vue.js如何在标签属性中插入变量参数
2018-03-06 15:02
585 查看
html的标签的属性,比如id、class、href需要动态传递参数,拼接字符串,查了一些资料,并没有找到合适的解决方法,琢磨了一上午,终于试出了方法:

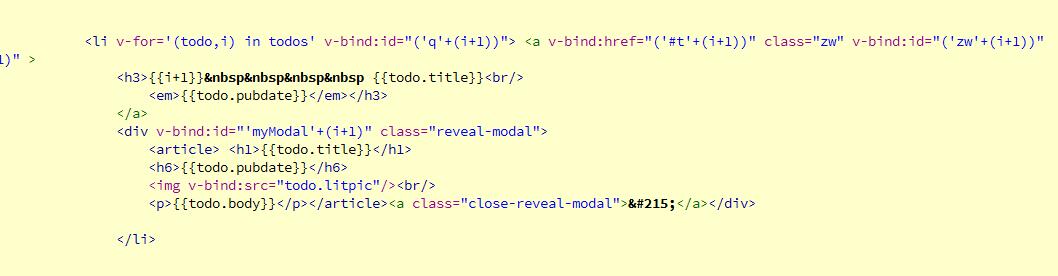
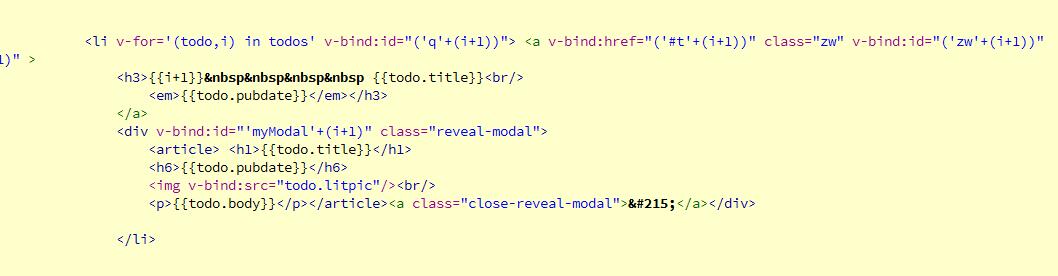
v-bind:属性=“ ‘字符串’+自定义变量名”,自己试了没问题,有需要的朋友可以借鉴下!
最后需要注意一下属性一定是":属性="这种形式才会起作用

v-bind:属性=“ ‘字符串’+自定义变量名”,自己试了没问题,有需要的朋友可以借鉴下!
最后需要注意一下属性一定是":属性="这种形式才会起作用
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<div>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#"></a>
</div>
</li>
</ul>
相关文章推荐
- vue.js在标签属性中插入变量参数的方法
- 当JS对象属性点后面的属性想用变量表示时代码该如何写
- 如何给html元素的onclick事件传递参数(即如何获取html标签的data-*属性)
- js如何只获得Element自定义属性(自己手写在标签上的规定属性),不是自定义属性$(obj).attr("xx")
- Thymeleaf 之 内置对象、定义变量、URL参数及标签自定义属性
- Thymeleaf 之 内置对象、定义变量、URL参数及标签自定义属性
- js 一个对象的属性名是一个变量如何设置和获取值
- vue.js 中如何监听watch:{}对象中的某个属性的变化,做相应的操作
- vue.js的前后台如何传参数
- 如何获取js动态创建的标签的属性(比如id)
- Thymeleaf 之 内置对象、定义变量、URL参数及标签自定义属性
- 在js循环中如何给a标签的点击事件的方法参数赋值有效
- js_html_input中autocomplete="off"在chrom中失效的解决办法 使用JS模拟锚点跳转 js如何获取url参数 C#模拟httpwebrequest请求_向服务器模拟cookie发送 实习期学到的技术(一) LinqPad的变量比较功能 ASP.NET EF 使用LinqPad 快速学习Linq
- js中函数期望的参数个数测试,利用变量名.length属性
- vue组件属性中字符串如何拼接变量?
- JS 如何改变span标签的是否隐藏属性
- 终于知道vue.js标签属性数据绑定和拼接
- 如何在html结构标签中使用js 变量 生成可变化的 title标题?
- vue----如何在a标签的href中传入需要的参数
- 在Vue.js中,在scoped模式下如何修改子组件内部标签的样式
