MVC5+EF6 入门完整教程2 :从前端UI开始
2018-03-07 09:42
309 查看
从前端的UI开始MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分。ASP.NET MVC抛弃了WebForm的一些特有的习惯,例如服务器端控件,ViewState这些东西,让Web回归原始的状态,Web是什么样子就是什么样子。而谈到一个Web Application的UI,涉及到的无非就是html、css、 js这些东西。
重要概念介绍
建立 注册/登录UI 步骤(静态页面àViewà功能)
结合EF完成注册/登录的功能
以Table的CRUD为例子,展开讲解EF (code first方式)
借助bootstrap加入页面样式,补充其他功能,将前面的代码扩展成一个开发的基础框架
P.S. 顺便回答下园友的两个问题:1.有园友表示没看到EF原因是不想一下引入太多的概念,大概下篇文章开始涉及到EF.2. 系列的文章数量和更新:a. 数量:本系列文章会从一个主干开始,逐渐深入,初步规划30篇。初级10篇,中级10篇,综合项目实战10篇。b. 更新:大概每周会更新一篇
Action Method Selector
应用在Controller的Action上,以帮助选择适当的Action,文中以 [HttpPost] 举例ViewBag
在View和Controller中传递数据的一种方式 (类似的方式还有ViewData、TempData), 掌握通过ViewBag在View和Controller中传递数据HtmlHelper
通过View的Html属性调用,文中以Html.BeginForm为例

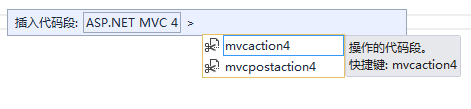
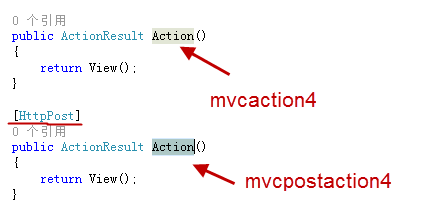
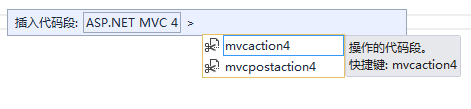
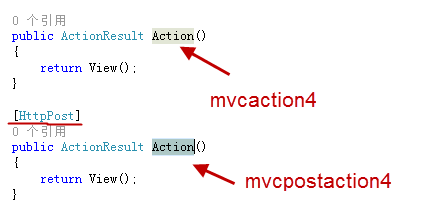
NOTE: 添加这Action可以a. 通过手打或粘贴复制,如上图b.右键,插入代码段(或ctrl k, x)àASP.NET MVC4à mvcaction4(或mvcpostaction4), 如下面一组图。




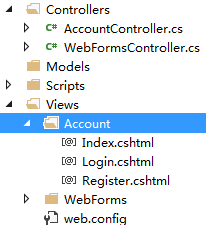
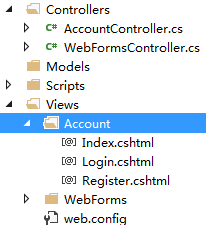
添加方法详见上篇文章,不再重复讲解。这里再说明下View的存放位置约定。记住下面三句话:所有的View都放在Views文件夹
Views文件夹创建了一系列与Controller同名的子文件夹
各子文件夹内存放与Action同名的cshtml文件(对应的View文件)


b. 放到Login.cshtml 的body的div中

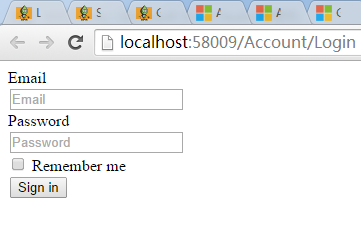
NOTE为了减少干扰项,我们不加任何样式, 项目全部结束后再进行页面美化。右键浏览器 View page source, 发现多了VS Browser Link废代码。

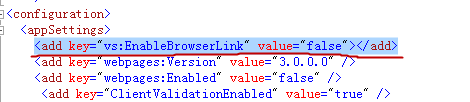
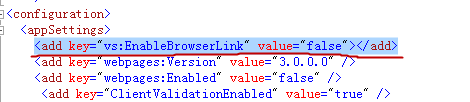
我们将它禁用掉。打开web.config添加如下代码,再去浏览器查看源代码,可以看到纯净的html了。

将前端的数据传递到Controller中去
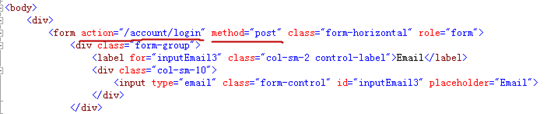
完成一个登录工作:填写表单 à Controller获取表单数据 à 进一步操作(例如去数据库比对,通过后获取用户身份跳转到指定页面)我们这次先完成到Controller获取数据,对数据库的操作我们下一章和EF结合起来一起讲。OK, 现在我们对Login.cshtml进行修改。修改前的Login.cshtml:

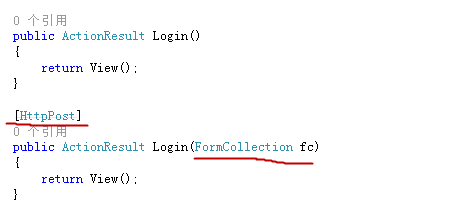
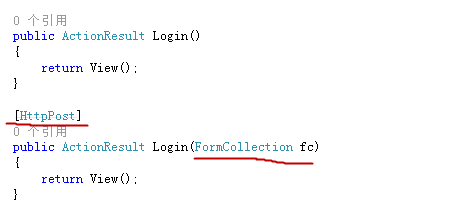
首先我们先去AccountController.cs中创建一个Login同名的Action来接受表单提交的数据。

注意新添加的Action中增加了一个[HttpPost] ,表示这个Action只会接受http post请求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。(后续文章中会专门有一篇讲解这些Selector)HttpPost属性典型的应用场景:涉及到需要接受客户端窗口数据的时候,创建一个用于接收HTTP Get请求的Action, 用于显示界面, 提供给用户填写数据;另一个同名Action则应用[HttpPost]属性,用于接收用户发来的数据,完成对应的功能。打开Login.cshtml, 修改form,为后端接收数据做准备。
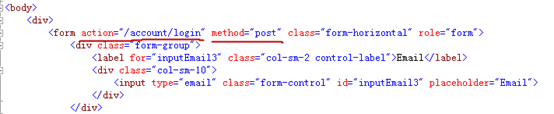
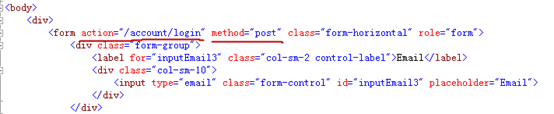
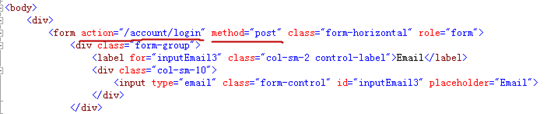
先在form标签内增加两个属性action, method。对于form中的method(默认是get),通常情况下, get用于简单的读取数据操作,post用于写数据操作。

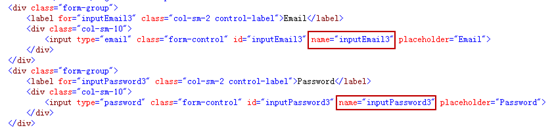
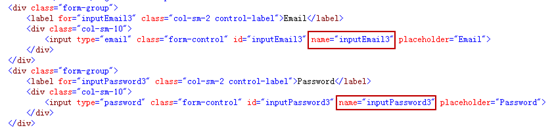
在input元素下添加name属性,设置成和id一样的值。NOTE: 服务器端需要通过name来取值。

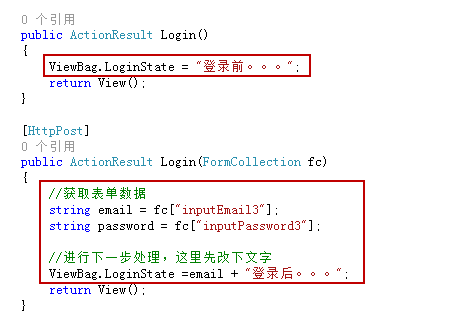
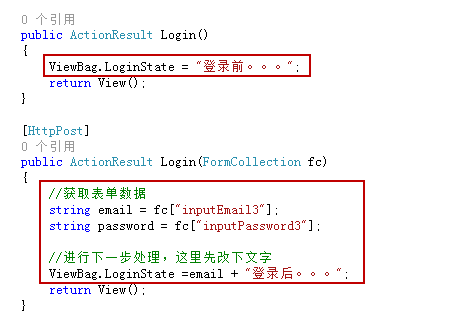
2. 打开AccountController.cs,修改[HttpPost]的Login Action用于接收数据

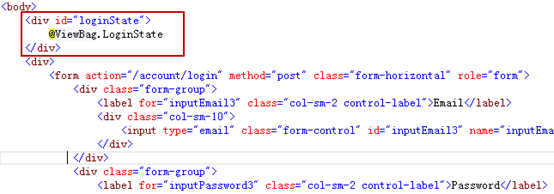
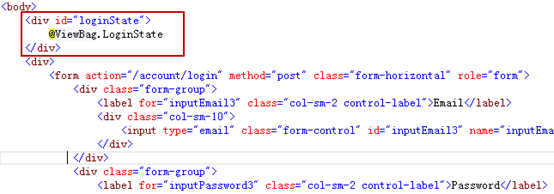
为了区分登录前后,我们通过ViewBag传递一个登录状态过去。前台同样加个文字标识。

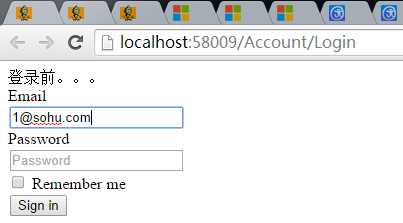
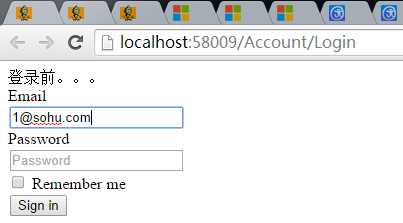
登录效果:


优化:使用第一个HtmlHelper 因为这次的内容比较简单,还没必要用到HtmlHelper 我们对Login.cshtml中的form做一点改良。 如下图,action的位置是固定的,这样的话部署发生变化时有可能地址会不可用(如放在IIS根目录下和虚拟目录下是不同的)

使用HtmlHelper动态计算路由地址就是其中的一种方法。 添加下面一句代码,将form中内容放到 {} 中去即可 @using (Html.BeginForm("login", "Account", FormMethod.Post)) { } 运行,到浏览器中查看源代码,可以看到生成的源代码和原来一样。 同样的,完成注册界面UI(类似登录界面,步骤略)
文章提纲
概述重要概念介绍
建立 注册/登录UI 步骤(静态页面àViewà功能)
概述
一般来说,有两块功能是每个系统都要使用的。一个是 用户注册/登录,一个是Table的CRUD最近四篇文章的规划:本次会先做简单的注册/登录UI结合EF完成注册/登录的功能
以Table的CRUD为例子,展开讲解EF (code first方式)
借助bootstrap加入页面样式,补充其他功能,将前面的代码扩展成一个开发的基础框架
P.S. 顺便回答下园友的两个问题:1.有园友表示没看到EF原因是不想一下引入太多的概念,大概下篇文章开始涉及到EF.2. 系列的文章数量和更新:a. 数量:本系列文章会从一个主干开始,逐渐深入,初步规划30篇。初级10篇,中级10篇,综合项目实战10篇。b. 更新:大概每周会更新一篇
重要概念介绍
View的存放位置约定Action Method Selector
应用在Controller的Action上,以帮助选择适当的Action,文中以 [HttpPost] 举例ViewBag
在View和Controller中传递数据的一种方式 (类似的方式还有ViewData、TempData), 掌握通过ViewBag在View和Controller中传递数据HtmlHelper
通过View的Html属性调用,文中以Html.BeginForm为例
建立 注册/登录 UI详细步骤
打开上次项目,新建两个Action
本系列文章知识点和演示代码都以前一篇文章为基础,有问题可以回上一篇进行查找。本次我们将会新建用户 注册/登录 的两个页面。打开Controllersà AccountController.cs ,仿照已有的Index, 添加两个Action, 如下图。
NOTE: 添加这Action可以a. 通过手打或粘贴复制,如上图b.右键,插入代码段(或ctrl k, x)àASP.NET MVC4à mvcaction4(或mvcpostaction4), 如下面一组图。



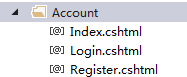
添加Action相应的View
根据上一步中添加的Action, 添加相关View: Login.cshtml, Register.cshtml
添加方法详见上篇文章,不再重复讲解。这里再说明下View的存放位置约定。记住下面三句话:所有的View都放在Views文件夹
Views文件夹创建了一系列与Controller同名的子文件夹
各子文件夹内存放与Action同名的cshtml文件(对应的View文件)

完成登录界面UI
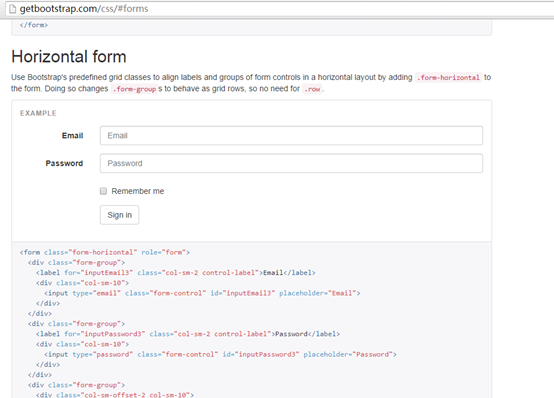
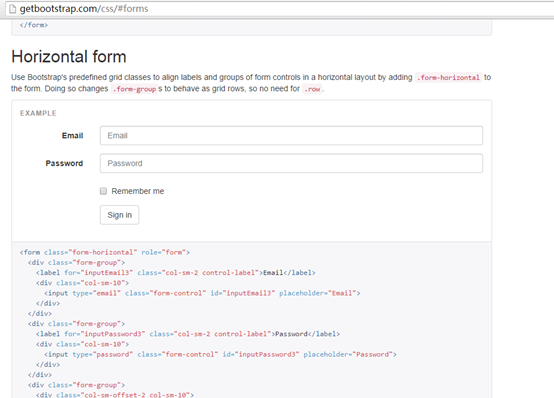
1.1 我们把Login.cshtml就当做一个静态html页面,完成登录界面的UI大家可以把cshtml理解成原来的aspx和html的混合体:利用了aspx的优点,方便和后台交互;利用了html的优点,语法简洁(HtmlHelper)a. 到bootstrap上复制个登录界面htmlhttp://getbootstrap.com/css/#forms
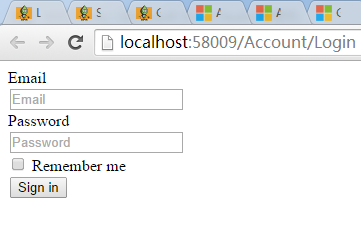
b. 放到Login.cshtml 的body的div中

NOTE为了减少干扰项,我们不加任何样式, 项目全部结束后再进行页面美化。右键浏览器 View page source, 发现多了VS Browser Link废代码。

我们将它禁用掉。打开web.config添加如下代码,再去浏览器查看源代码,可以看到纯净的html了。

将前端的数据传递到Controller中去
完成一个登录工作:填写表单 à Controller获取表单数据 à 进一步操作(例如去数据库比对,通过后获取用户身份跳转到指定页面)我们这次先完成到Controller获取数据,对数据库的操作我们下一章和EF结合起来一起讲。OK, 现在我们对Login.cshtml进行修改。修改前的Login.cshtml:

首先我们先去AccountController.cs中创建一个Login同名的Action来接受表单提交的数据。

注意新添加的Action中增加了一个[HttpPost] ,表示这个Action只会接受http post请求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。(后续文章中会专门有一篇讲解这些Selector)HttpPost属性典型的应用场景:涉及到需要接受客户端窗口数据的时候,创建一个用于接收HTTP Get请求的Action, 用于显示界面, 提供给用户填写数据;另一个同名Action则应用[HttpPost]属性,用于接收用户发来的数据,完成对应的功能。打开Login.cshtml, 修改form,为后端接收数据做准备。
先在form标签内增加两个属性action, method。对于form中的method(默认是get),通常情况下, get用于简单的读取数据操作,post用于写数据操作。

在input元素下添加name属性,设置成和id一样的值。NOTE: 服务器端需要通过name来取值。

2. 打开AccountController.cs,修改[HttpPost]的Login Action用于接收数据

为了区分登录前后,我们通过ViewBag传递一个登录状态过去。前台同样加个文字标识。

登录效果:


优化:使用第一个HtmlHelper 因为这次的内容比较简单,还没必要用到HtmlHelper 我们对Login.cshtml中的form做一点改良。 如下图,action的位置是固定的,这样的话部署发生变化时有可能地址会不可用(如放在IIS根目录下和虚拟目录下是不同的)

使用HtmlHelper动态计算路由地址就是其中的一种方法。 添加下面一句代码,将form中内容放到 {} 中去即可 @using (Html.BeginForm("login", "Account", FormMethod.Post)) { } 运行,到浏览器中查看源代码,可以看到生成的源代码和原来一样。 同样的,完成注册界面UI(类似登录界面,步骤略)
总结
通过开发了一个最基本的登录界面,介绍了如何从Controller中获取表单数据。因本次示例比较简单,还不需要用到HtmlHelper下篇文章会通过model自动生成数据库,完成整个功能。相关文章推荐
- MVC5+EF6 入门完整教程1 :从0开始
- MVC5 + EF6 入门完整教程二:从前端的UI开始
- MVC5+EF6 入门完整教程七
- MVC5+EF6 入门完整教程七
- MVC5+EF6 入门完整教程六
- MVC5与EF6 Code First 第一个入门完整实例教程
- MVC5+EF6 入门完整教程八
- MVC5与EF6 Code First 第一个入门完整实例教程
- MVC5 + EF6 入门完整教程一:从0开始
- MVC5与EF6 Code First 第一个入门完整实例教程
- MVC5+EF6 入门完整教程六
- MVC5 + EF6 完整入门教程三
- MVC5 + EF6 完整入门教程三
- MVC5 + EF6 入门完整教程
- MVC5 + EF6 完整入门教程三:EF来了
- MVC5 + EF6 入门完整教程
- MVC5 + EF6 入门完整教程
- MVC5 + EF6 入门完整教程
- MVC5 + EF6 入门完整教程二
- MVC5+EF6 入门完整教程五
