Web前端开发学习笔记(二)
Homework2:http://my.ss.sysu.edu.cn/wiki/display/WEB/Homework+2+-+Movie+Review
这份作业跟布局相关,因此很多都是布局的知识:
1.display属性的block,inline-block,inline值的区分
其实真正需要区分的是inline-block和inline。都是在同一行内,怎么区分他们呢?首先要明白块元素和行内元素很重要的一点区别:块元素的高度和宽度我们都是可以控制的,而行内元素是不可以的。block对应的就是块元素,inline对应的是行内元素,inline-block叫作“行内块元素”(既具有block的宽度高度特性又具有inline的同行特性),画个图就懂了:
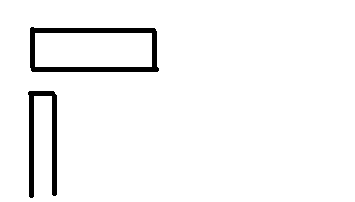
两个高度不同的block:

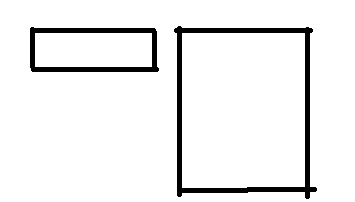
两个高度不同的inline-block:

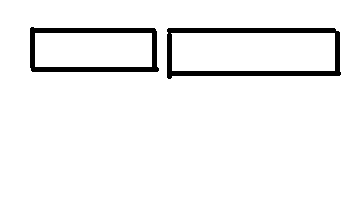
两个inline:

2.关于margin:
有些元素的margin默认值并不是0,比如body,是取决于浏览器的类型的。
3.float
我们可以利用float来实现文字围绕图片的效果,像这样:

只需要将左边的图片设置为float:left。这里要表明一点:虽然看似文字是环绕着图片的,但实际上,浮动的元素是覆盖了那个q元素的。只是不会覆盖文字罢了:

这里引申出一个问题:
假如想实现下面的效果怎么做?

这时我们可以把q元素的overflow设为hidden,使它成为一个BFC,使它不会与浮动的元素重叠。
4.写这份作业的时候遇到一个很奇怪的问题,出现了这样一种情况:

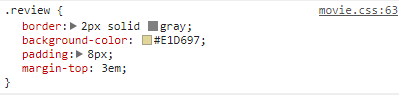
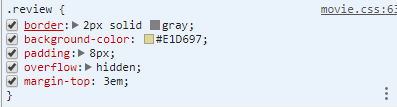
相应的代码如下:

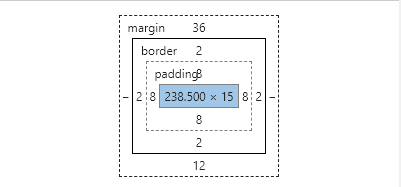
盒子模型如下:

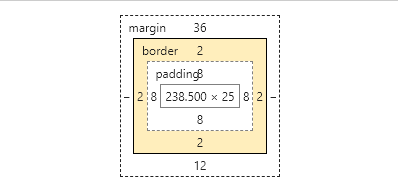
但把overflow设置为hidden后,就解决了这个问题:


代码:

在网上搜了一下,有知乎上有解释:https://www.zhihu.com/question/30938856,这个是BFC的原因,这个在另一篇东西里面详述吧。
在总结这次作业的过程中,我发现了一个以前没了解过的东西:BFC。显然这是很重要的东西,因此我会另外用一篇博文来讲讲。
- web前端开发vue笔记学习
- web前端开发学习笔记
- Web前端开发学习笔记(一)
- Web前端开发修炼之道——学习笔记一
- 小白web前端开发--学习笔记三
- 步步为营 SharePoint 开发学习笔记系列 九、SharePoint web service 开发(上)
- Android开发学习笔记:浅谈WebView
- web前端开发学习经验总结
- SharePoint开发学习笔记3——Visual Web Part及自定义配置界面
- Web开发学习笔记之一:如何配置IIS使其能运行ISAPI动态链接库程序?
- 前端学习笔记一:关于一个新页面的开发
- web前端开发经验总结(个人笔记)
- Web前端开发修炼之道—笔记
- IPhone 开发笔记WebView 学习
- Web前端学习笔记(二)——CSS中的选择符
- 学习Web前端开发感想一二
- web前端学习笔记1
- 做了四年的winfrm,最近开始开发web程序,学习笔记如下:
- 步步为营 SharePoint 开发学习笔记系列 九、SharePoint web service 开发(上)
- 北京.Net学习活动:本周六【6月26日】- VS2010敏捷开发和Web前端开发,欢迎参加!
