使用SSI配置使html支持include包含
2018-03-08 11:03
281 查看
SSI 是 Server Side Include 的首字母缩略词,可以使html支持include包含。
SSI 机制是动态包含,而不是静态生成,所以如果被包含的页面内容有变化,也能实时的反应出来。
应用它可以把网站中一些公共区域(比如全站的头部和尾部)做成独立的页面,然后利用此技术嵌入到其它需要此区域内容的页面中去。
使用示例:
在index.html中:

nav.shtml中的内容被引入index.html中:

SSI 机制是动态包含,而不是静态生成,所以如果被包含的页面内容有变化,也能实时的反应出来。
应用它可以把网站中一些公共区域(比如全站的头部和尾部)做成独立的页面,然后利用此技术嵌入到其它需要此区域内容的页面中去。
使用示例:
在index.html中:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ssi example</title> </head> <body> <!--#include virtual="./nav.shtml" --> <p>这是index.html中的静态内容</p> </body> </html>在nav.shtml中:
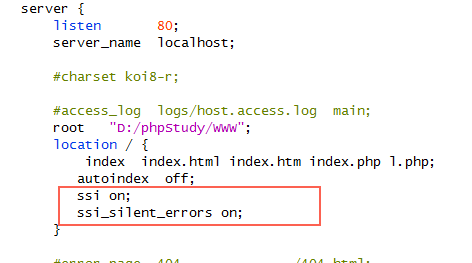
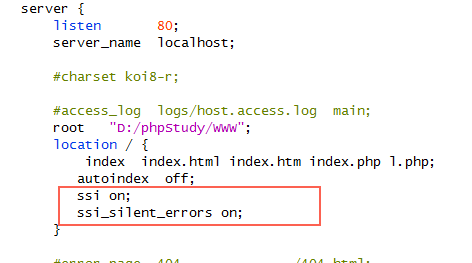
<p>这里是nav.shtml引入的内容</p>服务器配置开启SSI配置使html支持include包含(示例为nginx):

nav.shtml中的内容被引入index.html中:

相关文章推荐
- Apache下开启SSI配置使html支持include包含
- Apache下开启SSI配置使html支持include包含的方法
- Apache下开启SSI配置使shtml支持include包含
- Apache下开启SSI配置使shtml支持include包含
- IIS7 支持html页面包含(include)html页面 IIS设置与代码编写
- Apache 配置------FastCGI方式使用PHP(包含:linux下编译安装fmod_fcgid,配置apache以支持FastCGI)
- ueditor1.4.3配置过程(包含单独上传文件以及图片的使用),ueditor1.4.3上传配置(转 http://www.bkjia.com/webzh/1001016.html)
- tomcat开启与配置ssi(支持动态引入html)
- apache 支持include(服务端包含配置)
- 使用ssi来配置服务器,会让html 也能实现动态加载变量
- 在Apache下开启SSI配置支持include shtml html和快速配置服务器
- Apache--SSI 服务器端包含 支持include
- 菜鸟入门:C#htmlparser的配置与使用。
- Linq 此提供程序只支持对返回实体或投影(包含所有标识列)的有序查询使用 问题的解决
- 使用IrrlichtML让Irrlicht支持中文
- html无法使用include
- HTML文件中也玩include文件包含
- FCKeditor是使用非常广泛的HTML编辑器,本文从 ASP.NET 的使用场景对 FCKeditor 与 FCKeditor.NET 的配置、功能扩展(如自定义文件上传子目录、自定义文件名、上传图片的后期处理等)、以及安全性进行初步的阐述。
- tomcat 配置笔记 支持SHTML 配置SSI
- asp的include包含文件深入使用收藏
