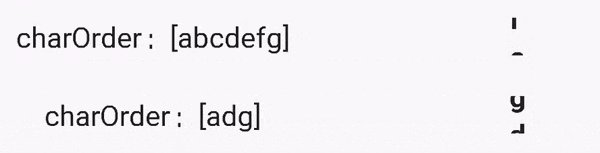
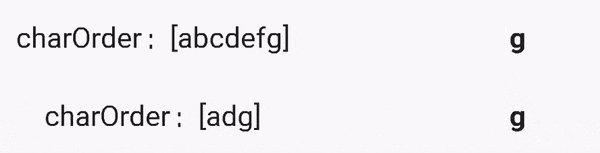
字符的顺序
字符的顺序需要自行设置,告诉RollingTextView怎么从原字符滚动变化到目标字符常用的字符顺序可以在
CharOrder常量中找到
当添加多个顺序时且都适用于目标字符和原字符,前面设置的优先级会更高
alphaBetView.addCharOrder(CharOrder.Alphabet); alphaBetView.addCharOrder(CharOrder.UpperAlphabet); alphaBetView.addCharOrder(CharOrder.Number); alphaBetView.addCharOrder(CharOrder.Hex); alphaBetView.addCharOrder(CharOrder.Binary);
4000
[/code]

滚动流畅度
可以通过传递一个factor参数来调整动画的流畅度。
factor值越接近0.0,滚动会显得比较跳跃。而
factor值越接近1.0,滚动越平滑

其他
更多的想法可自行实现CharOrderStrategy接口,定制自己的动画效果
配置
在App根目录的project build.gradle文件中添加:allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}在对应的module 中添加依赖:
dependencies {
compile 'com.github.YvesCheung:RollingText:1.2.0'
}使用
xml设置
<com.yy.mobile.rollingtextview.RollingTextView android:id="@+id/alphaBetView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="i am text" android:textSize="25sp" android:textColor="#1d1d1d" android:textStyle="bold" android:gravity="center" android:shadowColor="#ffdd00" android:shadowDx="4dp" android:shadowDy="4dp"/>
代码设置
final RollingTextView rollingTextView = findViewById(R.id.alphaBetView);
rollingTextView.setAnimationDuration(2000L);
rollingTextView.setCharStrategy(Strategy.NormalAnimation);
rollingTextView.addCharOrder(CharOrder.Alphabet);
rollingTextView.setAnimationInterpolator(new AccelerateDecelerateInterpolator());
rollingTextView.addAnimatorListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//finsih
}
});
rollingTextView.setText("i am a text");项目地址
https://github.com/YvesCheung/RollingText相关文章推荐
- Android:TextView的垂直滚动效果和上下滚动效果,原生动画实现
- Android仿淘宝头条基于TextView实现上下滚动通知效果
- 实现TextView文本的上下滚动
- android textView 上下滚动
- Android ListView/recyclerView条目中EditText容易失去焦点的问题和取出横向时上下滚动有阴影
- 创建一个会滚动的textView
- 在同一个layout里,多个textview单行滚动显示(跑马灯效果)
- 安卓控件TextSwitcher的使用(实现Textview的上下滚动)
- Android:TextView的垂直滚动效果,和上下滚动效果
- UI动画架构(上下滚动,里面View可以实现动画<透明,移动,缩放,变色>l)
- android开发游记:textview超过长度点击展开自动滚动(在一个TextView中实现,不增加布局复杂度)
- Android:TextView的垂直滚动效果,和上下滚动效果
- TextSwticher 与 TextView 实现上下滚动和跑马灯效果
- Android:TextView的垂直滚动效果,和上下滚动效果
- Android中自动上下滚动的TextView
- Android TextView自定义数字滚动动画
- android如何写一个循环文字滚动的TextView
- Android上下滚动的textview(可作为网站公告)
- 一个自动换行,不可以滚动的 textview
- Android仿淘宝头条基于TextView实现上下滚动通知效果
