CSS@media媒体查询,实现简单的响应式布局
2018-03-07 14:32
507 查看
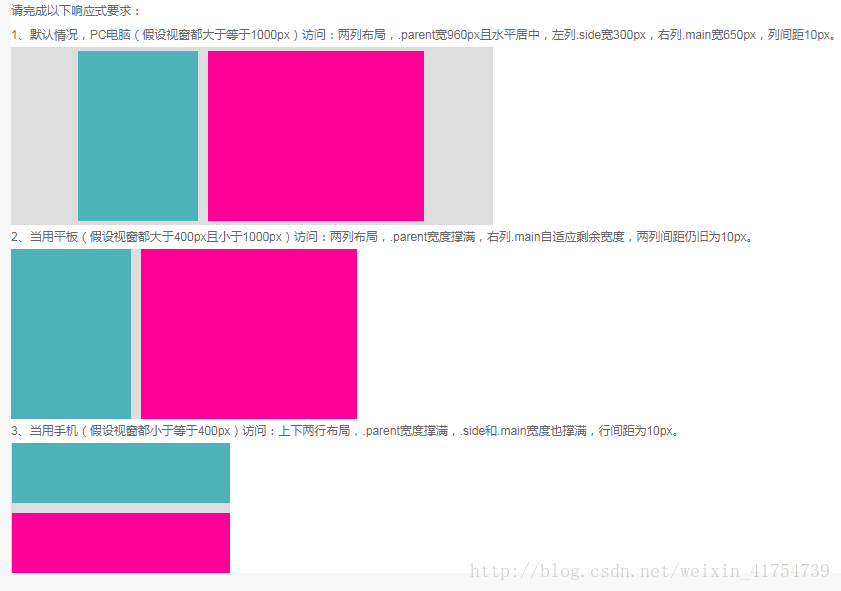
页面相应式要求如下:

代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>响应式布局练习</title>
<style>
/*基本样式*/
body {
margin: 0;
padding: 0;
background-color: #ddd;
}
.side {
height: 300px;
background-color: #4eb3b9;
}
.main {
height: 300px;
background-color: #ff0097;
}
/*device-width: >= 1000px*/
@media screen and (min-width: 1000px) {
.parent {
width: 960px;
margin: 0 auto;
}
.side {
width: 300px;
height: 300px;
background-color: #4eb3b9;
float: left;
}
.main {
width: 650px;
height: 300px;
margin-left: 10px;
background-color: #ff0097;
float: left;
}
}
/*device-width:400px-1000px*/
@media screen and (min-width: 400px) and (max-width: 1000px) {
.parent {
display: flex;
}
.side {
width: 300px;
}
.main {
flex: 1;
margin-left: 10px;
}
}
/*device-width: <= 400px*/
@media screen and (max-width: 400px) {
.parent {
display: flex;
flex-flow: column wrap;
}
.side {
flex: 1;
margin-bottom: 10px;
}
.main {
flex: 1;
}
}
</style>
</head>
<body>
<div class="parent">
<div class="side"></div>
<div class="main"></div>
</div>
</body>
</html>
相关文章推荐
- css @media rem+百分比布局 响应式布局之媒体查询
- css3媒体查询实现网站响应式布局
- css3多列效果及css3媒体查询响应式布局的实现
- 响应式布局 css3 media 媒体查询 和js+rem
- 简单媒体查询的实现
- CSS媒体查询(@media)
- 移动设备上的媒体查询 CSS media queries for mobile device
- 移动设备上的媒体查询 CSS media queries for mobile device
- 使用CSS媒体查询创建响应式布局教程
- 移动设备上的媒体查询 CSS media queries for mobile device
- css媒体查询实现响应式设计
- css3媒体查询实现网站响应式布局
- css3媒体查询实现网站响应式布局
- CSS3 Media Queries Css媒体查询
- css3媒体查询实现网站响应式布局
- CSS媒体查询和flex实现自适应多栏布局
- 响应式布局原理,media query媒体查询简单写法
- 实现响应式布局,媒体查询(media query)
- ul和li简单语句实现DIV+CSS分两列(多列)布局显示
- CSS媒体查询
