前端框架之Bootstrap快速开发
2018-03-08 08:46
615 查看
一.Bootstrap简介
Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件。
具体参考学习:Bootstrap菜鸟教程
二.Bootstrap安装和使用
Bootstrap的安装和使用
注意:
1)修改前端代码时,浏览器自动加载不会出现效果,只有重新启动tomcat或者重新编译(可Ctrl + Shift + F9),再刷新页面就会展示出效果。
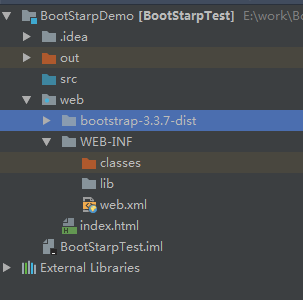
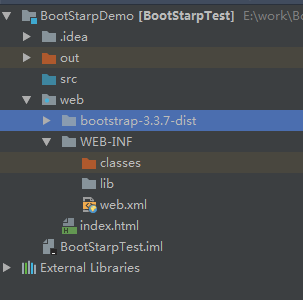
2)引入bootstarp包时,注意放的目录结构位置以及引入的插件路径。


三.简单Demo
页面<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线尝试 Bootstrap 实例</title>
<link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="../bootstrap-3.3.7-dist/jquery/jquery.min.js"></script>
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div>
<!--按钮示例-->
<button class="btn btn-default">button</button>
<button class="btn btn-primary">提交按钮</button>
<button class="btn btn-success">成功按钮</button>
<button class="btn btn-info">信息按钮</button>
<button class="btn btn-warning">警告按钮</button>
<button class="btn btn-danger">危险按钮</button>
<button class="btn btn-link">表现链接按钮</button>
<button class="btn btn-lg">大一点按钮</button>
<button class="btn btn-sm">小一点按钮</button>
<button class="btn btn-xs">最小按钮</button>
<button class="btn active">激活状态按钮</button>
<button class="btn disabled">无效按钮</button>
<button class="btn disabled btn-danger">多种按钮样式混用</button>
<br />
</div>
<div>
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
点击我进行展开,再次点击我进行折叠。第 2 部分
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
点击我进行展开,再次点击我进行折叠。第 3 部分
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
</div>
</div>
</body>
</html>浏览器显示

Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件。
具体参考学习:Bootstrap菜鸟教程
二.Bootstrap安装和使用
Bootstrap的安装和使用
注意:
1)修改前端代码时,浏览器自动加载不会出现效果,只有重新启动tomcat或者重新编译(可Ctrl + Shift + F9),再刷新页面就会展示出效果。
2)引入bootstarp包时,注意放的目录结构位置以及引入的插件路径。


三.简单Demo
页面<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线尝试 Bootstrap 实例</title>
<link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="../bootstrap-3.3.7-dist/jquery/jquery.min.js"></script>
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div>
<!--按钮示例-->
<button class="btn btn-default">button</button>
<button class="btn btn-primary">提交按钮</button>
<button class="btn btn-success">成功按钮</button>
<button class="btn btn-info">信息按钮</button>
<button class="btn btn-warning">警告按钮</button>
<button class="btn btn-danger">危险按钮</button>
<button class="btn btn-link">表现链接按钮</button>
<button class="btn btn-lg">大一点按钮</button>
<button class="btn btn-sm">小一点按钮</button>
<button class="btn btn-xs">最小按钮</button>
<button class="btn active">激活状态按钮</button>
<button class="btn disabled">无效按钮</button>
<button class="btn disabled btn-danger">多种按钮样式混用</button>
<br />
</div>
<div>
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
点击我进行展开,再次点击我进行折叠。第 2 部分
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
点击我进行展开,再次点击我进行折叠。第 3 部分
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
</div>
</div>
</body>
</html>浏览器显示

相关文章推荐
- [框架技术推荐]Bootstrap:快速开发Web应用程序的前端工具包
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架
- LESS CSS 框架简介////Bootstrap 简洁、直观、强悍的前端开发框架,
- 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单Bootstrap
- 微信小程序前端开发框架,快速自动生成前端页面
- 最火的前端开发框架Bootstrap使用教程
- 前端开发框架Bootstrap和Knockout.js
- Bootstrap 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
- Bootstrap简洁、直观、强悍的前端开发框架
- 前端开发框架Bootstrap和KnockoutJS
- 在前端开发使用Bootstrap框架
- 快速开发项目的前端框架主要针对后台界面
- 前端开发框架3--BootStrap
- MVC5开发前端框架AngularJS快速入门之Service
- 常用前端UI框架快速开发web项目
- 前端开发框架Bootstrap和KnockoutJS
- Bootstrap 前端开发框架入门
- bootstrap前端开发框架,未来发展趋势
- 前端开发框架Bootstrap和KnockoutJS
