编写第一个JSP文件
2018-03-09 00:00
218 查看
摘要: 这是学习Java web编写的第一个JSP文件,主要是为了记录一下学习过程,加强实验体验!


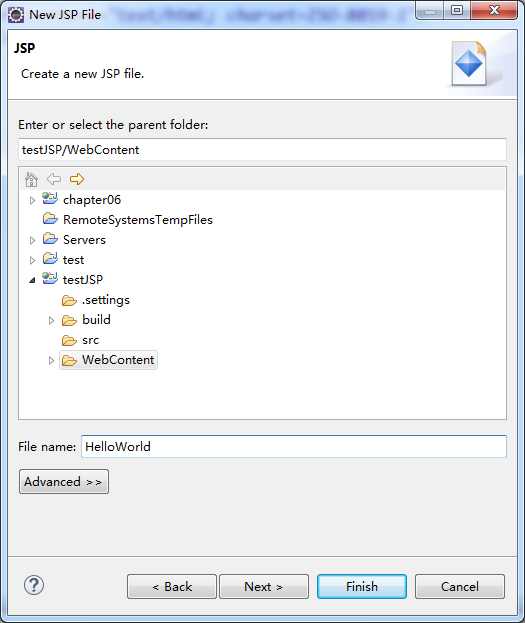
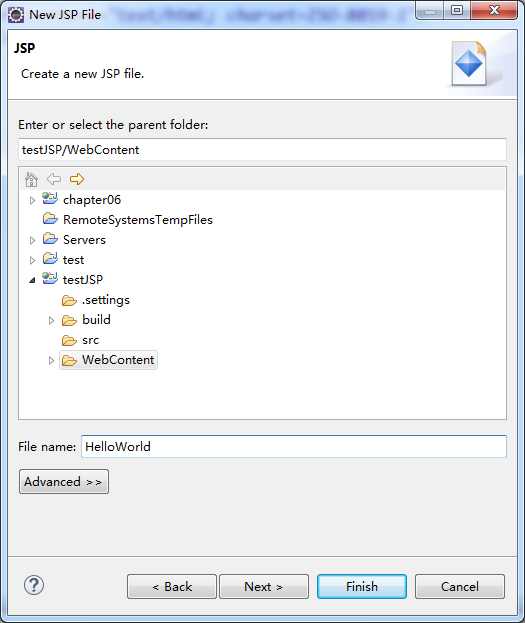
命名为testJSP后finish。
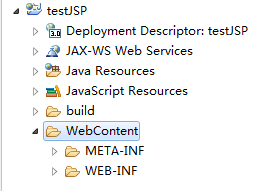
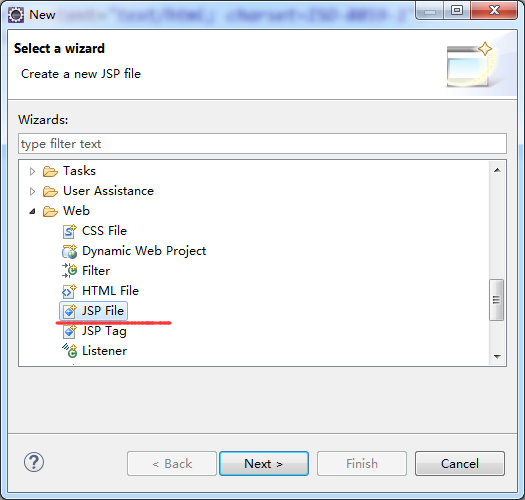
右键点击WebContent目录 -->new --> Other,


选择JSP File。
第一个项目,我们还是象征性的将他命名为helloworld吧,哈哈

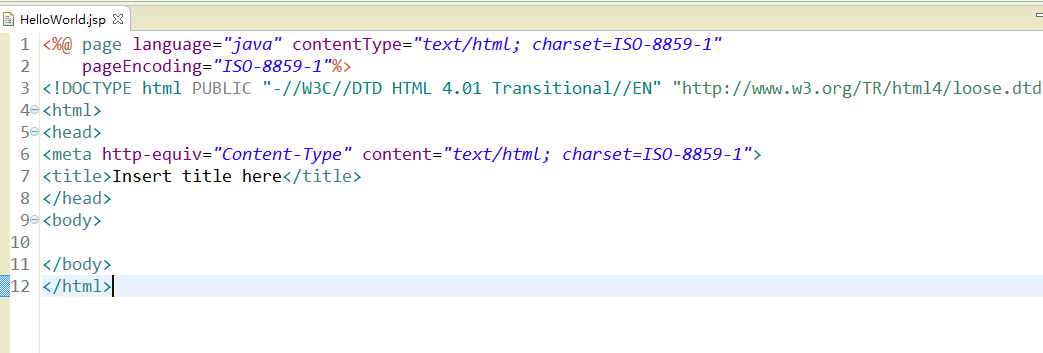
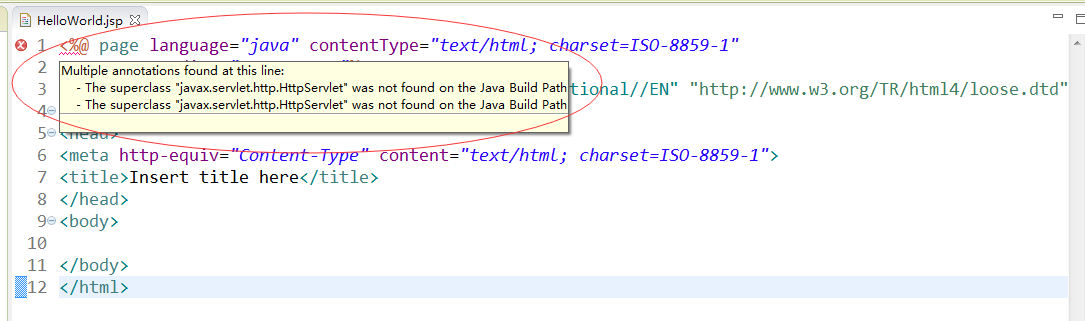
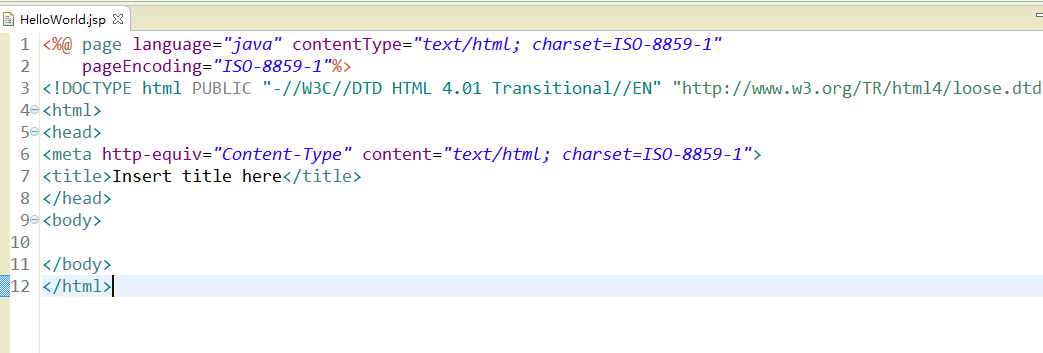
生成JSP页面
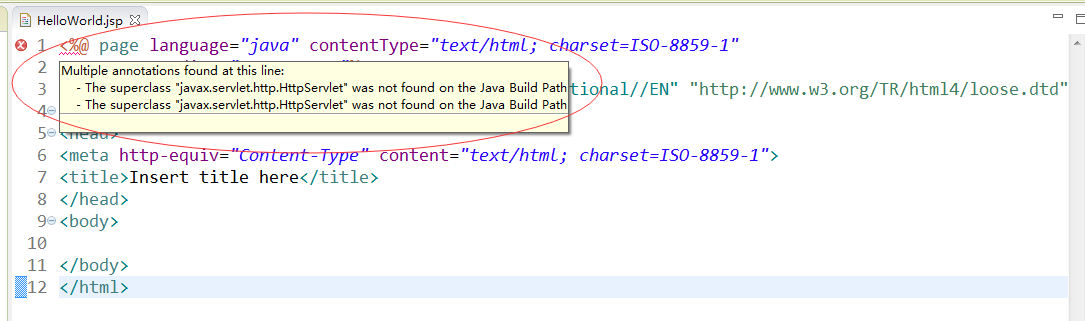
新创建的JSP文件与传统的HTML文件几乎没区别,页面上方代码有一条page命令。但是我这里是什么什么……红色下划线……报错……。且看提示框!

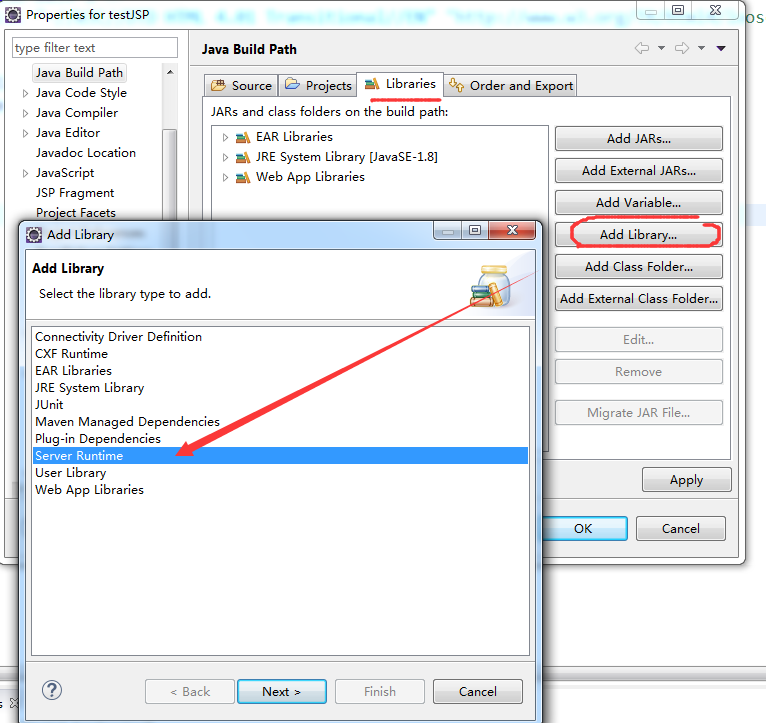
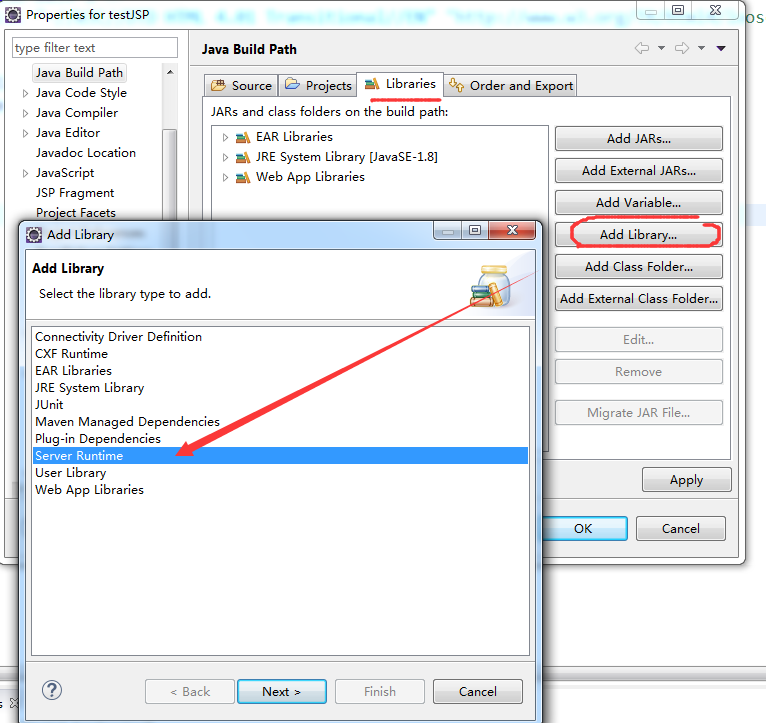
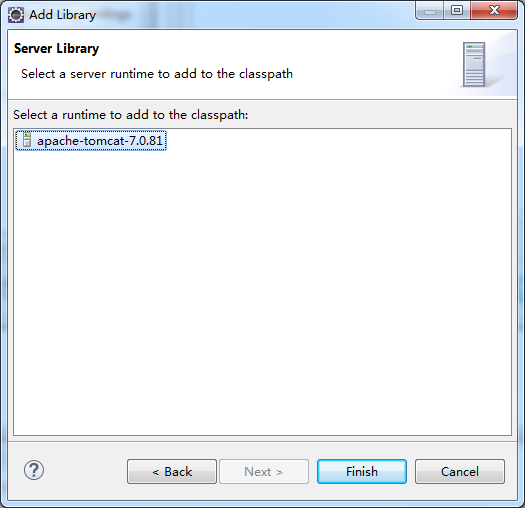
关键词:Build Path。OK,我们就右键项目找到Build Path --> configure Build Path吧。找到Server Runtime。

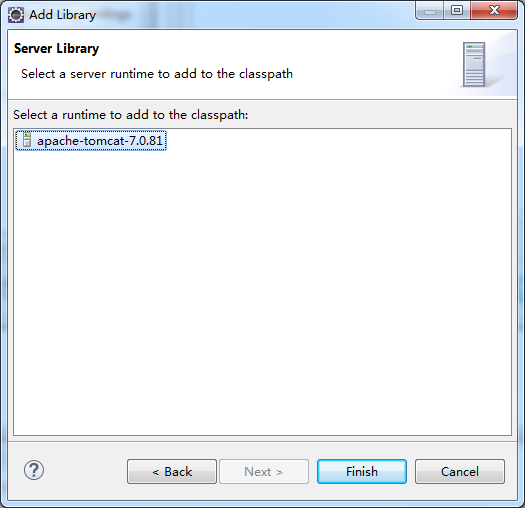
选中已经配置好的Tomcat。我这里的是7.0如下(关于怎么配置Tomcat在第二大条里面再写)。

之后,apply, OK。 问题就完美解决了!

测试
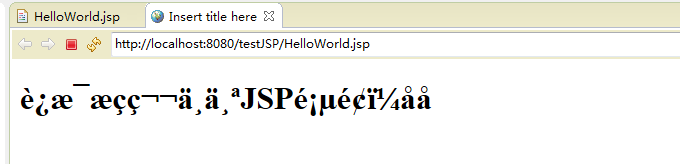
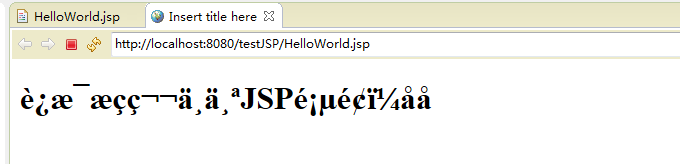
啊……乱码了……

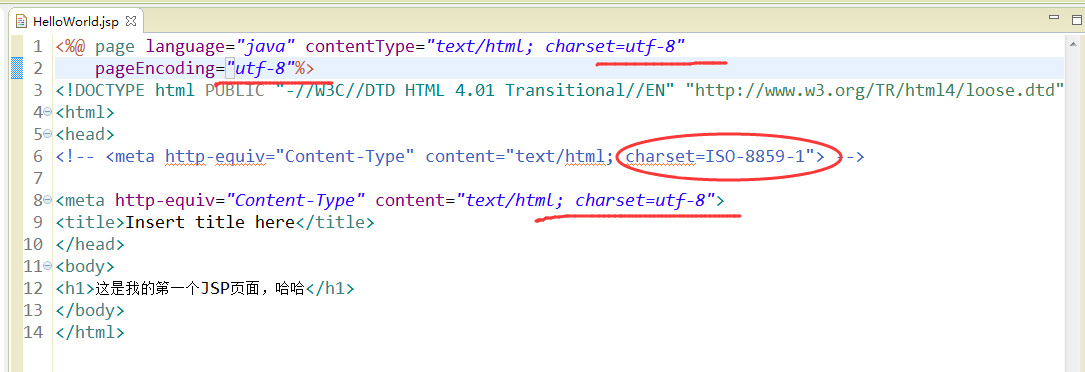
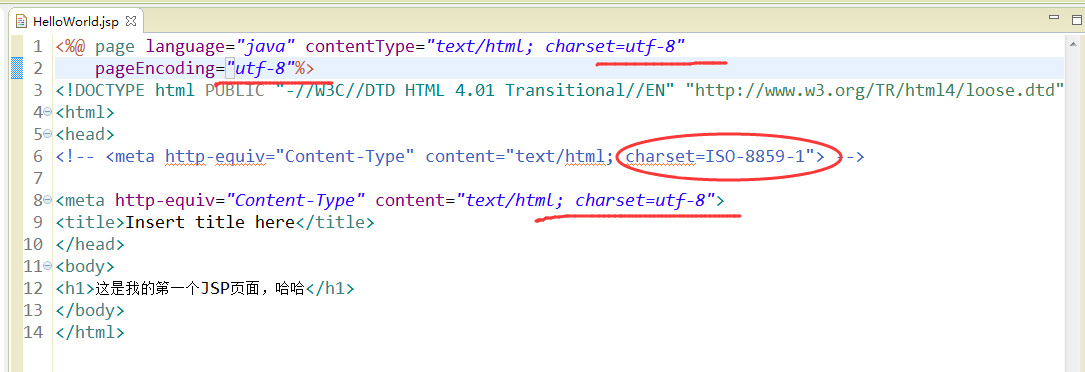
别急,将编码改为utf-8。


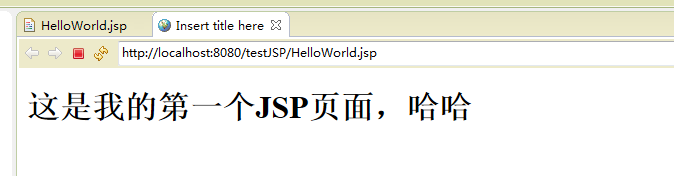
欧克欧克了。有点小激动。。。
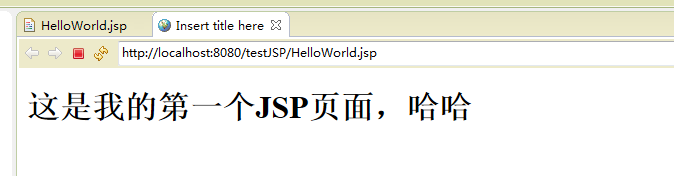
或者可以在浏览器里打开:输入http://localhost:8080/testJSP/HelloWorld.jsp

第一个JSP项目就这样完成了!
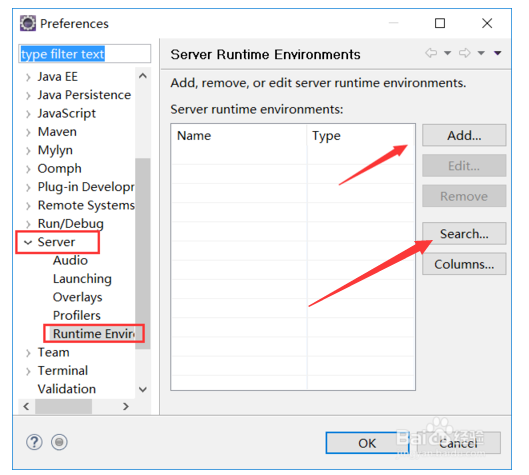
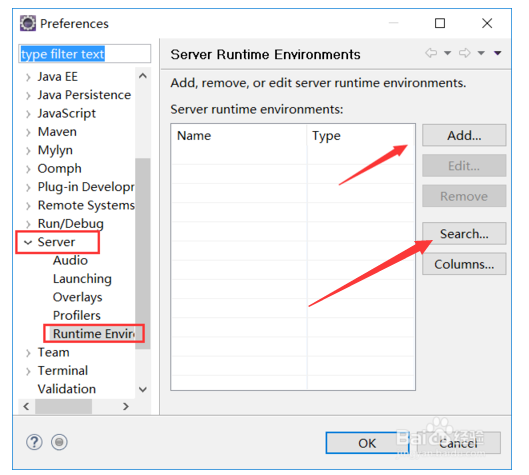
如果你这前就已经配置好了Tomcat的话,则直接在search选择就行了。

启动Tomcat:在Tomcat目录下找到startup.bat文件,双击即可!
检验:打开浏览器,输入http://locathost:8080 回车。
编写第一个JSP文件
一、创建一个testJSP项目
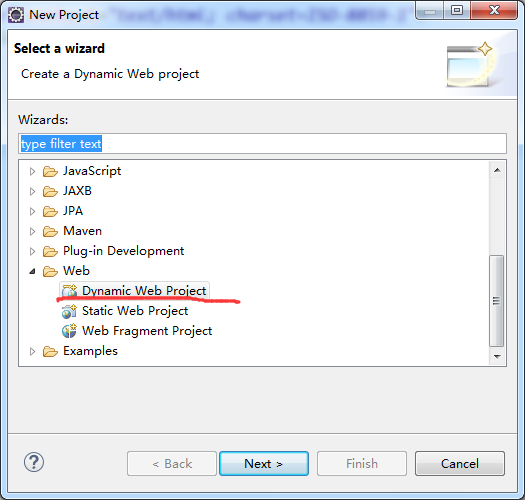
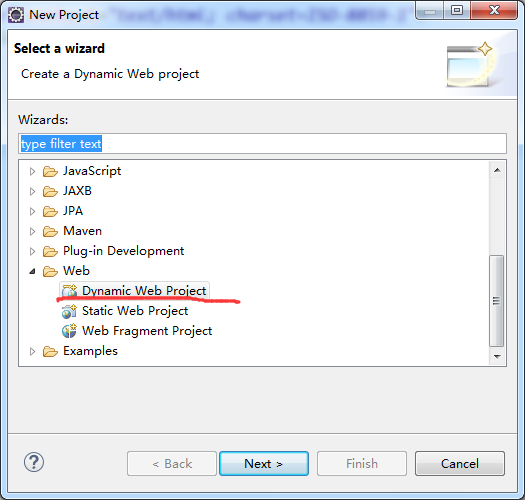
在创建项目的时候,我们先下拉选择下面的Web项目,选择第一个 “动态web项目”。

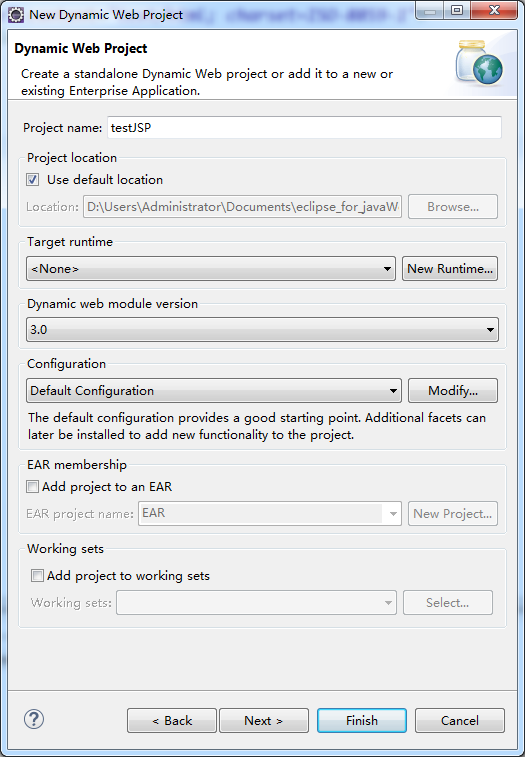
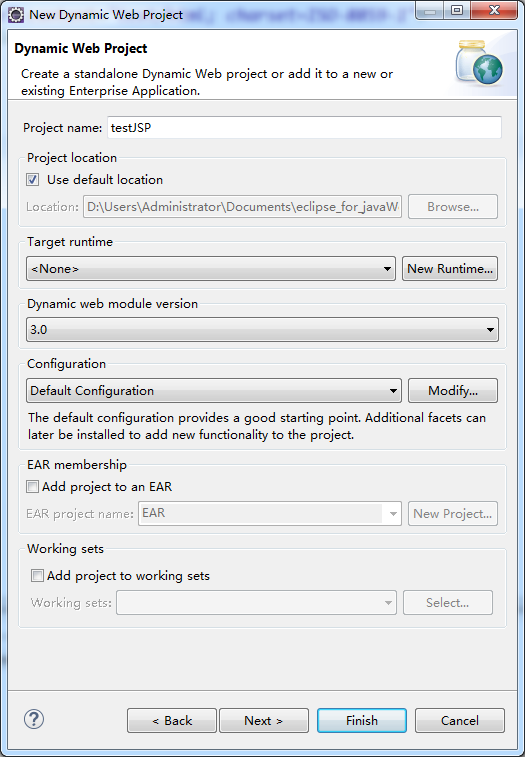
命名为testJSP后finish。
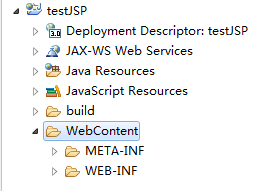
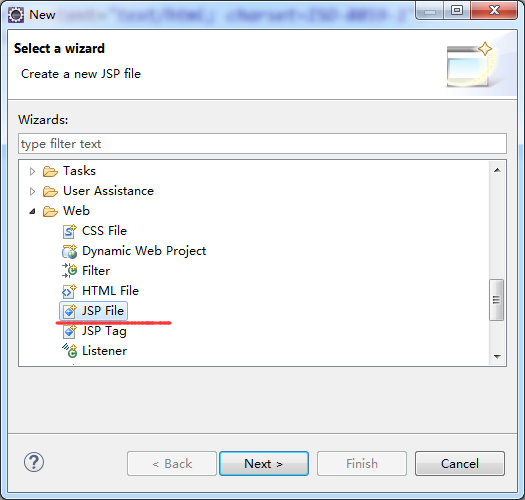
右键点击WebContent目录 -->new --> Other,


选择JSP File。
第一个项目,我们还是象征性的将他命名为helloworld吧,哈哈

生成JSP页面
新创建的JSP文件与传统的HTML文件几乎没区别,页面上方代码有一条page命令。但是我这里是什么什么……红色下划线……报错……。且看提示框!

关键词:Build Path。OK,我们就右键项目找到Build Path --> configure Build Path吧。找到Server Runtime。

选中已经配置好的Tomcat。我这里的是7.0如下(关于怎么配置Tomcat在第二大条里面再写)。

之后,apply, OK。 问题就完美解决了!

测试
啊……乱码了……

别急,将编码改为utf-8。


欧克欧克了。有点小激动。。。
或者可以在浏览器里打开:输入http://localhost:8080/testJSP/HelloWorld.jsp

第一个JSP项目就这样完成了!
二、配置Tomcat
方法 1
百度经验就可以解决了:https://jingyan.baidu.com/article/fcb5aff74d710bedab4a715f.html如果你这前就已经配置好了Tomcat的话,则直接在search选择就行了。

启动Tomcat:在Tomcat目录下找到startup.bat文件,双击即可!
检验:打开浏览器,输入http://locathost:8080 回车。
三、结语
就写这么多了,主要是为了记录一下学习过程,加强实验体验!相关文章推荐
- 编写JSP文件时修改默认网页编码
- django之创建第3个项目:编写第一个模板文件
- 用JSP编写文件上传
- 8.为Hello World程序编写JSP文件,Java文件和配置文件
- 在JSP中编写你的第一个Tag
- Eclipse编写jsp文件连接Mysql数据库的安装配置指南
- 用JSP编写文件上传
- 编写一个JSP文件,使用pageContext内置对象来获取由session、request和application内置对象设置的属性。
- 对ROS文件系统的理解以及在ROS下编写第一个程序
- 用jsp编写文件上载
- JavaWeb项目编写JSP文件出现Can't resolve method println
- django之创建第4个项目编写第一个动态模板文件
- 文件上传(纯jsp编写,无框架)
- Myeclipse jsp design 编写JSP 文件 报当前浏览平台错误
- 编写 jsp文件时需要加的一些规范
- Android For JNI(六)——交叉编译,NDK概述以及文件结构,编写自己的第一个JNI工程
- IntelliJ IDEA编译环境编写JSP文件报错且没有代码提示,还能正常运行
- jsp连接数据库dao层的编写,可以形成直接的工具文件
- 用jsp编写文件上载
- JavaWeb学习笔记——第一个JSP文件
