点击切换图片的底部导航
2018-03-07 11:46
417 查看
点击切换图片的底部导航
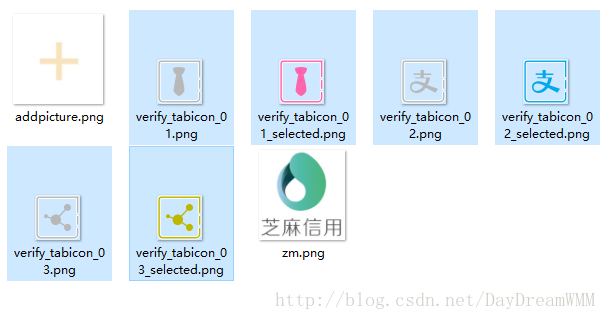
随着H5的兴起,APP风格的页面成了切页面的日常,写底部导航时,在网上找的没有找到合适的,就自己试着用jQuery实现了一下,希望能有帮助UI给的切图是这样的,不得不说,很贴心,哈哈哈哈。

实现结果是这样的:

三个tab是一样的,所以这里可以用事件代理,点击事件的添加,有关事件代理的详细信息看这里:https://www.cnblogs.com/liugang-vip/p/5616484.html。
大致思路是每次触发点击事件的时候,把所有的tab图片换成未触发状态,然后把当前点击的节点图片替换成触发状态,点击事件结束。
但是怎么替换图片呢?
:这里我们可以看一下图片一,如果把触发状态图片和未触发状态图片的名字,取相同的地方和不同的地方划分成两部分,图片是根据路径及图片名字显示的,通过修改图片后一部分的内容,也就实现了图片的切换。那么我们是不是可以通过修改路径名,来实现图片的替换?当然是可以的,因为我试过了,哈哈哈哈哈哈哈
下面是实现代码(用了jQuery,所以一定记得添加到文件里或者引入
<script src="http://code.jquery.com/jquery-3.3.1.min.js"></script>):
JS代码:
$('#bottom').click(function(event) {
if(event.target.tagName === 'IMG'){
var nodes = $('#bottom li img');
for(var i=0; i<nodes.length; i++){
nodes[i].src = nodes[i].src.replace(/.png|_selected.png/,'.png');
}
event.target.src = event.target.src.replace(/.png|_selected.png/,'_selected.png');
}}
)html代码
<article> <!--底部tab切换栏--> <ul class="bottom" id="bottom"> <li> <img src="../images/AC/verify_tabicon_01_selected.png"/></br> <span>工作信息</span> </li> <li> <img src="../images/AC/verify_tabicon_02.png" /></br> <span>支付宝</span> </li> <li> <img src="../images/AC/verify_tabicon_03.png" /></br> <span>更多信息</span> </li> </ul> </article>
CSS代码
body{
background-color: #EFEFEF;
margin: 0;
padding: 0;
}
ul,ul li{
margin:0;
padding: 0;
}
article .bottom{
position: fixed;
bottom: 0;
width: 100%;
background-color: white;
overflow: hidden;
}
article .bottom li{
/*display: inline-block;*/
float: left;
text-align: center;
width: 33%;
padding-top: 0.1rem;
font-size: 0.26rem;
list-style: none;
}
article .bottom li img{
width: 0.6rem;
display: inline-block;
margin-bottom: 0.1rem;
}其它内容(为了能在手机端比较优秀的显示出来,我们还需要在
<head></head>添加一下额外内容,有兴趣的可以看一下)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="../js/jquery.min.js" ></script>
<title>卖了换钱</title>
<script type="text/javascript">
! function() {
var htmlEl = document.getElementsByTagName('html')[0];
var fitPage = function() {
/* The calculate of with from zepto */
var w = htmlEl.getBoundingClientRect().width;
w = Math.round(w);
w = w > 750 ? 750 : w;
var newW = w / 750 * 100;
htmlEl.style.fontSize = newW + 'px';
}
fitPage();
var t;
var func = function() {
clearTimeout(t);
t = setTimeout(fitPage, 25);
}
window.addEventListener('resize', func);
}();
</script>
</head>
相关文章推荐
- 底部菜单导航点击切换页面事件(无ViewPager)
- 关于使用JavaScript实现图片点击切换(附带改变导航图片 方案一)
- 关于使用JavaScript实现图片点击切换(附带改变导航图片 方案二)
- jQuery底部带导航的图片切换,定时上下滚动效果(无滚轮切换效果)
- Android TabLayout、ViewPager实现顶部和底部Tab导航 点击滑动切换Tab页面
- Android开发之TabLayout真正实现底部导航栏(可实现点击文字颜色图片切换)
- mui底部导航栏点击切换图片和颜色
- android 点击底部图片进行切换不同的Fragment
- 仿微信移动端的底部导航切换,显示高亮文字和图片
- Fragment生命周期及实现点击导航图片切换fragment,Demo
- Fragment生命周期及实现点击导航图片切换fragment,Demo
- javaweb请求与响应验证码案例点击"看不清,换一张"切换图片的新思路
- android基于Fragment实现底部导航切换
- 用Flash做点击页面图片切换效果的超级详细教程
- 使用ViewPager和Fragment同时实现点击底部Tab切换和手势滑动切换Fragment
- 图片点击放大左右切换
- 点击切换图片
- android中Imagebutton实现两张图片之间的点击来回切换
- 基于jquery实现左右按钮点击的图片切换效果
- 基于jquery实现左右按钮点击的图片切换效果
