Android开发丶谷歌官方刷新控件SwipeRefreshLayout下拉刷新的实现和上拉加载的拓展
2018-03-06 16:54
681 查看
刷新控件我们用的很多了,常见的有第三方刷新库PullToRefreshLayout和谷歌官方推出的SwipeRefreshLayout刷新库,自从后者推出后,使用频率越来越高,毕竟是亲儿子嘛,在稳定性,更新性上有着独天得厚的优势,然而可惜的是,后者只包括了下拉刷新,在有些需要上拉加载的地方怎么办呢?因此,这篇博文主要就围绕着该控件的使用方法和上拉加载的拓展而展开。
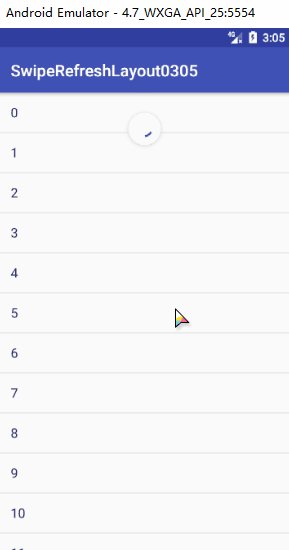
我们先看下效果:

第一次上传gif动图,比之前的静态图片直观多了,推荐一下这个gif制作软件,名叫ScreenToGif 。
下面就来看看实现过程:
1.首先因为官方没有上拉加载,我们先来自定义上拉加载布局。
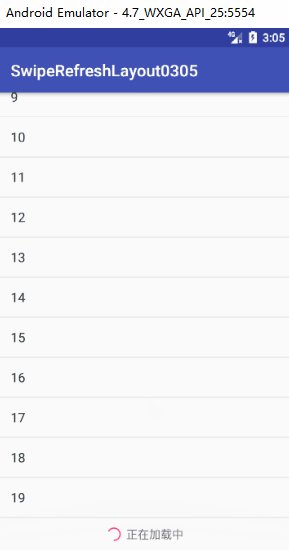
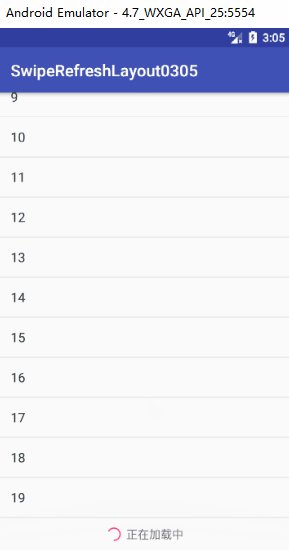
根据图示,布局含有一个旋转的进度条progressbar和正在加载中的文字
listview_footer.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:gravity="center"
android:padding="10dp"
android:orientation="horizontal"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/footer_pb"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:id="@+id/footer_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在加载中"
android:layout_marginLeft="5dp"/>
</LinearLayout>2.自定义一个view继承SwipeRefreshLayout。package com.fantasychong.swiperefreshlayout0305;
import android.content.Context;
import android.support.v4.widget.SwipeRefreshLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.widget.AbsListView;
import android.widget.ListView;
/**
* 继承google官方刷新控件SwipeRefreshLayout,以实现滑动至底部而触发上拉加载更多的功能。
* Created by lenovo on 2018/3/5.
*/
public class SwipeRefreshLayoutView extends SwipeRefreshLayout implements AbsListView.OnScrollListener {
private View mListViewFooter;
private int mTouchSlop;
private ListView mListView;
private boolean isLoading= false;
//按下时的Y坐标
private int mYDown;
//抬起时的Y坐标,与mYDown一起用于滑动到底部时判断是上拉还是下拉
private int mLastY;
private OnLoadListener mOnLoadListener;
4000
public SwipeRefreshLayoutView(Context context) {
this(context, null);
}
public SwipeRefreshLayoutView(Context context, AttributeSet attrs) {
super(context, attrs);
//获得触发移动事件的最短距离
mTouchSlop= ViewConfiguration.get(context).getScaledTouchSlop();
//加载listview底部加载布局
mListViewFooter= LayoutInflater.from(context).inflate(R.layout.listview_footer, null, false);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//初始化ListView对象
if (mListView== null){
getListView();
}
}
/**
* 获取ListView对象
*/
private void getListView() {
int childs= getChildCount();
if (childs> 0){
View childView= getChildAt(0);
if (childView instanceof ListView){
mListView= (ListView) childView;
//设置滚动监听器给ListView,使得滚动的情况下也可以自动加载
mListView.setOnScrollListener(this);
Log.d(VIEW_LOG_TAG, "找到ListView");
}
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
/**
* 是否可以加载更多,条件是到了最底部,listview不在加载中,且为上拉操作
* @return
*/
private boolean canLoad() {
return isBottom()&& !isLoading&& isPullUp();
}
/**
* 是否是上拉操作
* @return
*/
private boolean isPullUp() {
return (mYDown- mLastY)>= mTouchSlop;
}
/**
* 判断是否到了最底部
* @return
*/
private boolean isBottom() {
if (mListView!= null&& mListView.getAdapter()!= null){
return mListView.getLastVisiblePosition()== (mListView.getAdapter().getCount()- 1);
}
return false;
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//滚动时到了最底部也可以加载更多
if (canLoad()){
loadData();
}
}
/**
* 如果到了最底部,而且是上拉操作,那么执行onLoad方法
*/
private void loadData() {
if (mOnLoadListener!= null){
//设置状态
setLoading(true);
mOnLoadListener.onLoad();
}
}
public static interface OnLoadListener{
public void onLoad();
}
public void setLoading(boolean loading){
isLoading= loading;
if (isLoading){
mListView.addFooterView(mListViewFooter);
}else {
mListView.removeFooterView(mListViewFooter);
mYDown= 0;
mLastY= 0;
}
}
public void setOnLoadListener(OnLoadListener loadListener){
mOnLoadListener= loadListener;
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
int action= ev.getAction();
switch (action){
case MotionEvent.ACTION_DOWN:
//按下
mYDown= (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
//移动
mLastY= (int) ev.getRawY();
break;
case MotionEvent.ACTION_UP:
//抬起
if (canLoad()){
loadData();
}
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
}
3.在activity_main.xml文件中,引用如上自定义view。<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fantasychong.swiperefreshlayout0305.MainActivity">
<com.fantasychong.swiperefreshlayout0305.SwipeRefreshLayoutView
android:id="@+id/main_srl"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.fantasychong.swiperefreshlayout0305.SwipeRefreshLayoutView>
</android.support.constraint.ConstraintLayout>
4.在MainActivity中进行刷新控件初始化之类的工作。
定义圆环颜色: srl.setColorScheme(R.color.colorAccent, R.color.colorPrimary, R.color.colorPrimaryDark); 设置下拉刷新监听://设置下拉刷新监听器
srl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
//更新数据
for (int i= 0; i< 5; i++){
list.add(0, "新刷新的"+ i);
}
adapter.notifyDataSetChanged();
srl.setRefreshing(false);
}
}, 2000);
}
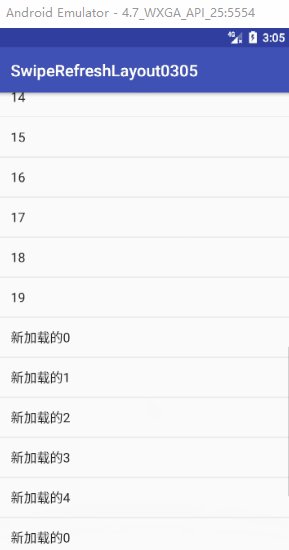
}); 设置上拉加载监听:srl.setOnLoadListener(new SwipeRefreshLayoutView.OnLoadListener() {
@Override
public void onLoad() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
for (int i= 0; i< 5; i++){
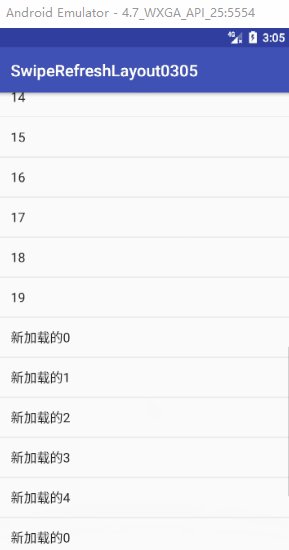
list.add("新加载的"+ i);
}
adapter.notifyDataSetChanged();
srl.setLoading(false);
}
}, 2000);
}
});MainActivity.javapackage com.fantasychong.swiperefreshlayout0305;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private SwipeRefreshLayoutView srl;
private ArrayAdapter adapter;
private List<String> list= new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv= findViewById(R.id.main_lv);
srl= findViewById(R.id.main_srl);
initSwipeRefresh();
initData();
adapter= new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list);
lv.setAdapter(adapter);
}
/**
* 初始化swipeRefreshLayout
*/
private void initSwipeRefresh() {
//设置圆环颜色
srl.setColorScheme(R.color.colorAccent, R.color.colorPrimary, R.color.colorPrimaryDark);
//设置下拉刷新监听器
srl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
//更新数据
for (int i= 0; i< 5; i++){
list.add(0, "新刷新的"+ i);
}
adapter.notifyDataSetChanged();
srl.setRefreshing(false);
}
}, 2000);
}
});
srl.setOnLoadListener(new SwipeRefreshLayoutView.OnLoadListener() {
@Override
public void onLoad() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
for (int i= 0; i< 5; i++){
list.add("新加载的"+ i);
}
adapter.notifyDataSetChanged();
srl.setLoading(false);
}
}, 2000);
}
});
}
private void initData() {
for (int i= 0; i< 20; i++){
list.add(String.valueOf(i));
}
}
}
至此全部完成!
我们先看下效果:

第一次上传gif动图,比之前的静态图片直观多了,推荐一下这个gif制作软件,名叫ScreenToGif 。
下面就来看看实现过程:
1.首先因为官方没有上拉加载,我们先来自定义上拉加载布局。
根据图示,布局含有一个旋转的进度条progressbar和正在加载中的文字
listview_footer.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:gravity="center"
android:padding="10dp"
android:orientation="horizontal"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/footer_pb"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:id="@+id/footer_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在加载中"
android:layout_marginLeft="5dp"/>
</LinearLayout>2.自定义一个view继承SwipeRefreshLayout。package com.fantasychong.swiperefreshlayout0305;
import android.content.Context;
import android.support.v4.widget.SwipeRefreshLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.widget.AbsListView;
import android.widget.ListView;
/**
* 继承google官方刷新控件SwipeRefreshLayout,以实现滑动至底部而触发上拉加载更多的功能。
* Created by lenovo on 2018/3/5.
*/
public class SwipeRefreshLayoutView extends SwipeRefreshLayout implements AbsListView.OnScrollListener {
private View mListViewFooter;
private int mTouchSlop;
private ListView mListView;
private boolean isLoading= false;
//按下时的Y坐标
private int mYDown;
//抬起时的Y坐标,与mYDown一起用于滑动到底部时判断是上拉还是下拉
private int mLastY;
private OnLoadListener mOnLoadListener;
4000
public SwipeRefreshLayoutView(Context context) {
this(context, null);
}
public SwipeRefreshLayoutView(Context context, AttributeSet attrs) {
super(context, attrs);
//获得触发移动事件的最短距离
mTouchSlop= ViewConfiguration.get(context).getScaledTouchSlop();
//加载listview底部加载布局
mListViewFooter= LayoutInflater.from(context).inflate(R.layout.listview_footer, null, false);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//初始化ListView对象
if (mListView== null){
getListView();
}
}
/**
* 获取ListView对象
*/
private void getListView() {
int childs= getChildCount();
if (childs> 0){
View childView= getChildAt(0);
if (childView instanceof ListView){
mListView= (ListView) childView;
//设置滚动监听器给ListView,使得滚动的情况下也可以自动加载
mListView.setOnScrollListener(this);
Log.d(VIEW_LOG_TAG, "找到ListView");
}
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
/**
* 是否可以加载更多,条件是到了最底部,listview不在加载中,且为上拉操作
* @return
*/
private boolean canLoad() {
return isBottom()&& !isLoading&& isPullUp();
}
/**
* 是否是上拉操作
* @return
*/
private boolean isPullUp() {
return (mYDown- mLastY)>= mTouchSlop;
}
/**
* 判断是否到了最底部
* @return
*/
private boolean isBottom() {
if (mListView!= null&& mListView.getAdapter()!= null){
return mListView.getLastVisiblePosition()== (mListView.getAdapter().getCount()- 1);
}
return false;
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//滚动时到了最底部也可以加载更多
if (canLoad()){
loadData();
}
}
/**
* 如果到了最底部,而且是上拉操作,那么执行onLoad方法
*/
private void loadData() {
if (mOnLoadListener!= null){
//设置状态
setLoading(true);
mOnLoadListener.onLoad();
}
}
public static interface OnLoadListener{
public void onLoad();
}
public void setLoading(boolean loading){
isLoading= loading;
if (isLoading){
mListView.addFooterView(mListViewFooter);
}else {
mListView.removeFooterView(mListViewFooter);
mYDown= 0;
mLastY= 0;
}
}
public void setOnLoadListener(OnLoadListener loadListener){
mOnLoadListener= loadListener;
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
int action= ev.getAction();
switch (action){
case MotionEvent.ACTION_DOWN:
//按下
mYDown= (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
//移动
mLastY= (int) ev.getRawY();
break;
case MotionEvent.ACTION_UP:
//抬起
if (canLoad()){
loadData();
}
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
}
3.在activity_main.xml文件中,引用如上自定义view。<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fantasychong.swiperefreshlayout0305.MainActivity">
<com.fantasychong.swiperefreshlayout0305.SwipeRefreshLayoutView
android:id="@+id/main_srl"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.fantasychong.swiperefreshlayout0305.SwipeRefreshLayoutView>
</android.support.constraint.ConstraintLayout>
4.在MainActivity中进行刷新控件初始化之类的工作。
定义圆环颜色: srl.setColorScheme(R.color.colorAccent, R.color.colorPrimary, R.color.colorPrimaryDark); 设置下拉刷新监听://设置下拉刷新监听器
srl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
//更新数据
for (int i= 0; i< 5; i++){
list.add(0, "新刷新的"+ i);
}
adapter.notifyDataSetChanged();
srl.setRefreshing(false);
}
}, 2000);
}
}); 设置上拉加载监听:srl.setOnLoadListener(new SwipeRefreshLayoutView.OnLoadListener() {
@Override
public void onLoad() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
for (int i= 0; i< 5; i++){
list.add("新加载的"+ i);
}
adapter.notifyDataSetChanged();
srl.setLoading(false);
}
}, 2000);
}
});MainActivity.javapackage com.fantasychong.swiperefreshlayout0305;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private SwipeRefreshLayoutView srl;
private ArrayAdapter adapter;
private List<String> list= new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv= findViewById(R.id.main_lv);
srl= findViewById(R.id.main_srl);
initSwipeRefresh();
initData();
adapter= new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list);
lv.setAdapter(adapter);
}
/**
* 初始化swipeRefreshLayout
*/
private void initSwipeRefresh() {
//设置圆环颜色
srl.setColorScheme(R.color.colorAccent, R.color.colorPrimary, R.color.colorPrimaryDark);
//设置下拉刷新监听器
srl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
//更新数据
for (int i= 0; i< 5; i++){
list.add(0, "新刷新的"+ i);
}
adapter.notifyDataSetChanged();
srl.setRefreshing(false);
}
}, 2000);
}
});
srl.setOnLoadListener(new SwipeRefreshLayoutView.OnLoadListener() {
@Override
public void onLoad() {
srl.postDelayed(new Runnable() {
@Override
public void run() {
for (int i= 0; i< 5; i++){
list.add("新加载的"+ i);
}
adapter.notifyDataSetChanged();
srl.setLoading(false);
}
}, 2000);
}
});
}
private void initData() {
for (int i= 0; i< 20; i++){
list.add(String.valueOf(i));
}
}
}
至此全部完成!
源码点击下载:点击打开链接
相关文章推荐
- 用google官方控件SwipeRefreshLayout实现RecyclerView的下拉刷新和上拉加载
- MUI进行APP混合开发实现下拉刷新和上拉加载[原创]_Android_脚本之家
- android开发游记:listview下拉刷新和上拉加载的实现
- Android程序开发之使用PullToRefresh实现下拉刷新和上拉加载
- 【Android开发笔记】pulltorefresh实现下拉刷新和上拉加载更多
- Android控件PullRefreshViewGroup实现下拉刷新和上拉加载
- android开发教程之实现listview下拉刷新和上拉刷新效果
- Android实现RecyclerView的下拉刷新和上拉加载更多
- Android 自定义ListView 实现下拉刷新 上拉加载功能
- [ Android界面实现 ] ZListView,一个最强大的刷新、加载、滑动删除的 ListView 控件(一)
- Android开发笔记-下拉刷新上拉加载控件,对所有View通用!
- Android实战简易教程<二十五>(基于Baas的数据表查询下拉刷新和上拉加载实现!)
- Android中使用RecyclerView实现下拉刷新和上拉加载
- 采用github上的开源项目Android-PullToRefresh实现ListView的下拉刷新和上拉加载
- android ListView的上部下拉刷新下部点击加载更多具体实现及拓展
- android谷歌官方自带SwipeRefreshLayout实现下拉刷新
- 安卓开发笔记——关于开源组件PullToRefresh实现下拉刷新和上拉加载(一分钟搞定,超级简单)
- android ListView的上部下拉刷新下部点击加载更多具体实现及拓展
- Android开发之RecyclerView的上拉刷新和下拉加载
- Android开发之ListView列表刷新和加载更多实现方法
