JavaWeb--------jQuery基础
2018-03-07 11:43
232 查看
一. 概念
1.1 简介
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。jQuery能够兼容各种浏览器,核心理念是write less,do more(写得更少,做得更多)。jQuery让用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery能够让用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
可以参考jQuery API文档:http://jquery.cuishifeng.cn/index.html 点击打开链接
在企业日常开发中,原生的JavaScript使用得是比较少的,更多的是在使用jQuery。

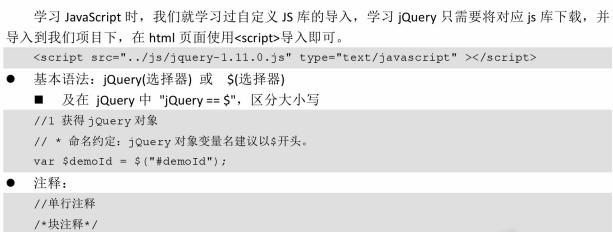
1.2 jQuery的导入和获取对象

范例一,jQuery的导入。代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery入门</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
alert("hello jquery!");
});
</script>
</head>
<body>
</body>
</html>范例二,jQuery获取对象。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQ的获取</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//1.JS方式获取
/*document.getElementById("btn").onclick= function(){
location.href="惊喜.html";
}*/
//2.JQ方式获取=====>>>$("#btn")
$("#btn").click(function(){
location.href="惊喜.html"
});
});
</script>
</head>
<body>
<input type="button" value="点我有惊喜" id="btn"/>
</body>
</html>
1.3 jQuery与JavaScript页面加载的区别
jQuery提供ready()方法,用于页面成功加载后执行。与window.onload()方法作用相似。 jQuery与JavaScript页面加载是有区别的。
1) 传统的JS方式页面加载会存在覆盖问题,jQ不存在覆盖问题,加载的时候是顺序执行。
2) 传统的JS方式页面加载,要等整个页面加载完毕(包括里面的其它内容,比如图片)才加载,慢。jQ的加载,当整个dom树结构绘制完毕就会加载,速度快。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript与jQuery页面加载的区别</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
window.onload = function(){
alert("张三");
}
//传统的方式页面加载会存在覆盖问题,加载比JQ慢(整个页面加载完毕<包括里面的其它内容,比如图片>)
window.onload = function(){
alert("老王");
}
//JQ的加载比JS加载要快!(当整个dom树结构绘制完毕就会加载)
jQuery(document).ready(function(){
alert("李四");
});
//JQ不存在覆盖问题,加载的时候是顺序执行
$(document).ready(function(){
alert("王五");
});
//简写方式
$(function(){
alert("汾九");
});
</script>
</head>
<body>
</body>
</html>
1.4 Dom 与 jQuery对象之间的转换
注意:JQ对象无法操作JS里面的属性和方法。DOM对象也无法操作JQ对象里面属性和方法。需要通过转换来解决。
jQuery对象和DOM 对象的函数不能彼此互相调用,jQuery对象只能使用自己的函数,但是jQuery对象和DOM 对象间可以相互转换。
DOM对象转换成jQuery对象,语法:jQuery(dom对象)
jQuery对象转换成DOM对象,语法:$username[index]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Dom与JQ对象之间的转换</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
function write1(){
//1.JS的DOM操作
//document.getElementById("span1").innerHTML="萌萌哒!";
//DOM对象无法操作JQ对象里面属性和方法
//document.getElementById("span1").html("萌萌哒!");
var spanEle = document.getElementById("span1");
//将DOM对象转换成JQ对象
$(spanEle).html("思密达");
}
$(function(){
$("#btn").click(function(){
//JQ对象无法操作JS里面的属性和方法!!!
//$("#span1").innerHTML="呵呵哒!"
$("#span1").html("呵呵哒!");
//JQ对象向DOM对象转换方式一
$("#span1").get(0).innerHTML="美美哒!";
//JQ对象向DOM对象转换方式二
$("#span1")[0].innerHTML="棒棒哒!";
});
});
</script>
</head>
<body>
<input type="button" value="JS写入" onclick="write1()"/>
<input type="button" value="JQ写入" id="btn"/><br />
班长:<span id="span1">你好帅!</span>
</body>
</html>
二. jQuery 选择器
2.1
2.2
2.3
2.4
2.5
2.6
三. 案例
下面以具体的案例,一步一步地开始对jQuery的学习。
3.1 弹出广告
3.2 少的
3.3 的撒
---------------------------------------- 我是低调的分隔线 ----------------------------------------

1.1 简介
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。jQuery能够兼容各种浏览器,核心理念是write less,do more(写得更少,做得更多)。jQuery让用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery能够让用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
可以参考jQuery API文档:http://jquery.cuishifeng.cn/index.html 点击打开链接
在企业日常开发中,原生的JavaScript使用得是比较少的,更多的是在使用jQuery。
1.2 jQuery的导入和获取对象
范例一,jQuery的导入。代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery入门</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
alert("hello jquery!");
});
</script>
</head>
<body>
</body>
</html>范例二,jQuery获取对象。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQ的获取</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//1.JS方式获取
/*document.getElementById("btn").onclick= function(){
location.href="惊喜.html";
}*/
//2.JQ方式获取=====>>>$("#btn")
$("#btn").click(function(){
location.href="惊喜.html"
});
});
</script>
</head>
<body>
<input type="button" value="点我有惊喜" id="btn"/>
</body>
</html>
1.3 jQuery与JavaScript页面加载的区别
jQuery提供ready()方法,用于页面成功加载后执行。与window.onload()方法作用相似。 jQuery与JavaScript页面加载是有区别的。
1) 传统的JS方式页面加载会存在覆盖问题,jQ不存在覆盖问题,加载的时候是顺序执行。
2) 传统的JS方式页面加载,要等整个页面加载完毕(包括里面的其它内容,比如图片)才加载,慢。jQ的加载,当整个dom树结构绘制完毕就会加载,速度快。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript与jQuery页面加载的区别</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
window.onload = function(){
alert("张三");
}
//传统的方式页面加载会存在覆盖问题,加载比JQ慢(整个页面加载完毕<包括里面的其它内容,比如图片>)
window.onload = function(){
alert("老王");
}
//JQ的加载比JS加载要快!(当整个dom树结构绘制完毕就会加载)
jQuery(document).ready(function(){
alert("李四");
});
//JQ不存在覆盖问题,加载的时候是顺序执行
$(document).ready(function(){
alert("王五");
});
//简写方式
$(function(){
alert("汾九");
});
</script>
</head>
<body>
</body>
</html>
1.4 Dom 与 jQuery对象之间的转换
注意:JQ对象无法操作JS里面的属性和方法。DOM对象也无法操作JQ对象里面属性和方法。需要通过转换来解决。
jQuery对象和DOM 对象的函数不能彼此互相调用,jQuery对象只能使用自己的函数,但是jQuery对象和DOM 对象间可以相互转换。
DOM对象转换成jQuery对象,语法:jQuery(dom对象)
jQuery对象转换成DOM对象,语法:$username[index]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Dom与JQ对象之间的转换</title>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
function write1(){
//1.JS的DOM操作
//document.getElementById("span1").innerHTML="萌萌哒!";
//DOM对象无法操作JQ对象里面属性和方法
//document.getElementById("span1").html("萌萌哒!");
var spanEle = document.getElementById("span1");
//将DOM对象转换成JQ对象
$(spanEle).html("思密达");
}
$(function(){
$("#btn").click(function(){
//JQ对象无法操作JS里面的属性和方法!!!
//$("#span1").innerHTML="呵呵哒!"
$("#span1").html("呵呵哒!");
//JQ对象向DOM对象转换方式一
$("#span1").get(0).innerHTML="美美哒!";
//JQ对象向DOM对象转换方式二
$("#span1")[0].innerHTML="棒棒哒!";
});
});
</script>
</head>
<body>
<input type="button" value="JS写入" onclick="write1()"/>
<input type="button" value="JQ写入" id="btn"/><br />
班长:<span id="span1">你好帅!</span>
</body>
</html>
二. jQuery 选择器
2.1
2.2
2.3
2.4
2.5
2.6
三. 案例
下面以具体的案例,一步一步地开始对jQuery的学习。
3.1 弹出广告
3.2 少的
3.3 的撒
---------------------------------------- 我是低调的分隔线 ----------------------------------------

相关文章推荐
- 【JAVAWEB学习笔记】05_jQuery基础
- 【JAVAWEB学习笔记】06_jQuery基础
- jQuery基础总结(四)
- jQuery基础篇(三)事件
- Jquery基础知识点及个别动画效果
- jQuery零基础入门——(三)层级选择器
- jquery基础总结(五)
- jQuery零基础入门——(四)查找和过滤
- jQuery操作DOM基础 - 创建节点
- jquery基础研究学习【基础】
- jQuery基础
- jQuery1.6.2源码分析(二)JQ基础变量定义
- 8、网页制作Dreamweaver(jQuery基础:安装、语法)
- 百度前端技术学院2015JavaScript基础部分实现自己的小型jQuery
- jQuery 基础 详细介绍
- jQuery基础知识— 获得内容和属性
- Jquery源码中的Javascript基础知识(四)— jQuery.fn.init方法
- 前端基础之jQuery
- 【jquery】基础DOM和CSS操作
- jquery基础(十)
